Body:
- <body></body>;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
- body包含的内容比如有文本、超链接、图像、表格、列表等等
- 以下是body中包含的常用标签:
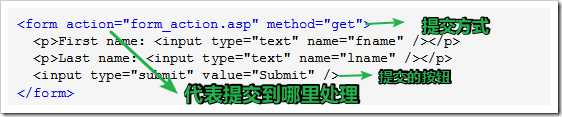
- <input >:是一个输入框,专门用来获取用户输入的数据
- <form></form>是一个表单,表单用于向服务器传输数据,由input中的submit来提交

- <img>定义 HTML 页面中的图像

- <a><a/>标签定义超链接,用于从一个页面链接到另一个页面

- <textarea></textarea>标签定义一个可输入多行文本的文本区域

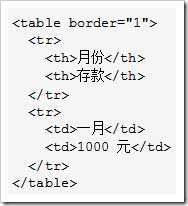
- <table></table>定义了一个表格

- <label></lable>定义了显示标签,
 ,经常用来处理点击label之后,使label绑定的控件获取光标
,经常用来处理点击label之后,使label绑定的控件获取光标 - <br>用来换行
- <p></p>用来定义一个段落
- <span></span>用来定义一个行内区域


- <div></div>用来定义一个块级区域,霸占整一行


- <select></select> 标签创建下拉列表。


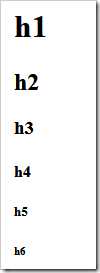
- <h></h>标签用来定义标题,h1为1级标题,。。。最小为h6,6级标题