礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> .content-b { width:150px; height:150px; background-color:brown; /* 默认值 */ box-sizing:content-box; padding:20px; border:10px solid red; } .border-b { width:150px; height:150px; background-color:darkorange; /* width包含了 padding 和 border */ box-sizing:border-box; padding:20px; border:10px solid red; margin:10px; } </style> </head> <body> <div class="content-b"></div><!-- 这个盒子被撑的好大 --> <div class="border-b"></div> </body> </html>
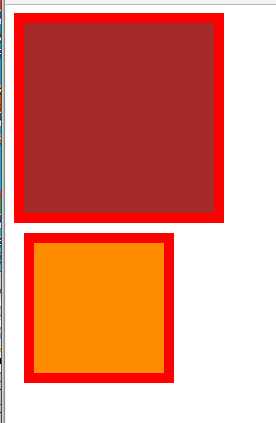
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
