前面的话
前面已经介绍过css 两列布局中单列定宽单列自适应布局的6种思路的两列布局,而两列自适应布局是指一列由内容撑开,另一列撑满剩余宽度的布局方式。本文将从float、table、flex和grid来介绍两列自适应布局的4种思路
float
【思路一】float
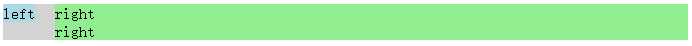
在单列定宽单列自适应的两列布局中,经常用float和负margin配合实现布局效果。但由于margin取值只能是固定值,所以在两列都是自适应的布局中就不再适用。而float和overflow配合可实现两列自适应效果。使用overflow属性来触发bfc,来阻止浮动造成的文字环绕效果。由于设置overflow:hidden并不会触发IE6-浏览器的haslayout属性,所以需要设置zoom:1来兼容IE6-浏览器
<style>
p{margin: 0;}
.parent{overflow: hidden;zoom: 1;}
.left{float: left;margin-right: 20px;}
.right{overflow: hidden;zoom: 1;}
</style>
<div class="parent" style="">
<div class="left" style="">
<p>left</p>
</div>
<div class="right" style="">
<p>right</p>
<p>right</p>
</div>
</div>

table
【思路二】table
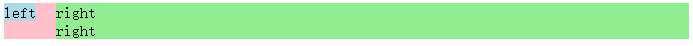
若table元素不设置table-layout:fixed,则宽度由内容撑开。在某个table-cell元素的外层嵌套一层div,并设置足够小的宽度如width:0.1%
<style>
p{margin: 0;}
.parent{display:table;width:100%;}
.leftWrap{display:table-cell;width:0.1%;}
.left{margin-right: 20px;}
.right{display:table-cell;}
</style>
<div class="parent" style="">
<div class="leftWrap" style="">
<div class="left" style="">
<p>left</p>
</div>
</div>
<div class="right" style="">
<p>right</p>
<p>right</p>
</div>
</div>

flex
【思路三】flex
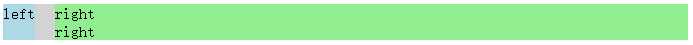
flex弹性盒模型是非常强大的布局方式。基本上,一般的布局方式都可以实现
[注意]IE9-不支持
<style>
p{margin: 0;}
.parent{display:flex;}
.right{margin-left:20px; flex:1;}
</style>
<div class="parent" style="">
<div class="left" style="">
<p>left</p>
</div>
<div class="right" style="">
<p>right</p>
<p>right</p>
</div>
</div>

grid
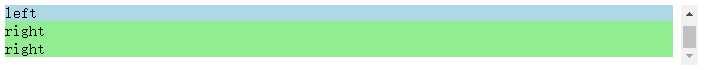
【思路四】grid
[注意]IE10-浏览器不支持
<style>
p{margin: 0;}
.parent{display:grid;grid-template-columns:auto 1fr;grid-gap:20px}
</style>
<div class="parent" style="">
<div class="left" style="">
<p>left</p>
</div>
<div class="right" style="">
<p>right</p>
<p>right</p>
</div>
</div>

转载:http://www.cnblogs.com/xiaohuochai/p/5454232.html

