标签:源码下载 text float com oss 文件夹 window false ati
微信小程序API - wx.setScreenBrightness微信小程序 wx.setScreenBrightness 属性说明:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/device.html#wxsetscreenbrightnessobject
如何使用小程序API屏幕亮度 -wx.setScreenBrightness ?
步骤一
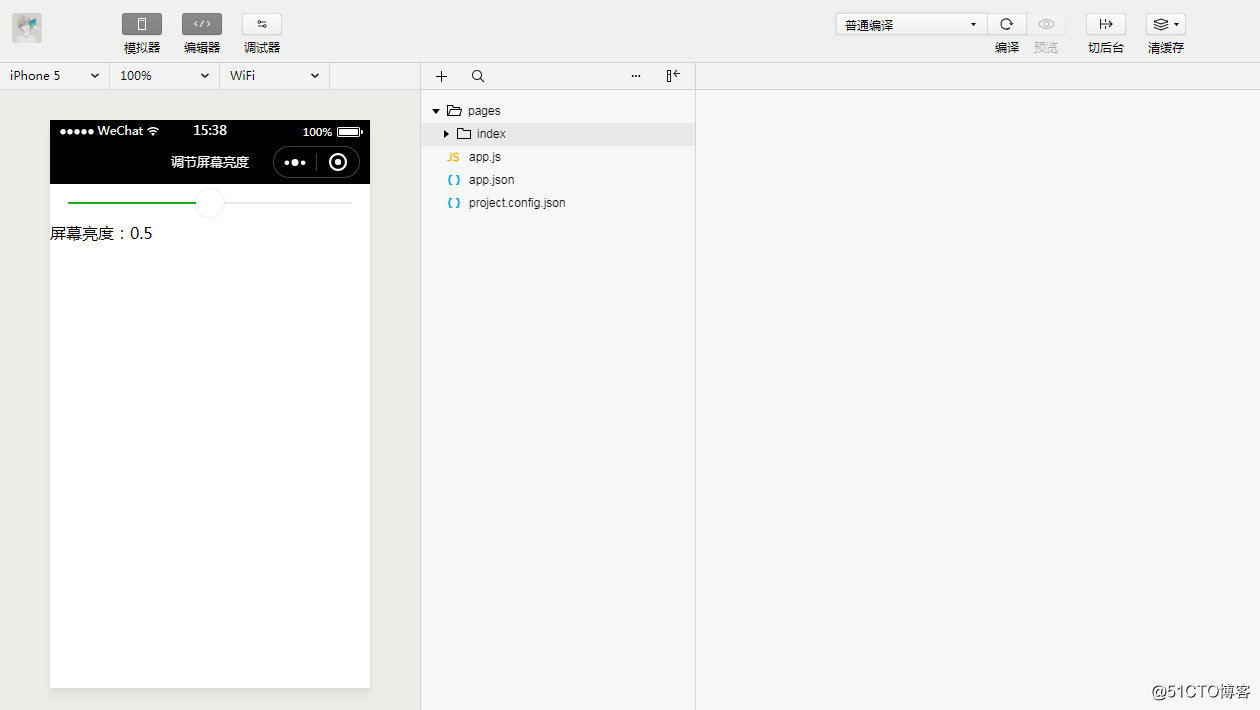
打开微信开发者工具,添加小程序项目,选择小程序文件(文末贴出本次小程序测试文件包)!
PS:没有小程序appid不妨申请一个!
