【声明】
欢迎转载,但请保留文章原始出处→_→
生命壹号:http://www.cnblogs.com/smyhvae/
文章来源:http://www.cnblogs.com/smyhvae/p/4392611.html
【系列】
第一次使用Android Studio时你应该知道的一切配置
第一次使用Android Studio时你应该知道的一切配置(二):新建一个属于自己的工程并安装Genymotion模拟器
第一次使用Android Studio时你应该知道的一切配置(三):gradle项目构建
【正文】
都说了放假不休息,奏是这么任性!!!
【开发环境】
物理机版本:Win7旗舰版(64位)
Android Studio版本:1.1正式版
一、新建工程:
1、新建一个Project:
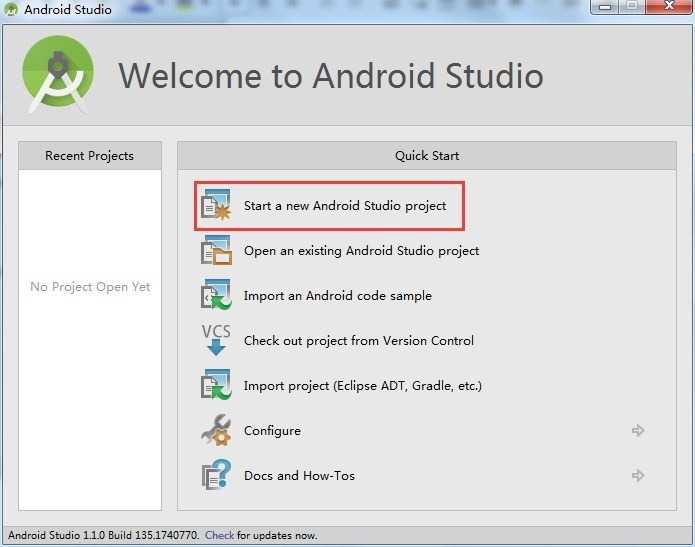
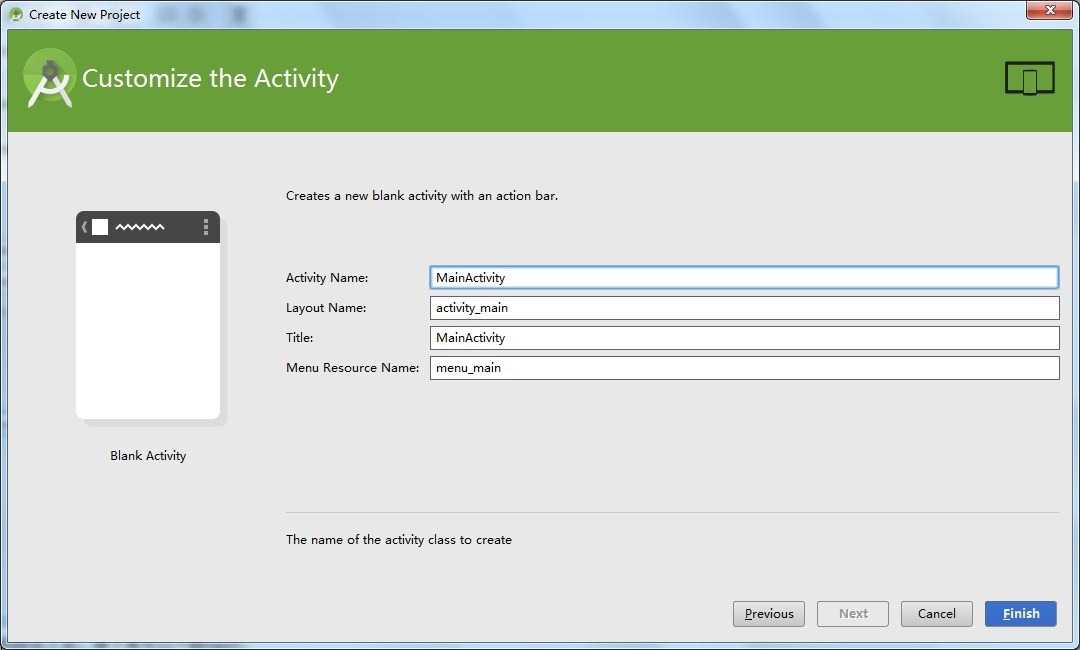
打开Android Studio,新建一个Project,界面如下:
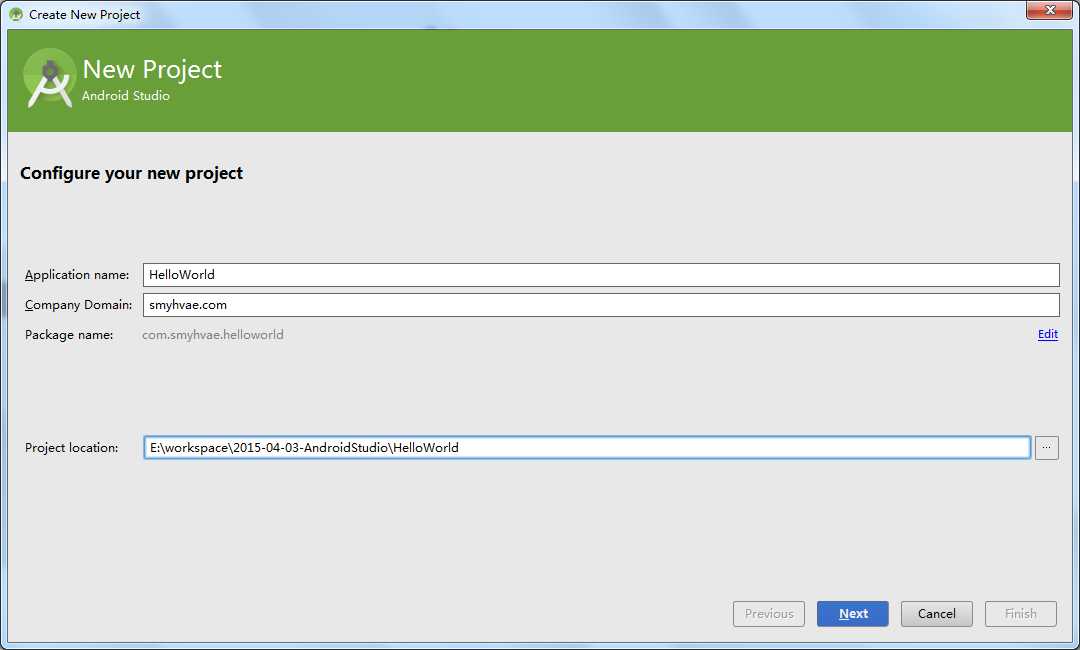
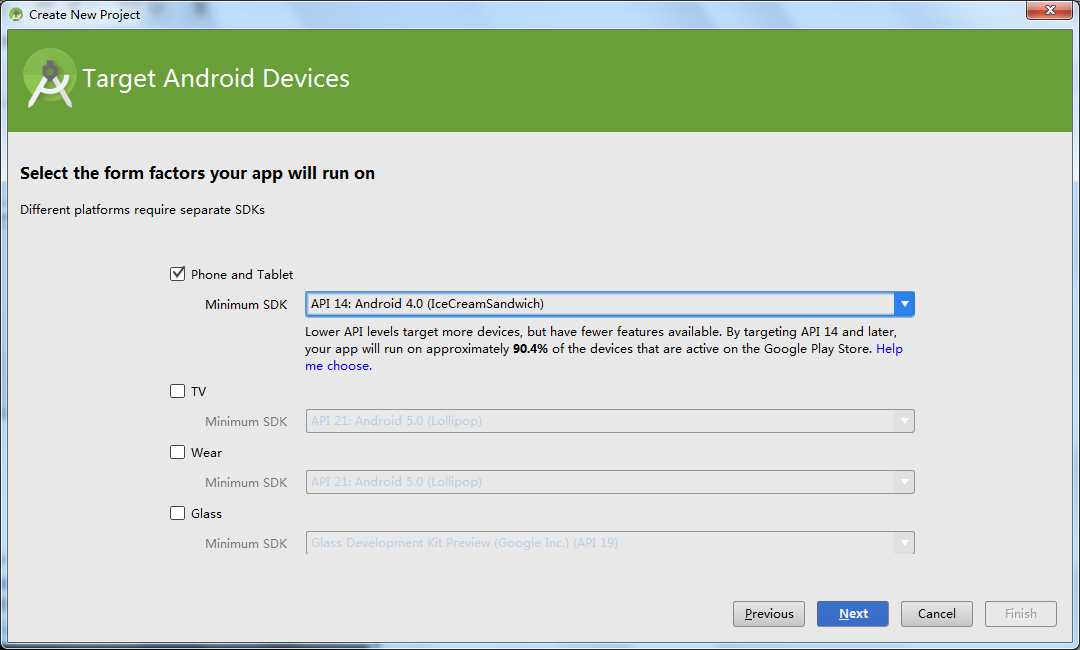
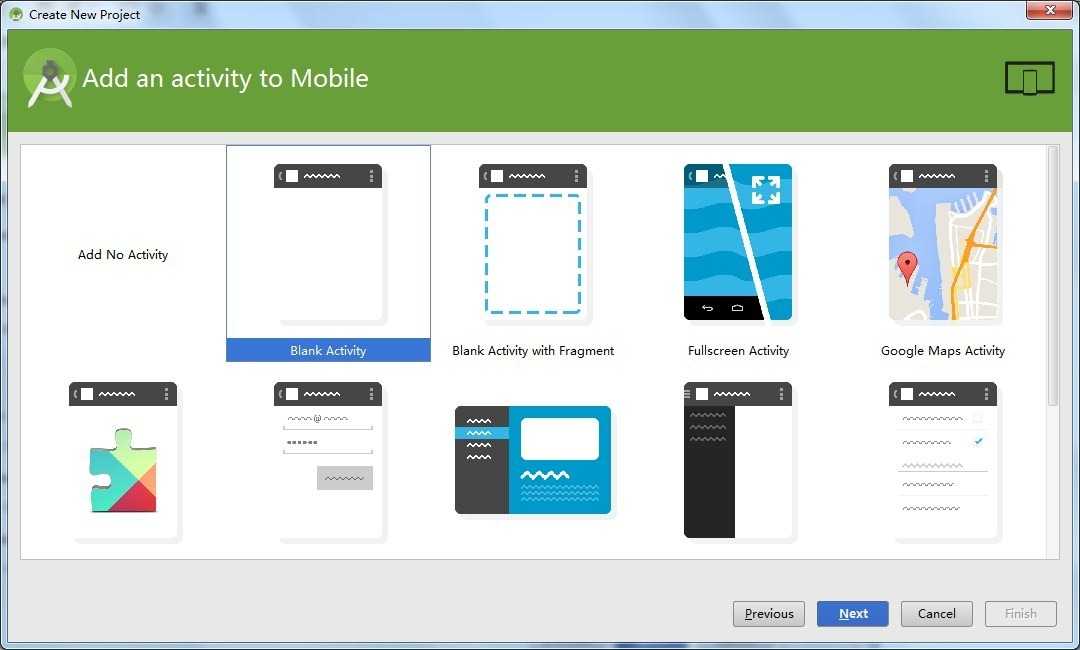
上图中,设置好工程名和路径之后,接下来可以一路next:
二、Android Studio使用方法;
1、修改项目结构视图:
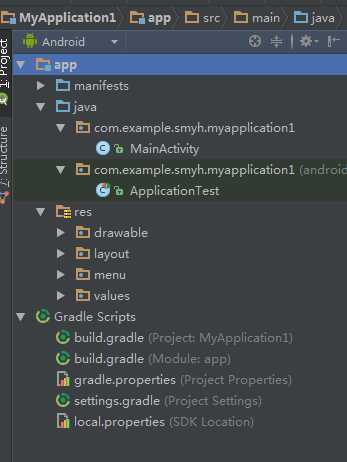
Project新建完了以后,默认的结构如下:
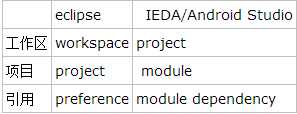
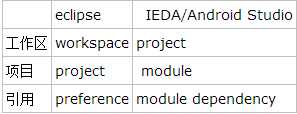
上图可以看到,AS的目录结构和Eclipse中有很大区别,我们看下面的这张表格就一目了然了:

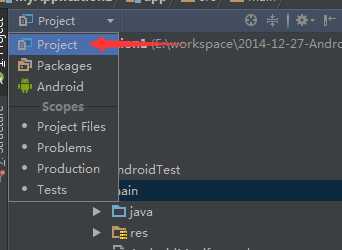
当然了,如果想切换成和Eclipse中类似的视图,点击左上角进行切换视图就行了:
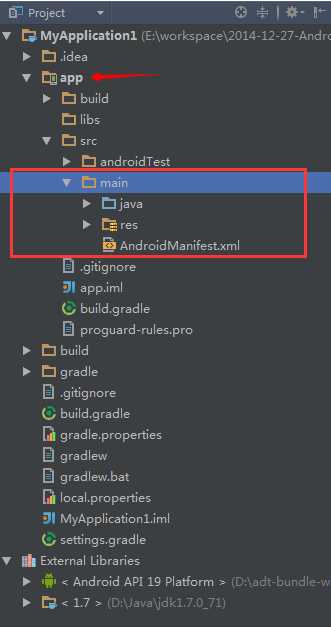
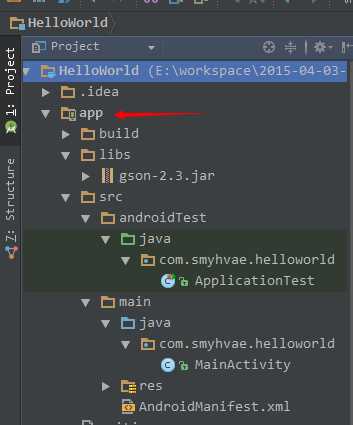
切换之后,视图如下:
上图中,箭头处的app其实是一个module,关于module的概念,稍后会有解释哦。
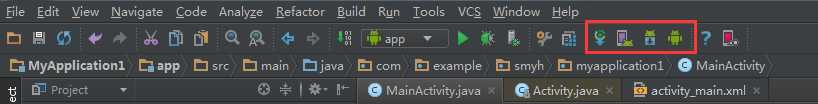
2、工具栏的常用功能:
