礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
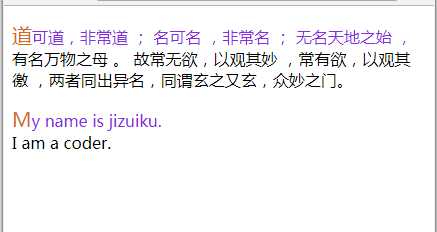
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> /* p标签的首个汉字 或者 首个单词 视频中说是首个单词,可是 给最苦 这里实验的结果是 首个字母 */ p::first-letter { color:chocolate; font-size:20px; } /* p标签的第一行 */ p::first-line { color:blueviolet; } </style> </head> <body> <p> 道可道,非常道 ; 名可名 ,非常名 ; 无名天地之始 ,有名万物之母 。 故常无欲,以观其妙 ,常有欲,以观其徼 ,两者同出异名,同谓玄之又玄,众妙之门。 </p> <p> My name is jizuiku.<br /> I am a coder. </p> </body> </html>
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
