礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> span { /* 行内元素设置宽高没用呀 */ height:100px; width:200px; } </style> </head> <body> <span style="background-color:coral;">博客园</span> <span style="background-color:darkorange;">给最苦</span> <!-- 有趣的现象呀,这个浮动的行内元素遇到了行内元素 不过之后,又想了想很少的情况会这样用吧 --> <span style="background-color:coral;float:left;">博客园</span> <span style="background-color:darkorange;float:left;">给最苦</span> </body> </html>
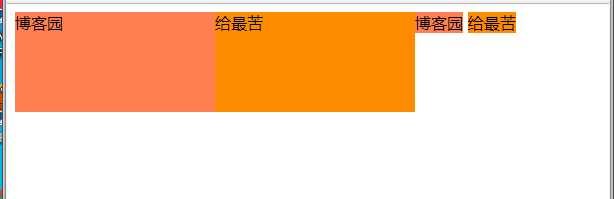
效果

思考
为什么会出现 效果图中所示的现象呢?
给最苦 能想到的就是触发了BFC...不知道是否正确,有待进一步学习。
CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