在AS的工具栏有几个常用的按钮,分别是Gradle同步、AVD Manager、SDK Manager、DDMS,如下图所示:
解释如下:
- Gradle同步:在你项目运行或者更改Gradle配置的时候都要点击下这个按钮,会下载相应的依赖
- AVD Manager:模拟器管理
- SDK Manager:就是管理你的SDK版本
- DDMS:即 Dalvik Debug Monitor Service,Dalvik调试监控服务。
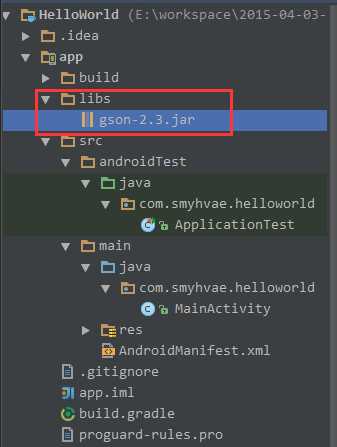
3、导入第三方jar包:
eclipse中导入jar包是先将jar包复制到工程文件中,然后add to build path,但是在Android studio中可不是这样的。在Android studio中导入jar包的方法是:(以谷歌的gjson.jar为例)
将gson-2.3.jar文件拷贝到工程文件的libs目录下:
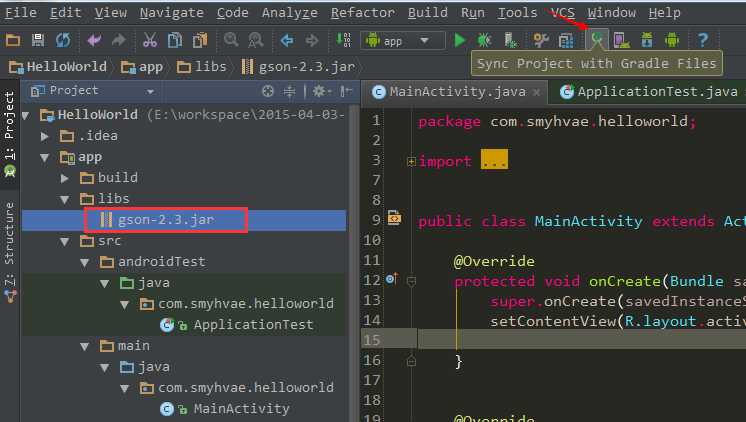
导入之后,选中jar包,然后点击下图中箭头处的按钮:(synchronize:同步,可以理解为刷新)
搞定。
4、修改默认Activity继承AppCompatActivity:
在Android Studio 2.1中新建Activity默认继承AppCompatActivity,感觉这点十分不爽(老版本的AS不会出现这种情况)。找了很久,终于发现在Android Studio安装目录下有个模板文件,修改其中的参数即可。
具体操作可以参考下面这篇博文:
Android Studio修改默认Activity继承AppCompatActivity
三、安装genymotion模拟器:
1、Genymotion的安装:
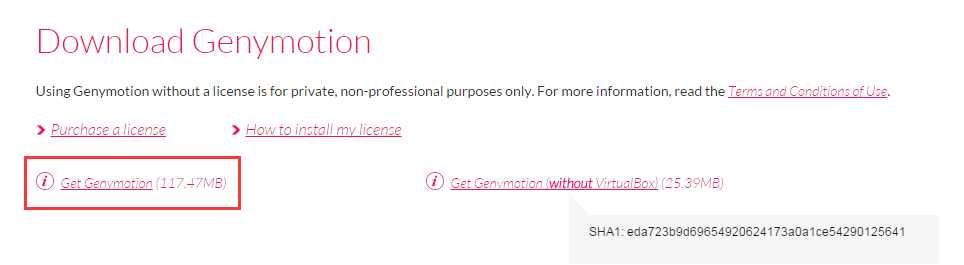
Genymotion无疑是目前最快最好用的模拟器。官网下载地址:https://www.genymotion.com/
先注册,然后下载,安装VirtualBox最简单的方式就是下载包含VirtualBox的Genymotion包,如下图红框部分所示:
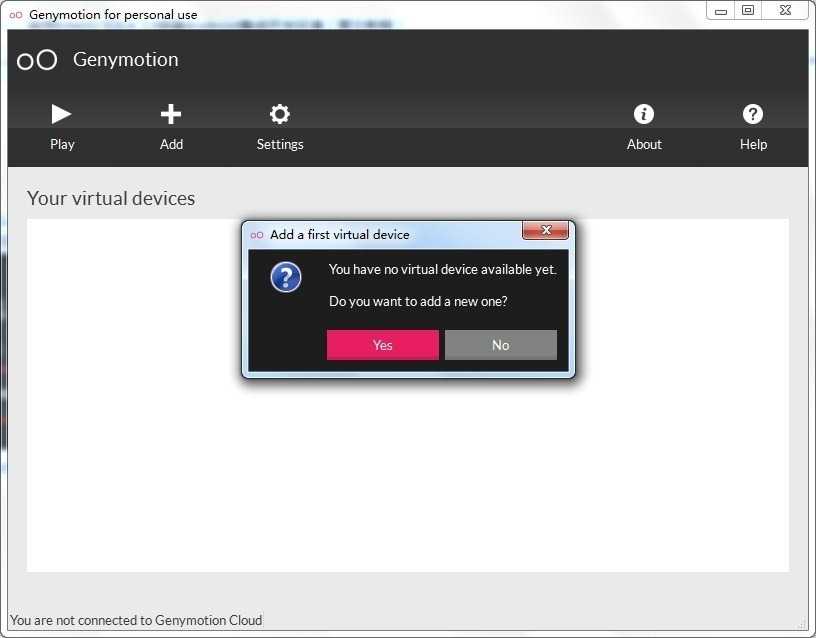
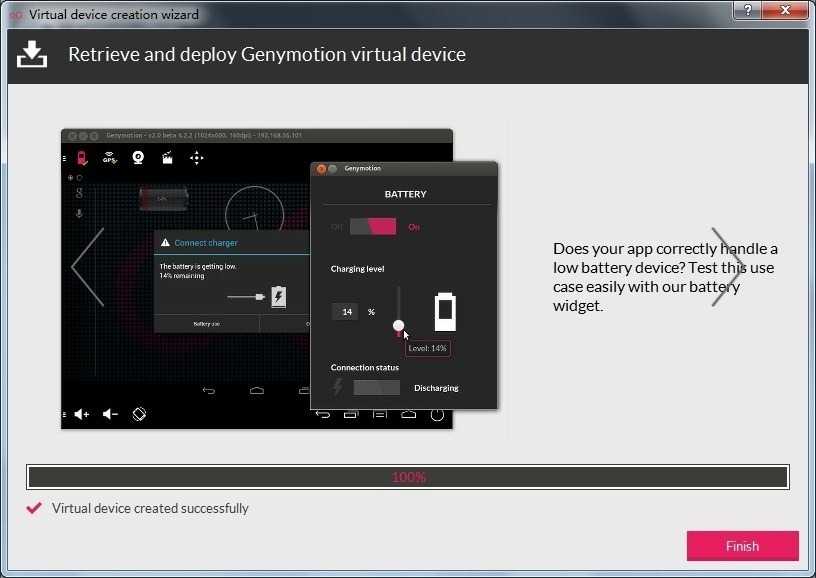
下载完成后,开始安装。然后运行Genymotion软件,会提示你需要创建虚拟设备,点击yes按钮开始创建虚拟设备:
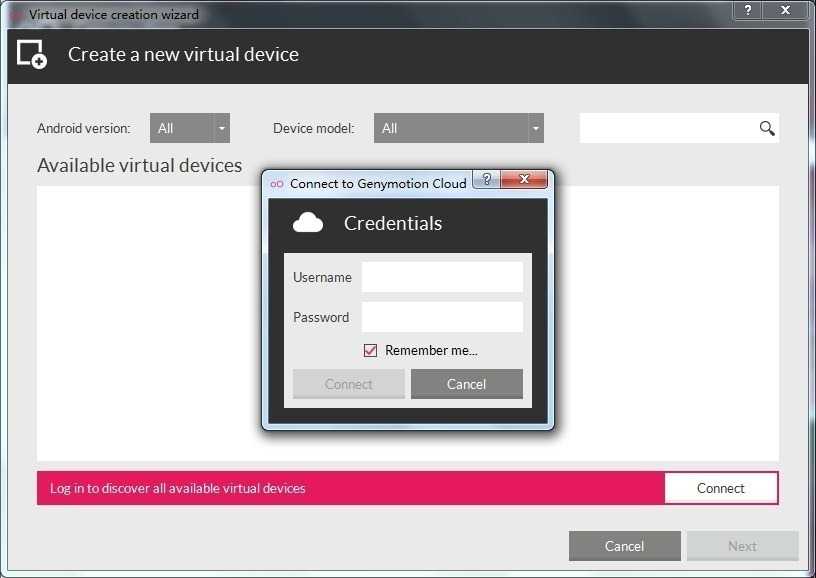
使用之前注册的账号进行连接:
