礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
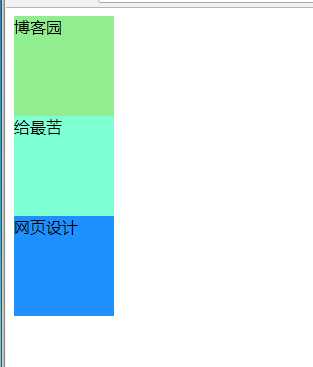
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style> span{ width:100px; height:100px; /* 行内标签 转为 块级标签*/ display:block; } span:nth-child(1){ background-color:lightgreen; } span:nth-child(2){ background-color:aquamarine; } span:nth-child(3){ background-color:dodgerblue; } </style> </head> <body> <span> 博客园 </span> <span> 给最苦 </span> <span> 网页设计 </span> </body> </html>
效果

扩展
2018-02-11
下面的内容来源于 itcast和itheima视频库 中视频教程附带的课堂笔记,在此处声明,为示感恩心。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> </head> <body> <!-- 块级元素(block-level) <div> <h1...6> <p> <ul> <ol> <li>等 块级元素的特点: (1)总是从新行开始 (2)高度,行高、外边距以及内边距都可以控制。 (3)宽度默认是容器的100% (4)可以容纳内联元素和其他块元素。 --> <!-- 行内元素(inline-level) <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等 行内元素的特点: (1)和相邻行内元素在一行上。 (2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。 (3)默认宽度就是它本身内容的宽度。 (4)行内元素只能容纳文本或则其他行内元素。(a特殊) --> <!-- 行内块元素(inline-block) <img />、<input />、<td> 行内块元素的特点: (1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 (2)默认宽度就是它本身内容的宽度。 (3)高度,行高、外边距以及内边距都可以控制。 --> </body> </html>
CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
