礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> /* bootstrap3中用的这种方法清除的浮动,厉害! */ .clearfix:before, .clearfix:after { content:""; display:table;/* 触发BFC,BFC清除浮动 */ } .clearfix:after { clear:both; } /* for ie6/7 */ .clearfix { *zoom:1; } .father { width:400px; background-color:cadetblue; } div[class*="son"] { height:100px; width:100px; float:left; } .next { height:100px; width:400px; background-color:saddlebrown; } </style> </head> <body> <div class="father clearfix"> <div class="son-red" style="background-color:red;">float</div> <div class="son-blue" style="background-color:blue;">float</div> </div> <div class="next"> </div> </body> </html>
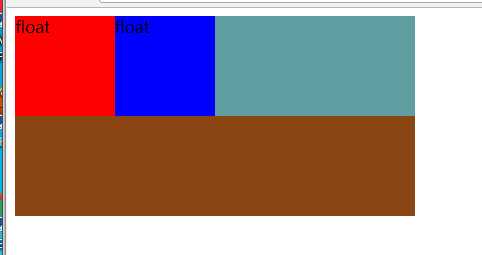
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