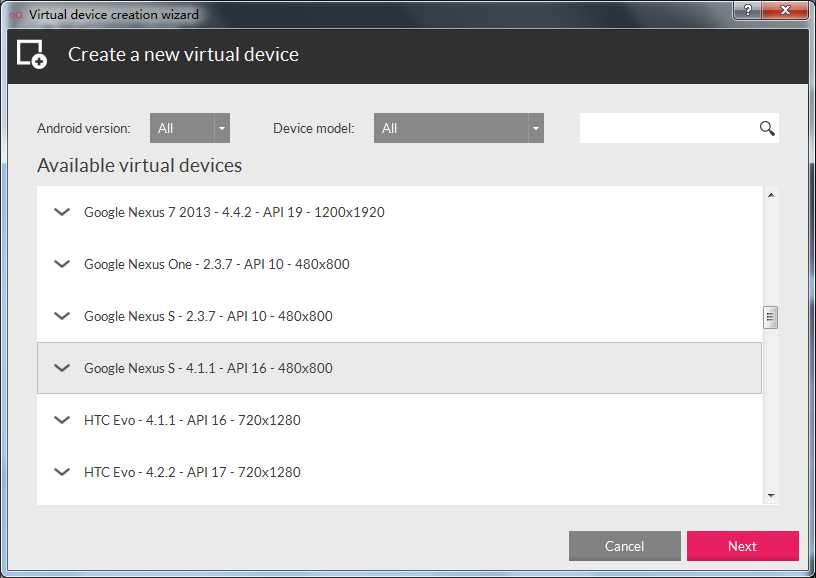
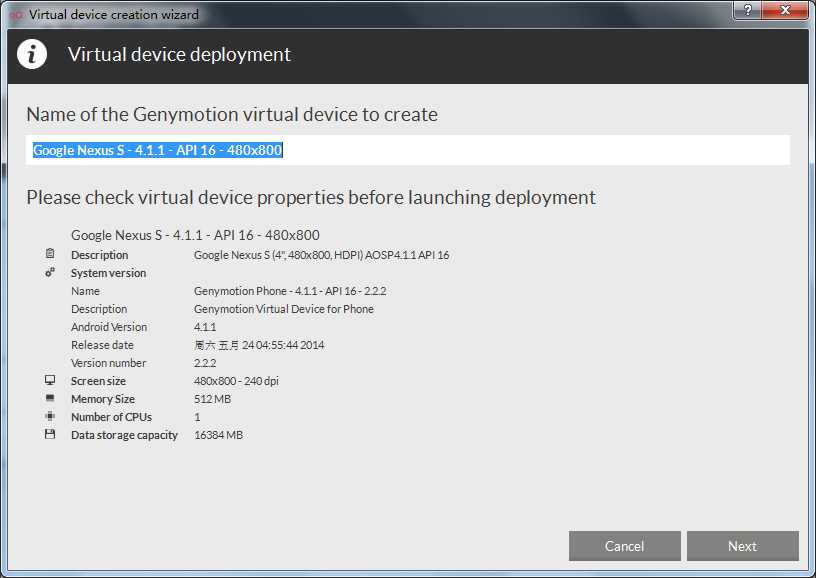
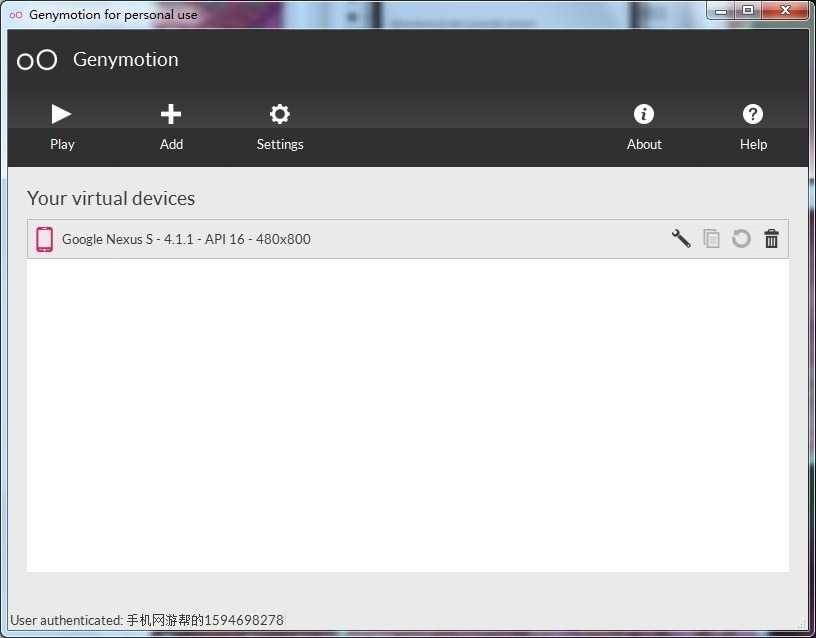
然后选择其中一个版本的模拟器:
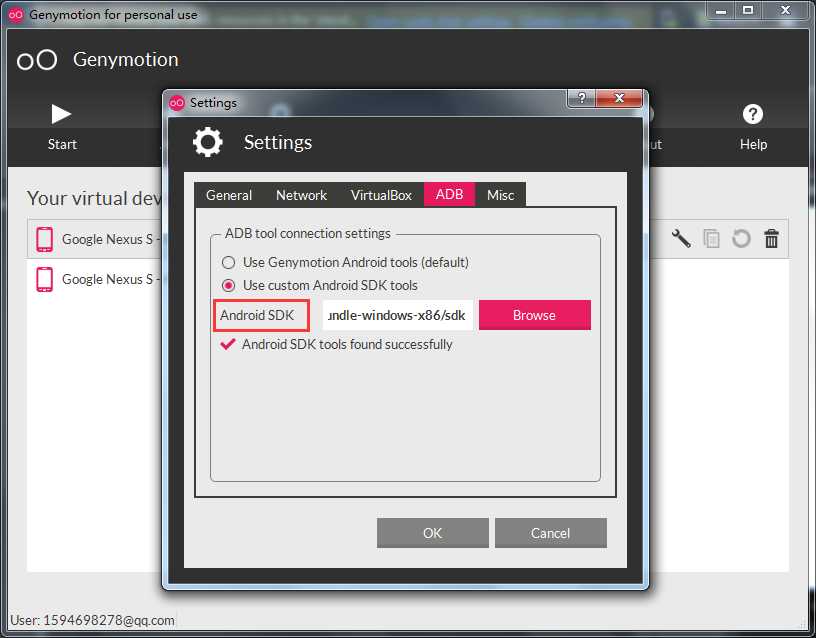
当然了,如果要在模拟器上运行程序,还要确保模拟器加载了Android SDK:
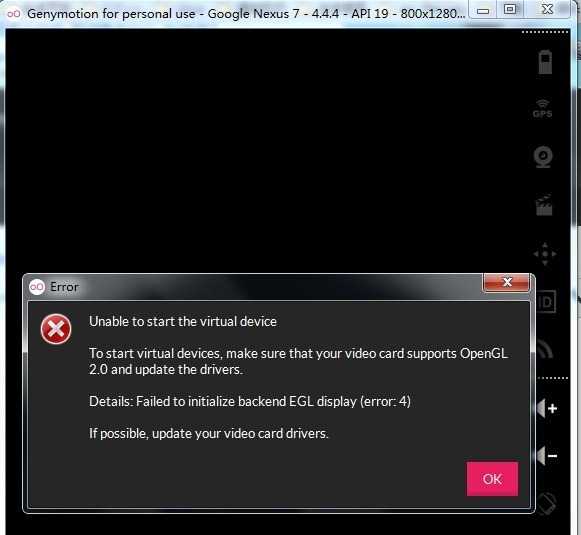
备注:如果启动模拟器时出现下面的错误:
升级电脑显卡驱动就行了。
这样,我们的模拟器就建好了,并且可以启动起来。接下来要将模拟器和Android Studio相关联。
2、将模拟器Genymotion和Android Studio相关联:
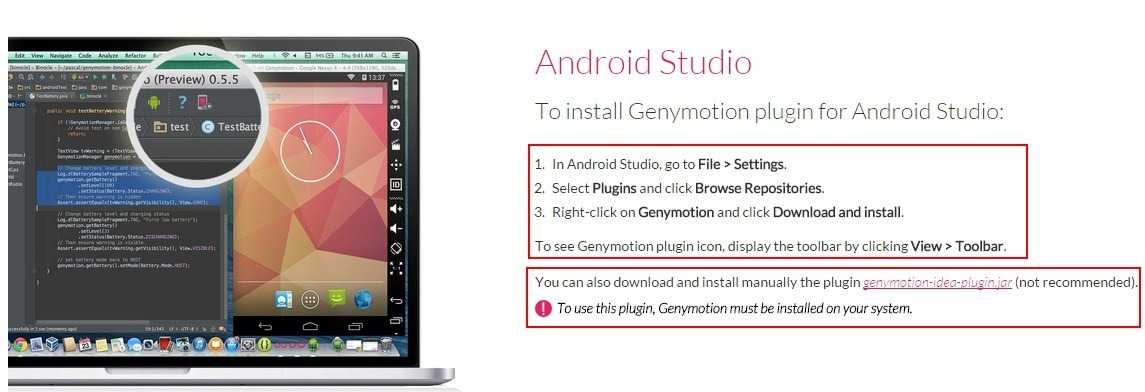
Genymotion官网提示有两种方法(如下图所示),一种是在线安装,另一种是离线安装。方法已经很清楚了,我就不截屏演示了哈。
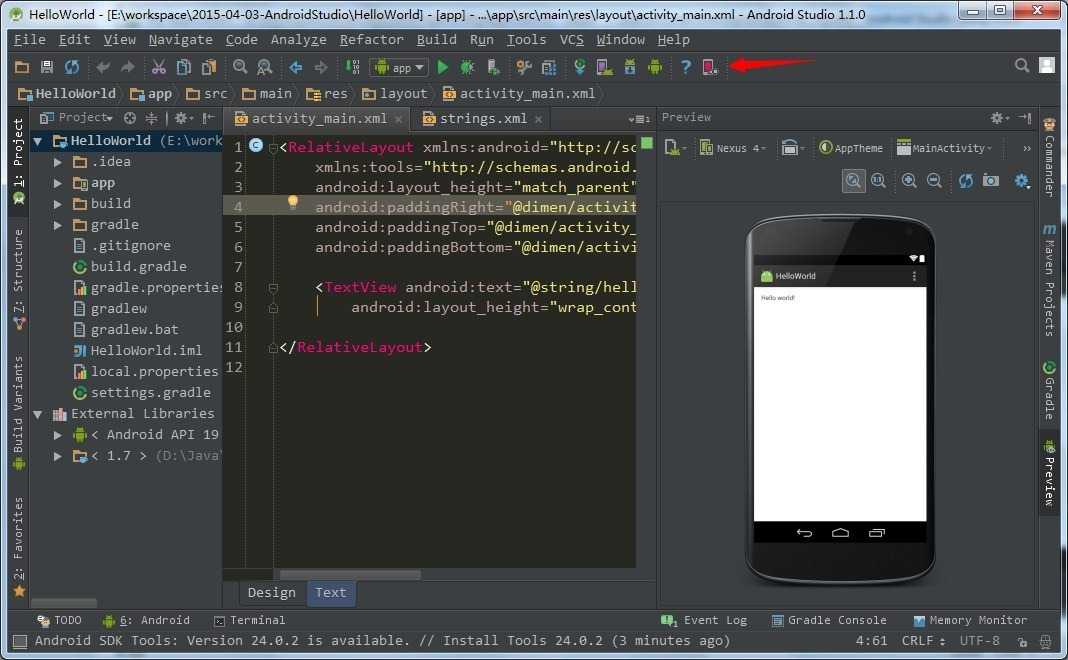
插件安装好之后,紧接着重启软件,让新加载的插件生效。重启软件Android Studio后,选择菜单栏“View--Toolbar”,让工具栏显示出来,可以看到工具栏多了个Genymotion Device Manager的图标:
点击这个图标,弹出如下界面:
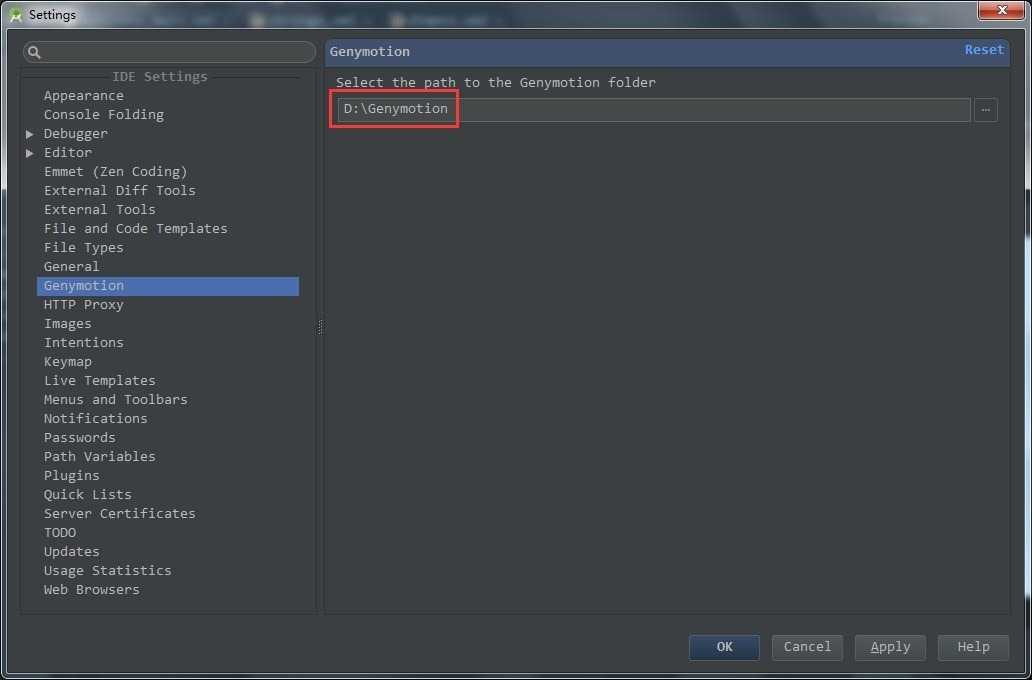
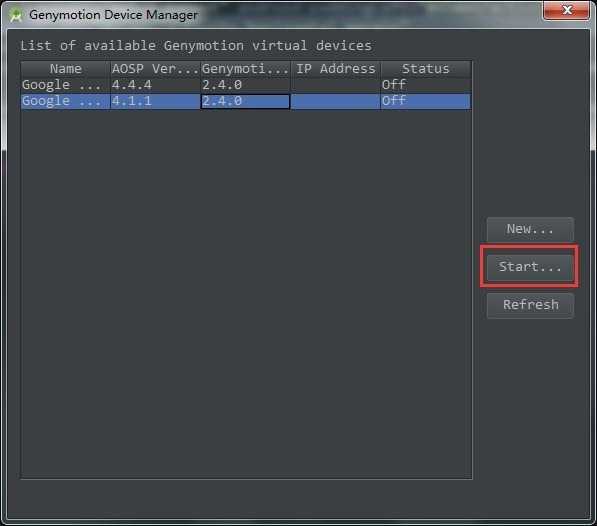
上图中,加载我们之前安装好的Genymotion文件夹即可。然后再点击这个图标,弹出如下界面:
大功告成。
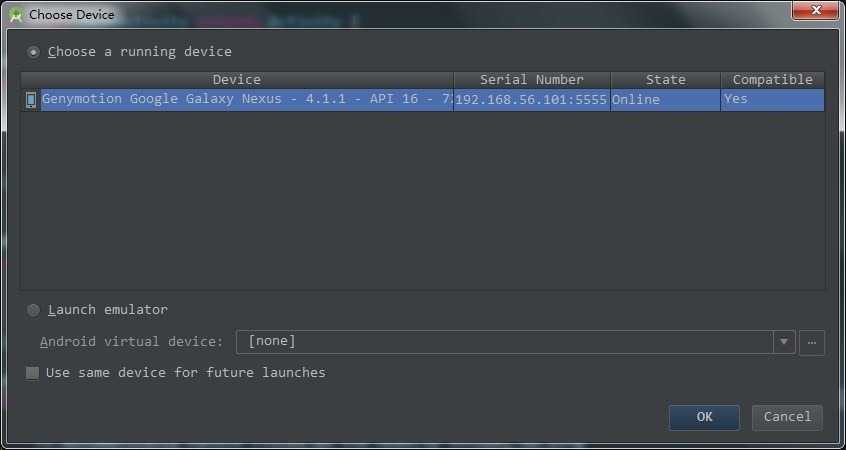
紧接着,在模拟器上运行这个程序:
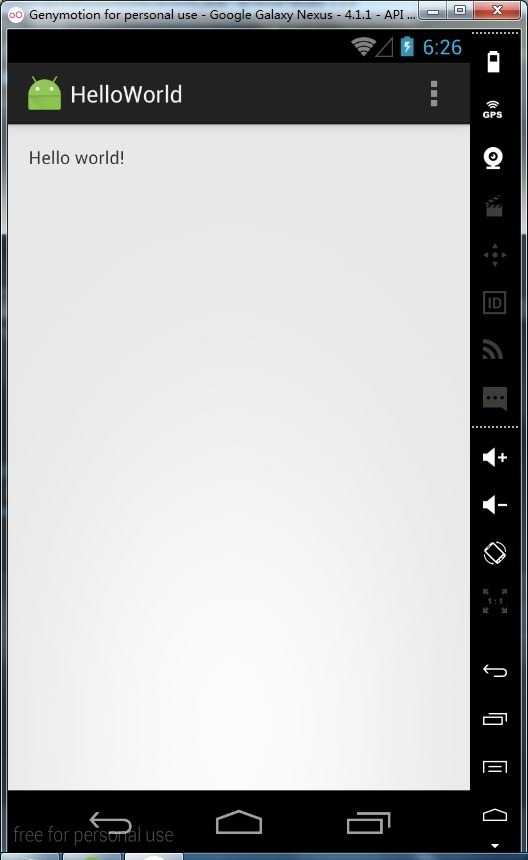
运行效果如下:
上图中,可以看到,我编译的版本是API 19,但模拟器的版本是API 16,但是程序依然可以运行,说明Android Studio在版本的兼容问题上做的很好。但是之前用IntelliJ IDEA,就必须要求编译的版本和模拟器(真机)的版本要保持一致。
四、新建一个module形式的第三方library:(引入module的概念)
再来看一下这张表:

看完图,应该知道module的概念了吧。细心的小伙伴可以发现,application的module的有一个手机图标:
