礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> div { width:200px; height:200px; border:1px solid red; margin:50px; } .shadow-out { /* box-shadow: 水平位置 垂直位置 模糊距离 阴影尺寸 阴影颜色 内/外阴影 rgba(0,0,0,0.5) 透明... 内/外阴影:内阴影需要些inset ; 外阴影则不写。 */ box-shadow:5px 5px 34px 3px rgba(0,0,0,0.5) inset; } .shadow-in { box-shadow:5px 5px 34px 3px rgba(0,0,0,0.5); } </style> </head> <body> <div class="shadow-out"></div> <div class="shadow-in"></div> </body> </html>
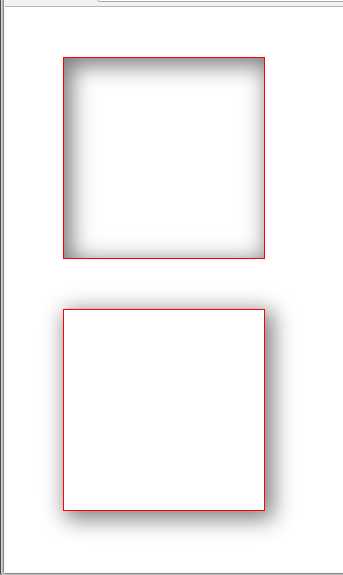
效果

扩展
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> div { width:200px; height:200px; background-color:rgba(100,255,100,0.5); /* 挪一挪 */ margin:100px; /* 变圆形 */ border-radius:50%; /* 内阴影,外阴影 */ box-shadow:5px 5px 10px 6px rgba(255,255,255,0.5) inset, 5px 5px 10px 6px rgba(0,0,0,0.5); } </style> </head> <body> <div> </div> </body> </html>
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
