礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> div { height:100px; width:100px; border:1px solid red; } </style> </head> <body> <div> <img src="pic.png" /> </div> <br /> <br /> <br /> <div style="overflow:hidden;"> <img src="pic.png" /> </div> <!-- 小技巧 --> </body> </html>
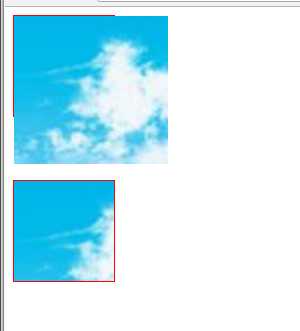
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