1、新建一个module作为library:(以StickyScrollViewItems这个Library为例)
注:StickyScrollViewItems的作用是:子控件可悬停的ScrollView(当子控件滚动到页面顶端的时候固定在顶部)。
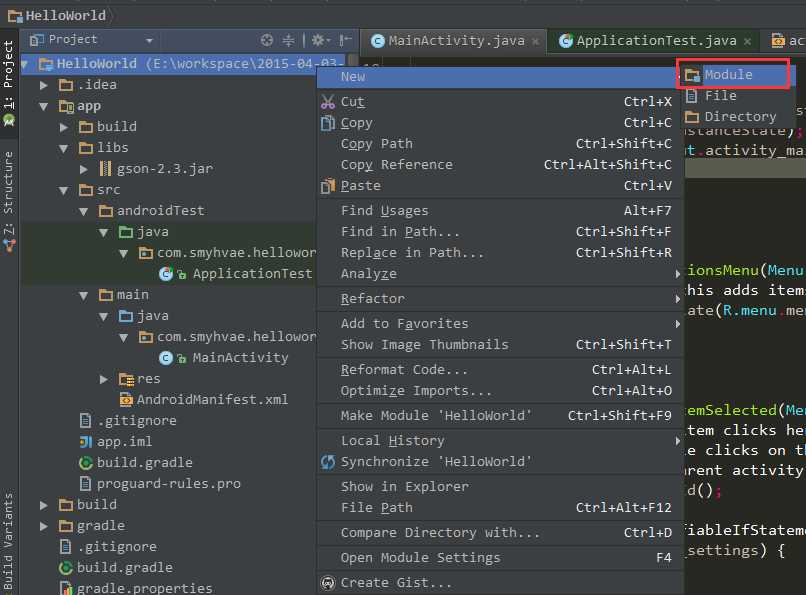
在AS中,我们可以新建一个module作为library来使用,操作如下:
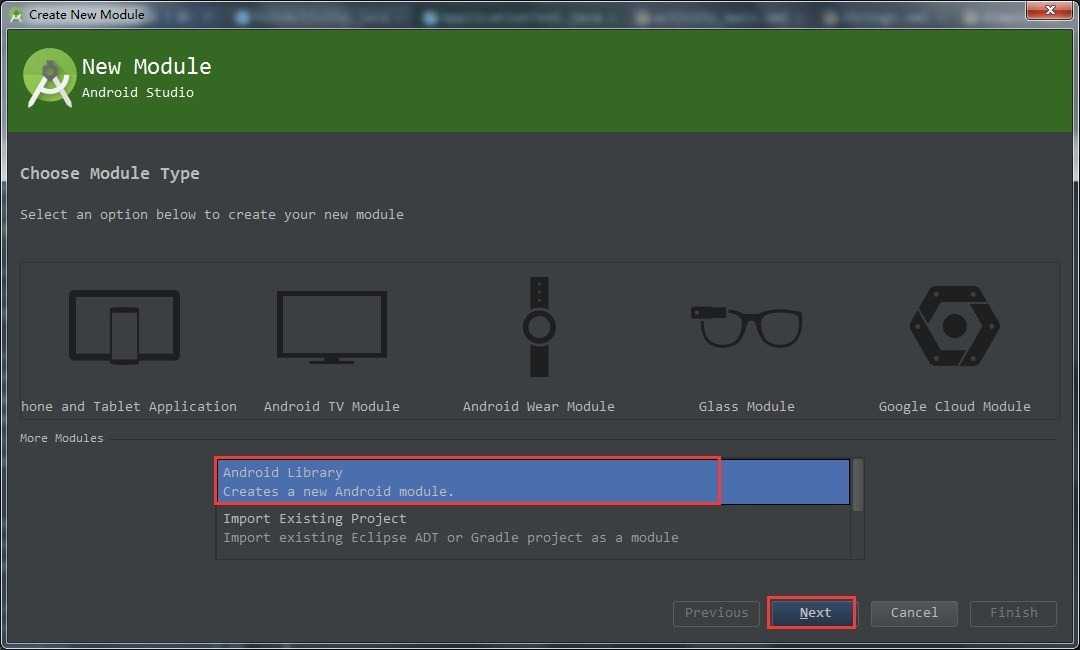
上图中,在当前的project中新建一个module,然后弹出如下界面:
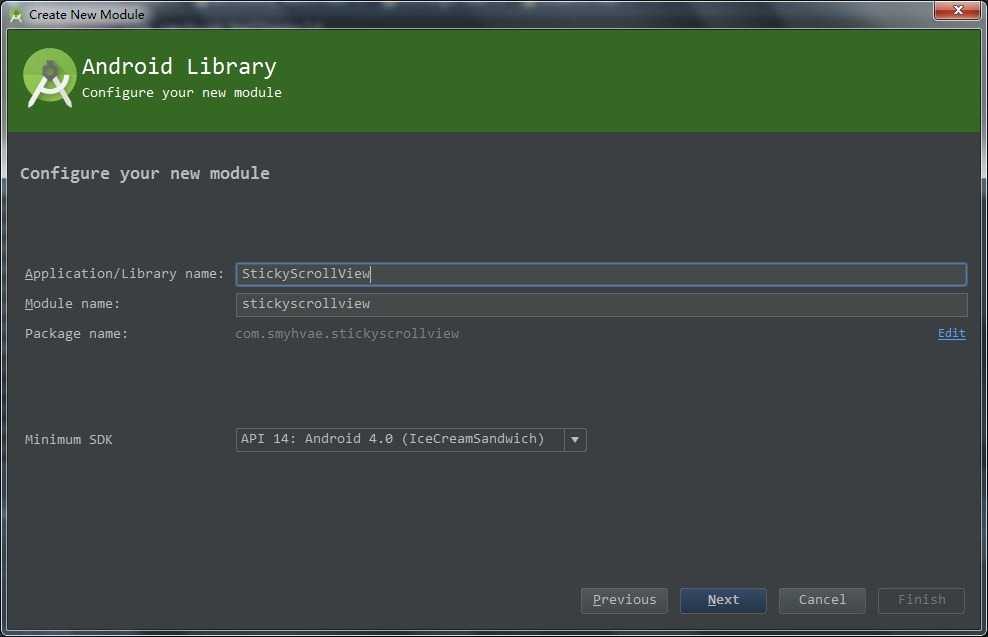
上图中,选择module的类型为Android Library,然后继续:
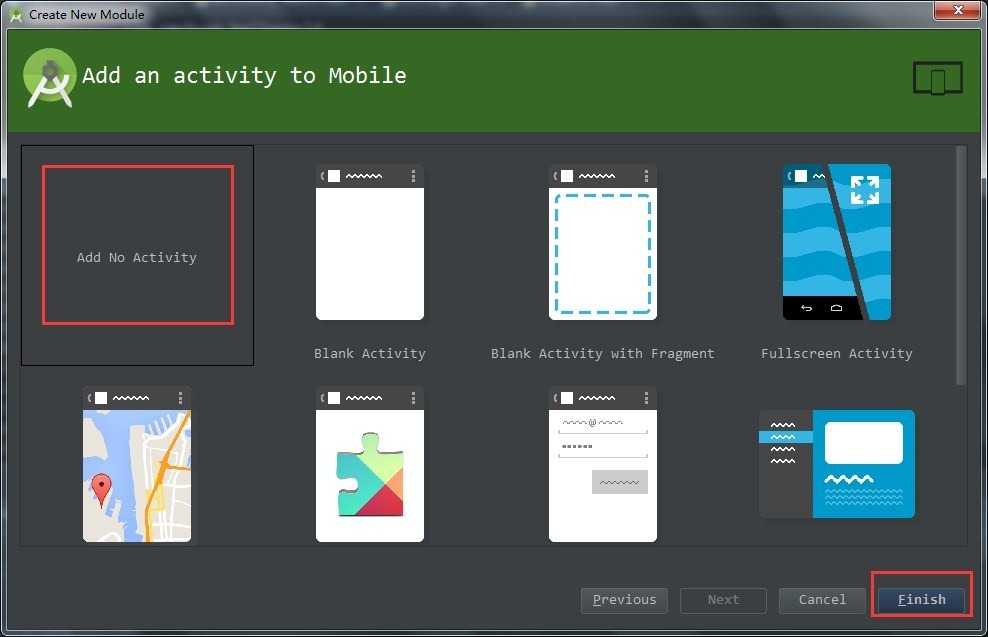
上图中,既然这个module是一个libray,就不需要Activity了。
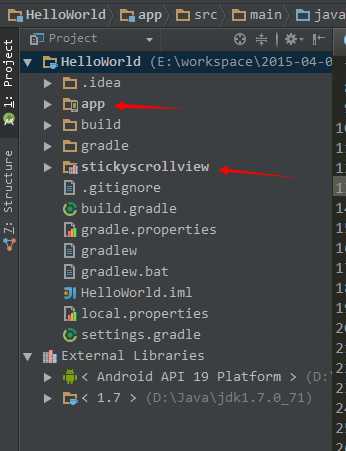
上图中箭头处的两个module:第一个是application的module,第二个是lirary的module,可以看到,他们俩的icon图标长得不一样。
2、将GitHub上下载好的StickyScrollViewItems-master压缩包中的部分文件拷贝到lirary的module中:
操作如下:
(1)将StickyScrollViewItems-master\StickyScrollViewItems-master\library\res\values目录下的attrs.xml文件拷贝到lirary的module中的values目录下。
(2)将StickyScrollViewItems-master\StickyScrollViewItems-master\library\src\com\emilsjolander\components\StickyScrollViewItems目录下的StickyScrollView.java文件拷贝到lirary的module中的java目录下。
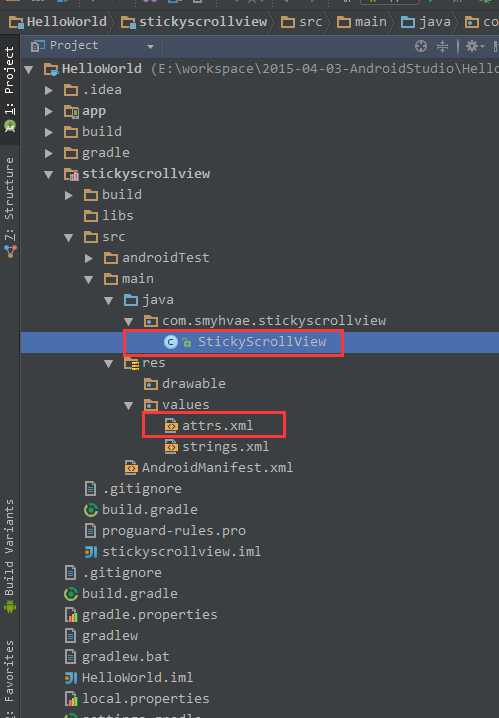
最终效果如下:
总结:新建一个module形式的第三方library的通用做法是:
(1)新建一个library形式的module,删掉这个module中src/main目录里面的所有文件(包括删掉java、res、AndroidManifest.xml)
