礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> .father { height:100px; width:100px; background-color:green; } .son { height:50px; width:50px; background-color:grey; } /* 真传一句话,看下面! */ .father:hover .son { background-color:cyan; } .test { height:200px; width:300px; border:1px solid red; position:fixed; top:30px; } </style> </head> <body> <!-- 好玩的是 从左上角进入父元素,鼠标指针是在子元素上,但是子元素依然变色! --> <div class="father"> <div class="son"></div> </div> <!-- 这个测试div加的好 --> <div class="test"> </div> </body> </html>
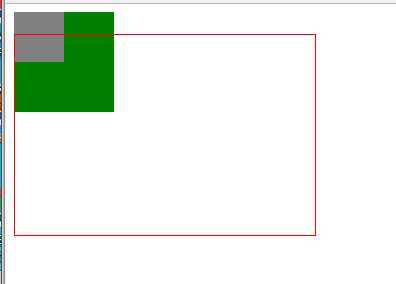
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
