礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
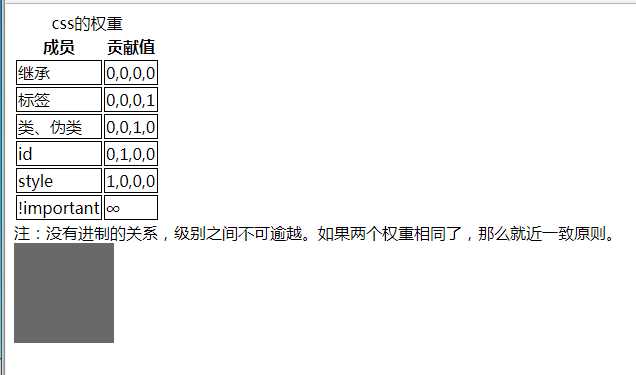
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> td { border: 1px solid black; } /* 000(1+1) -> 0002 */ body div { background-color: dimgrey; } /* 0001 */ div { height: 100px; width: 100px; background-color: grey; } </style> </head> <body> <table> <caption>css的权重</caption> <thead> <tr> <th>成员</th> <th>贡献值</th> </tr> </thead> <tbody> <tr> <td>继承</td> <td>0,0,0,0</td> </tr> <tr> <td>标签</td> <td>0,0,0,1</td> </tr> <tr> <td>类、伪类</td> <td>0,0,1,0</td> </tr> <tr> <td>id</td> <td>0,1,0,0</td> </tr> <tr> <td>style</td> <td>1,0,0,0</td> </tr> <tr> <td>!important</td> <td>∞</td> </tr> </tbody> </table> 注:没有进制的关系,级别之间不可逾越。如果两个权重相同了,那么就近一致原则。 <br /> <!-- 可以自己设计 class/id 进行测试 --> <div></div> </body> </html>
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