(2)复制第三方库的AndroidMainfest.xml、res、src文件(夹)到库目录的src/main目录中
(3)将src/main目录下的src目录重命名(Shift+F6)为java
(4)删除库module中的build.gradle文件(注意不要修改错了地方)中的dependencies和release模块
3、将application的module依赖上library的module:
操作如下:
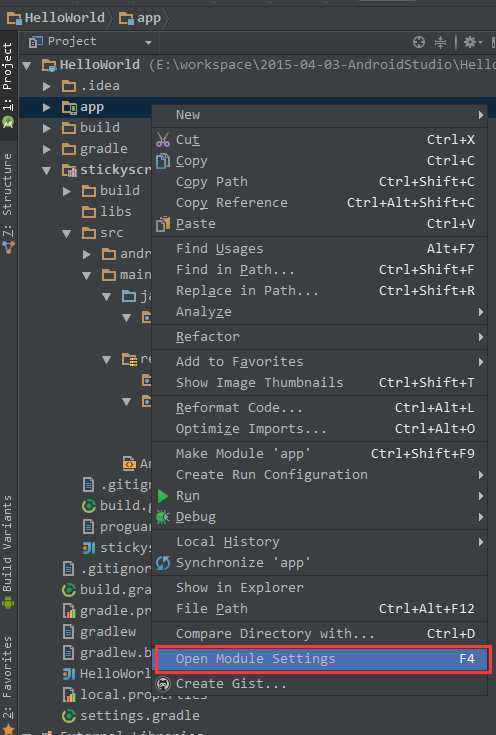
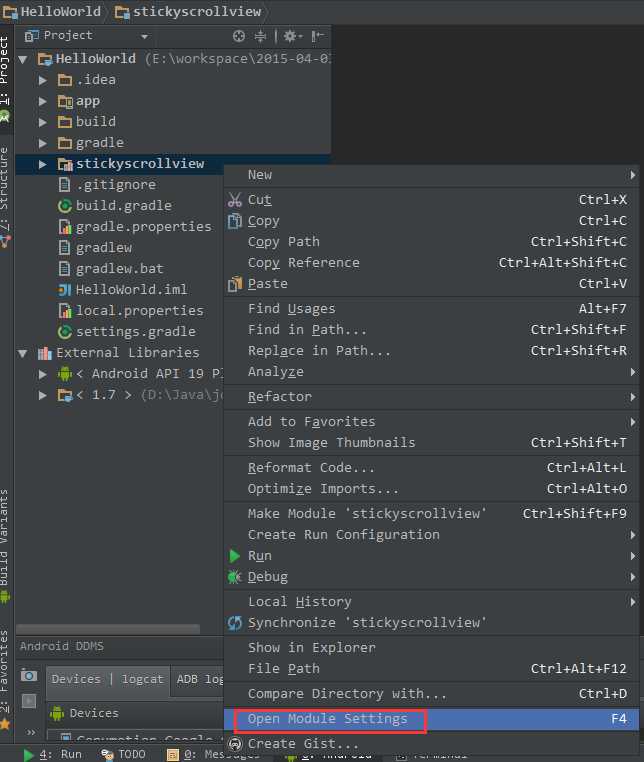
上图中,右键选中app,选择“Open Module Settings”,弹出如下界面:
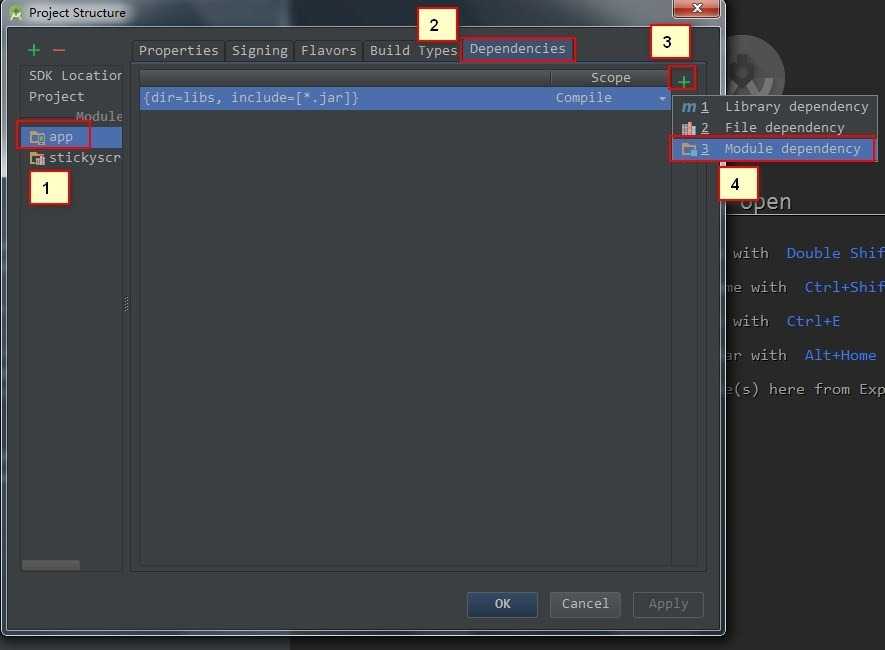
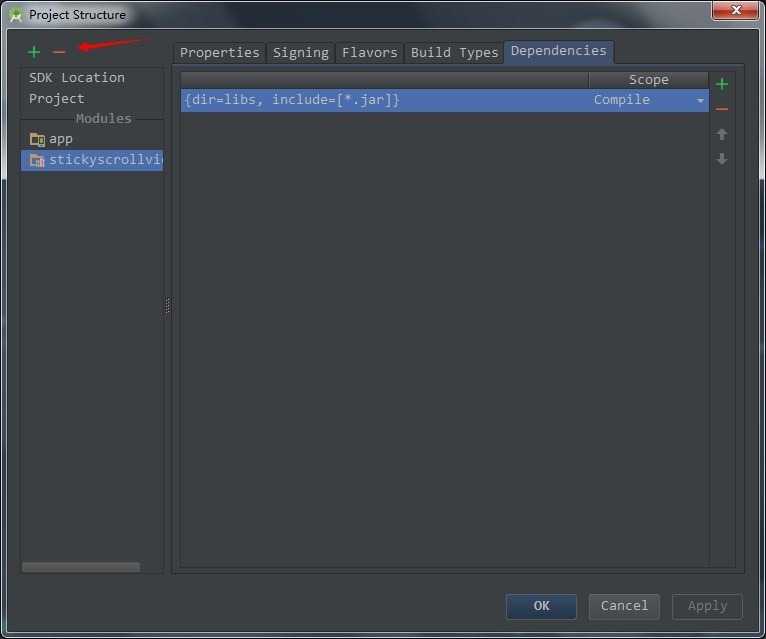
按照上图的步骤,在Dependencies标签中,添加"Module dependency",弹出如下界面:
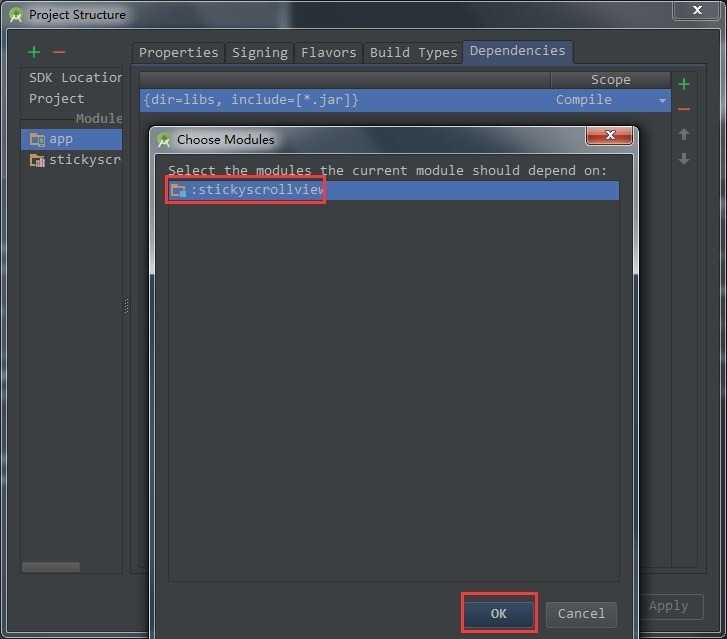
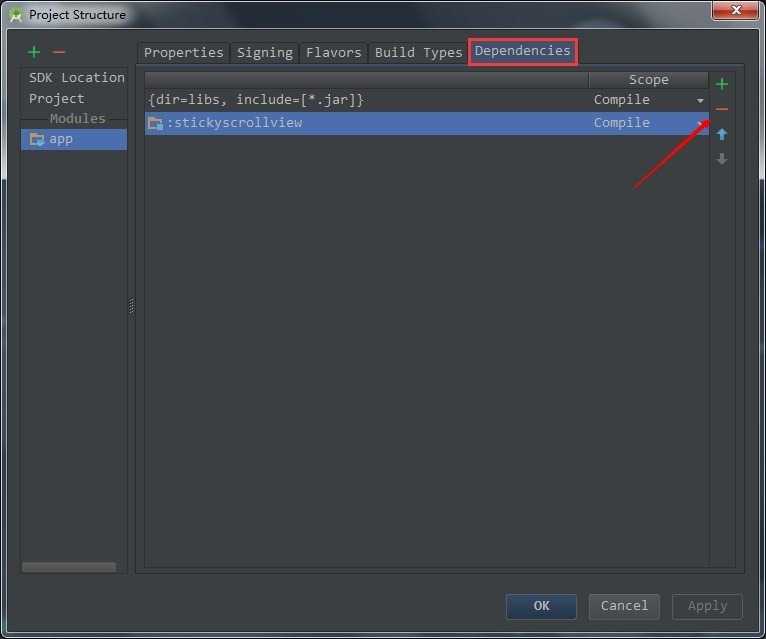
上图中,将StickyScrollViewItems的module导入一下就行。
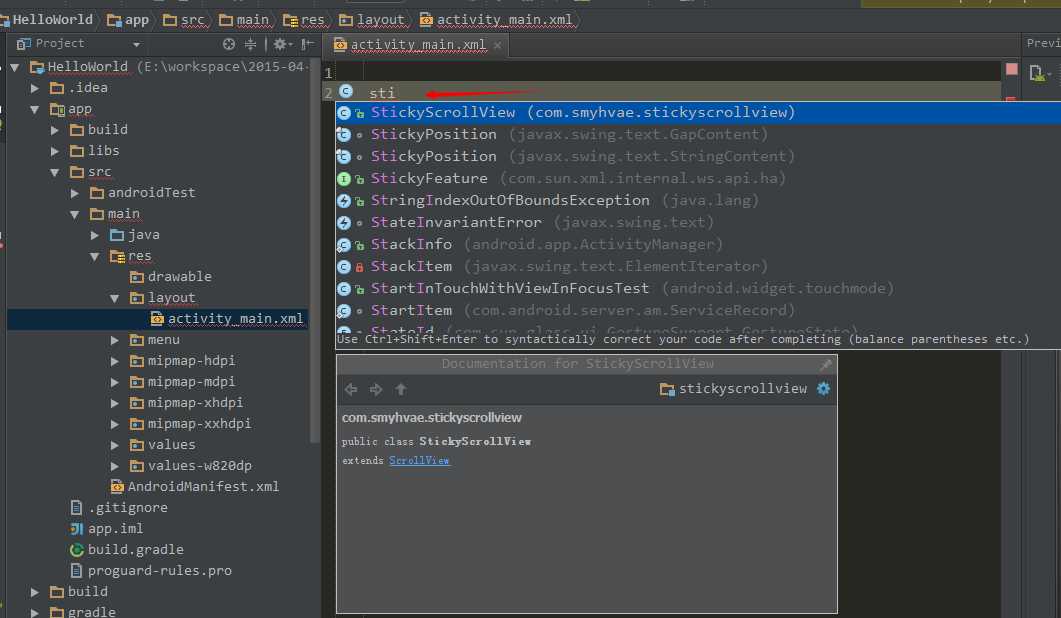
依赖成功,于是,我们在布局文件中是可以看到它的代码提示的:
下面来测试一下。
4、测试library这个module的可用性:
将activity_main.xml修改为如下代码:
1 <com.smyhvae.stickyscrollview.StickyScrollView 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:fadingEdge="none" 5 android:overScrollMode="never" 6 android:fillViewport="true" 7 xmlns:android="http://schemas.android.com/apk/res/android"> 8 9 <LinearLayout 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:orientation="vertical"> 13 14 <View 15 android:layout_width="match_parent" 16 android:layout_height="200dp" 