上次写过如何上传文件,上传成功之后,会出现一些问题。
当我打开上传的文件,但是没有点击上传,然后关闭弹窗,接着继续上传刚才的那个文件。为了满足产品组的要求,我们一般都会把样式进行一定的覆盖。
但这就会出现一定的问题。按照上面说的那种情况,当我再次打开之后覆盖样式的内容为空。
其实刚开始是百思不得其解的,最后想了一下,应该是file文件内容没有清空的原因造成的。
上网查各种清空的方法。
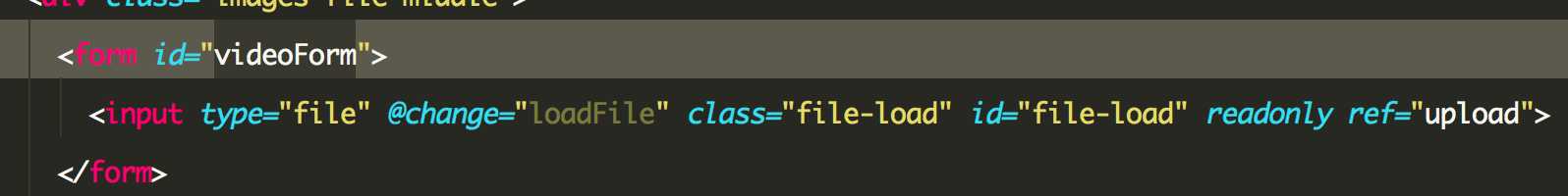
普遍使用较多的就是外部加一个form表单,然后清空form表单里面的内容。

如上图一样,我给input标签外面增加一个form标签,id为videoForm
我们产品需求上传文件是在一个弹框里面的。
所以我每次打开弹框的时候,只需要清空一下该内容就行。
具体代码
document.getElementById(‘videoForm‘)&&document.getElementById(‘videoForm‘).reset();
第二种方法就是
每次提交成功之后的操作。
document.getElementById(‘‘).outerHtml = document.getElementById(‘‘).outerHtml
