礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style> div { height:100px; } </style> </head> <body> <div style="background-color:cornflowerblue;">博客园</div> <div style="background-color:crimson;">给最苦</div> <br /> <!-- 行内块 有宽高 一行多个 盒子的大小由内容决定 --> <div style="background-color:darkgoldenrod;float:left;">博客园</div> <div style="background-color:blueviolet;float:left;">给最苦</div> </body> </html>
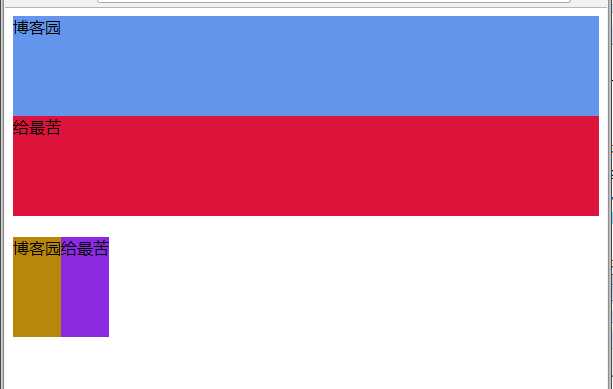
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