17 android:background="@color/blue"/> 18 19 <View 20 android:layout_width="match_parent" 21 android:layout_height="100dp" 22 android:background="@color/red" 23 android:tag="sticky"/> 24 25 <View 26 android:layout_width="match_parent" 27 android:layout_height="100dp" 28 android:background="@color/green"/> 29 <View 30 android:layout_width="match_parent" 31 android:layout_height="100dp" 32 android:background="@color/white"/> 33 34 <View 35 android:layout_width="match_parent" 36 android:layout_height="300dp" 37 android:background="@color/purple"/> 38 39 <View 40 android:layout_width="match_parent" 41 android:layout_height="100dp" 42 android:background="@color/yellow"/> 43 44 </LinearLayout> 45 </com.smyhvae.stickyscrollview.StickyScrollView>
上方代码中,我们引入了StickyScrollView这个module作为library,核心代码是第23行,我们为红色的View添加了android:tag="sticky"这个标签,于是它将具有悬停的属性。然后直接运行程序就行了。
这一段的整个工程文件如下:(大家可以导入到自己的AS中运行看一下效果)
链接:http://pan.baidu.com/s/1eQ8epsY
密码:k9i1
五、删除某个module:
上图中,如果我想删掉StickyScrollView这个module,该怎么办呢?办法是:选中StickyScrollView这个module,并点击右键,发现没有delete选项,没有关系,我们选择上图中红框部分的"Open module Settings"选项,弹出如下界面:
