礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> .father { width:200px; height:200px; background-color:crimson; margin-top:50px; } .son { width:100px; height:100px; background-color:rebeccapurple; margin-top:40px; } </style> </head> <body> <!-- 在视频中是这样说明的: 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框, 则父元素的上外边距会与子元素的上外边距发生合并, 合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。 解决方法:http://www.cnblogs.com/jizuiku/p/8440850.html --> <div class="father"> <div class="son"> </div> </div> </body> </html>
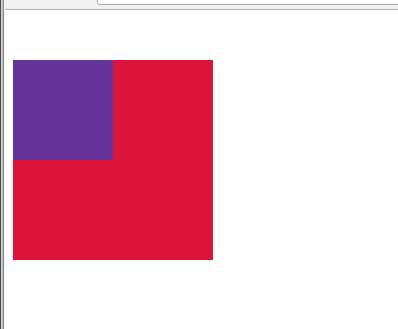
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
