礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome / Firefox
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> </head> <body> <!-- start:头部 --> <header> <div class="container"> <a href="#"> <!-- 图片会把a标签给撑开,所以不用设置a标签的大小 --> <img src="images/header.jpg" /> </a> </div> </header> <!-- end:头部 --> </body> </html>
扩展
这个习惯,给最苦 感觉比较有帮助。
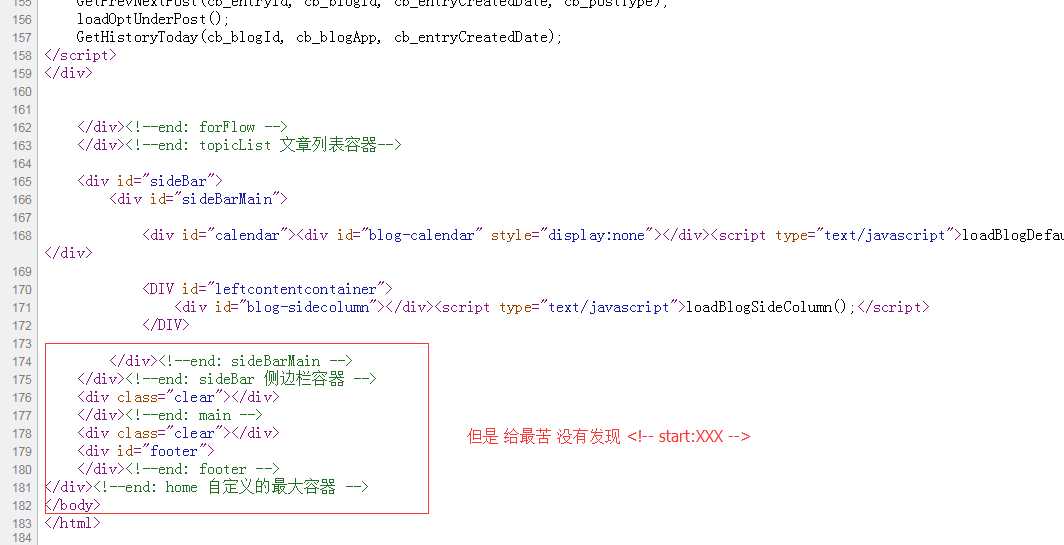
然后,在博客园的网页开发中也有相关的注释的身影...

方便开发,磨刀不误砍柴工。
HTML优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