上图中,点击箭头处的减号,就可以删掉了。同时我们要去掉app这个module对它的依赖:
然后会发现,StickyScrollView这个module的图标消失了:
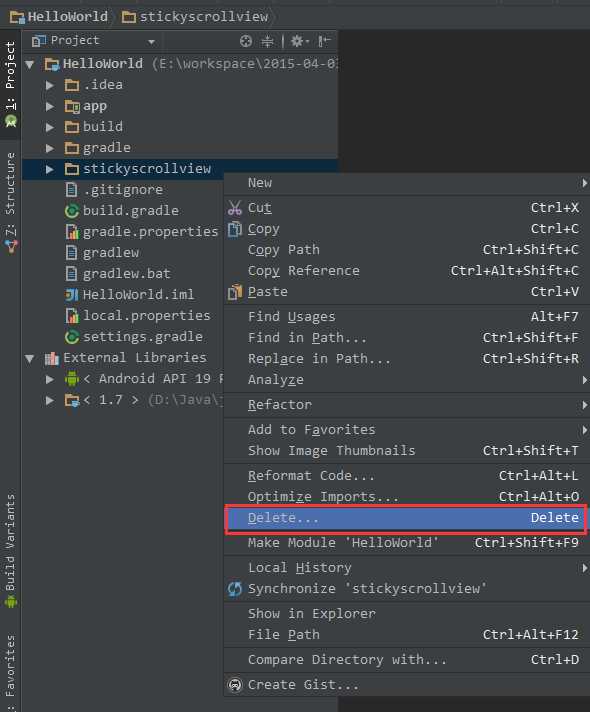
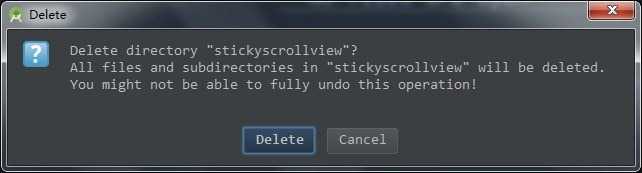
上图中,现在右键它,就可以delete掉了,而且是从硬盘上直接delete掉:
六、删除文件的小技巧:(安全删除)
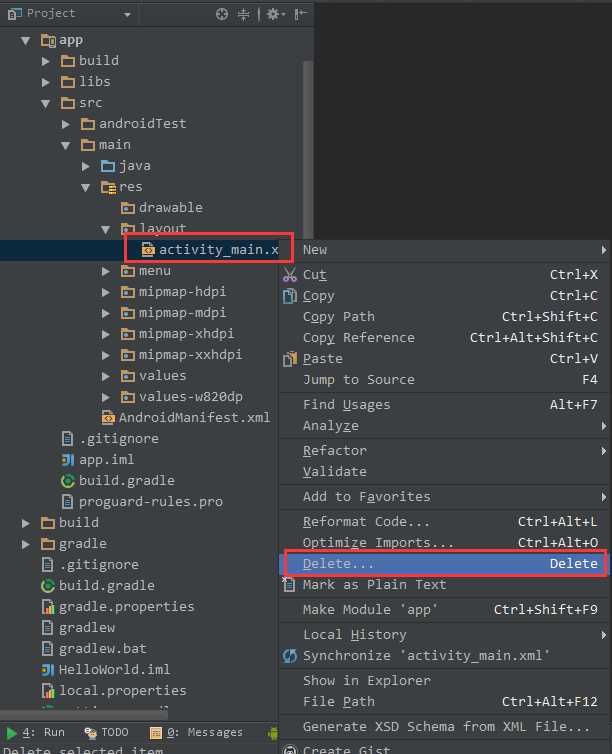
如果我们想删掉某个文件,可以直接右键,然后delete,但是Android Studio有一个更人性化的体验。比如我想删掉布局文件时:
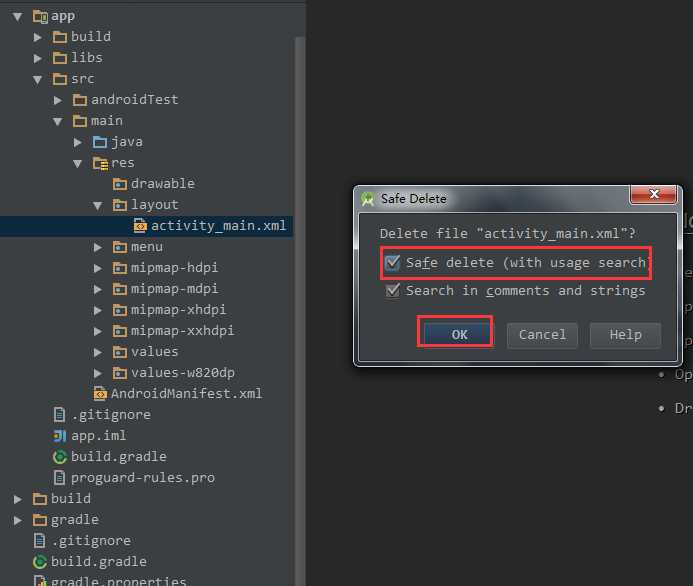
上图中,点击delete进行删除, 弹出如下界面:
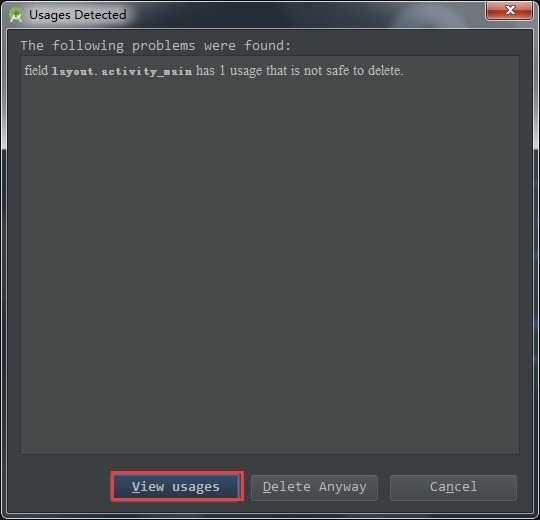
上图中,如果将红框部分打钩,然后点击OK,软件则会提示你,有哪些地方用到了这个文件:
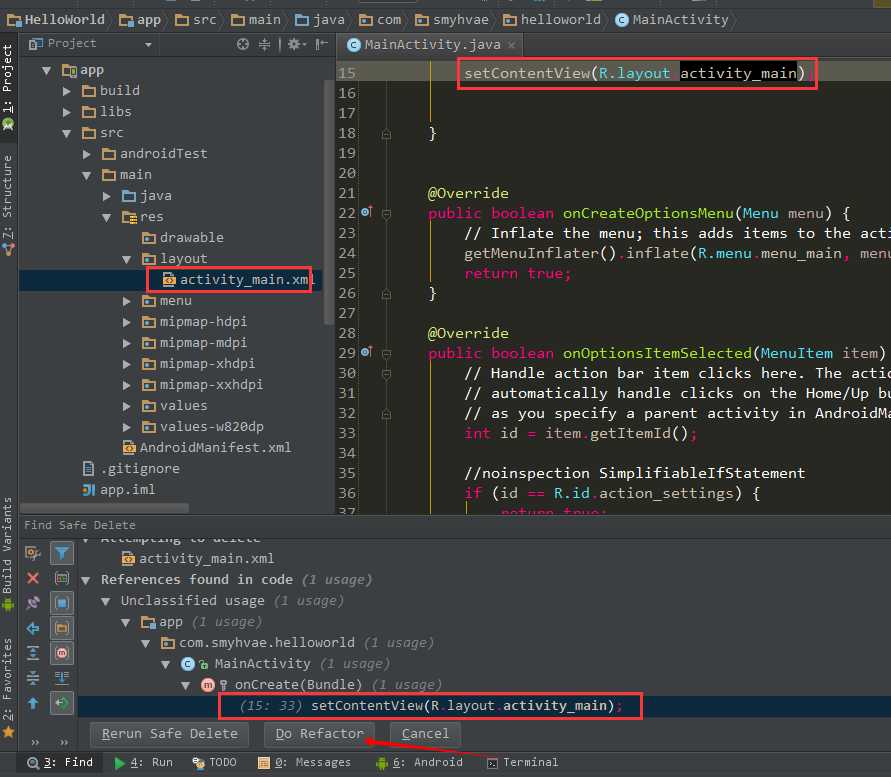
上图显示,有一个地方用到了这个文件,点击上图中的"View usages",就可以看到详细的情况了:
如果你执意要删除,单击上图中的箭头位置即可,怎么样?用户体验还不错吧?
怎么?还不满意啊?那我明天继续战斗,敬请期待~~~
备注:
本人的第四段中,通过新建一个module作为library,将StickyScrollViewItems这个Library引用进来了。整个工程文件在第四段的末尾也给出了下载链接,其中的gradle文件代码如下:(gradle将在下一篇文章中讲到)
application的build.gradle:

1 // Top-level build file where you can add configuration options common to all sub-projects/modules.
2
3 buildscript {
4 repositories {
5 jcenter()
6 }
7 dependencies {
8 classpath ‘com.android.tools.build:gradle:1.1.0‘
9
10 // NOTE: Do not place your application dependencies here; they belong
11 // in the individual module build.gradle files
12 }
13 }
