礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> div { height:100px; width:100px; background-color:green; margin:100px; /* 相对定位 */ position:relative; } /* 鼠标经过之后插入一个伪元素 */ div:hover::before { content:""; /* 行内元素转为块元素 */ display:block; width:100%; height:100%; /* 希望达到的效果是边框线包住div, 所以在计算元素坐标的时候需要把边框线的宽度算上 */ border:5px solid rgba(0,0,0,0.5); /* 绝对定位,可问题是谁是这个伪元素的父元素呢? 使用Chrome的检查功能,给最苦 知道了div是伪元素的父元素 */ position:absolute; top:-5px; left:-5px; } </style> </head> <body> <div> </div> </body> </html>
效果

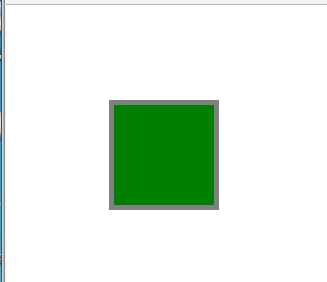
鼠标经过时

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