步骤二
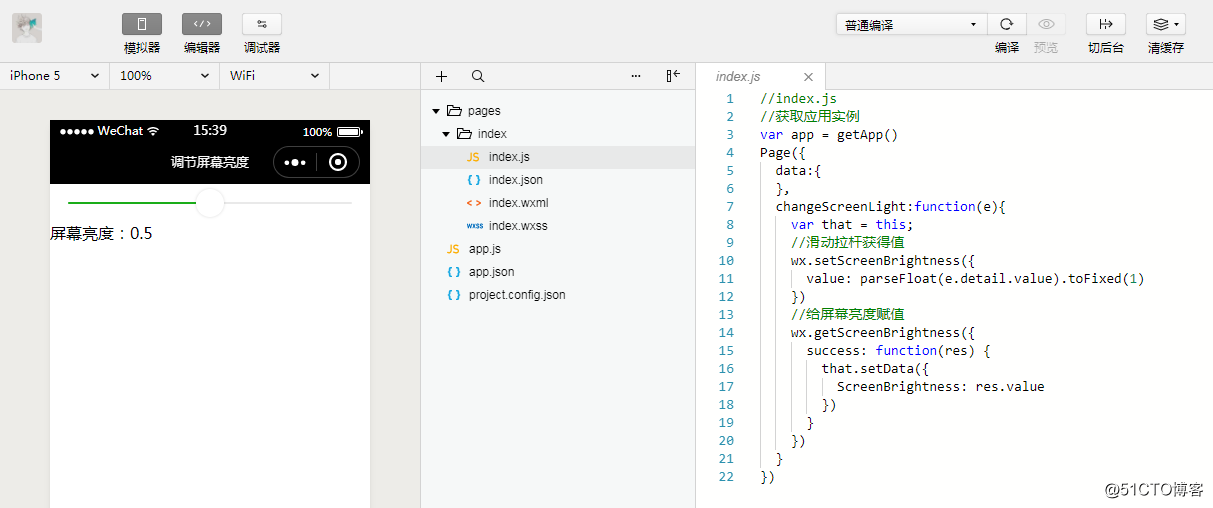
打开index文件夹,配置index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
changeScreenLight:function(e){
var that = this;
//滑动拉杆获得值
wx.setScreenBrightness({
value: parseFloat(e.detail.value).toFixed(1)
})
//给屏幕亮度赋值
wx.getScreenBrightness({
success: function(res) {
that.setData({
ScreenBrightness: res.value
})
}
})
}
}) 步骤三
打开index文件夹,配置index.wxml
<slider min="0" max="1" step="0.1"bindchange="changeScreenLight"/>
<view>屏幕亮度:{{ScreenBrightness}}</view> 步骤四
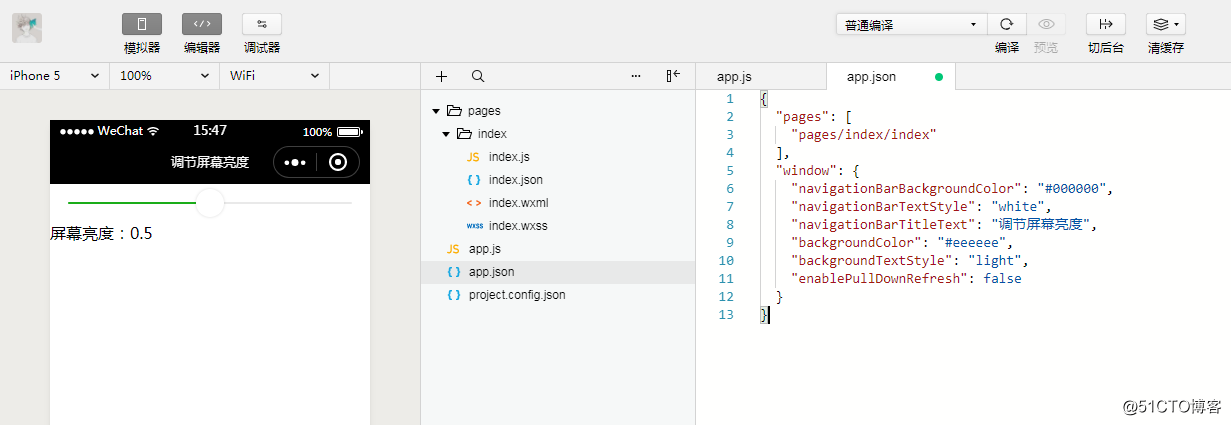
配置底部app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "调节屏幕亮度",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
}
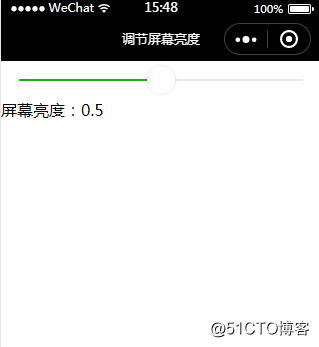
}完成,效果:
附上:微信小程序API-wx.setScreenBrightness屏幕亮度调节源码下载
开发 | 微信小程序API-wx.setScreenBrightness_屏幕亮度调节
标签:源码下载 text float com oss 文件夹 window false ati
原文地址:http://blog.51cto.com/13598411/2071183