14
15 allprojects {
16 repositories {
17 jcenter()
18 }
19 }
app的build.gradle:

1 apply plugin: ‘com.android.application‘
2
3 android {
4 compileSdkVersion 19
5 buildToolsVersion "21.1.1"
6
7 defaultConfig {
8 applicationId "com.smyhvae.helloworld"
9 minSdkVersion 14
10 targetSdkVersion 19
11 versionCode 1
12 versionName "1.0"
13 }
14 buildTypes {
15 release {
16 minifyEnabled false
17 proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘
18 }
19 }
20 }
21
22 dependencies {
23 compile fileTree(dir: ‘libs‘, include: [‘*.jar‘])
24 compile project(‘:stickyscrollview‘)
25 }
library这个module的build.gradle:

1 apply plugin: ‘com.android.library‘
2
3 android {
4 compileSdkVersion 19
5 buildToolsVersion "21.1.1"
6
7 defaultConfig {
8 minSdkVersion 14
9 targetSdkVersion 19
10 versionCode 1
11 versionName "1.0"
12 }
13 buildTypes {
14 release {
15 minifyEnabled false
16 proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘
17 }
18 }
19 }
20
21 dependencies {
22 compile fileTree(dir: ‘libs‘, include: [‘*.jar‘])
23 }
我的公众号
想学习代码之外的软技能?不妨关注我的微信公众号(生命团队id:vitateam)。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外: