(一) 前言
Web应用以及包含超文本标记语言(HTML)、层叠样式表(CSS)、JS脚本的WEB页面,基于用户的操作(例如点击提交按钮),浏览器向WEB服务器发送请求,WEB服务器响应请求,返回给浏览器HTML及相关的JS、CSS、图片等资源,浏览器使用这些资源生成WEB页面,其中包含WEB各种视觉元素,例如文本框、按钮、标签、图标、复选框、下拉框、图片等,这些视觉元素或控件都被Selenium称为页面元素(webelements)。
想要让Selenium执行我们想要的操作,首先必须让Selenium识别需要操作的元素,就像人通过眼睛去识别一样,Selenium通过定位元素的方法去识别页面元素,可以通过ID、
name、class属性定位,以及Xpth和CSS选择器定位,或者直接通过文本进行定位。
(二) 使用谷歌检查页面元素(根据自己的使用习惯选择浏览器)
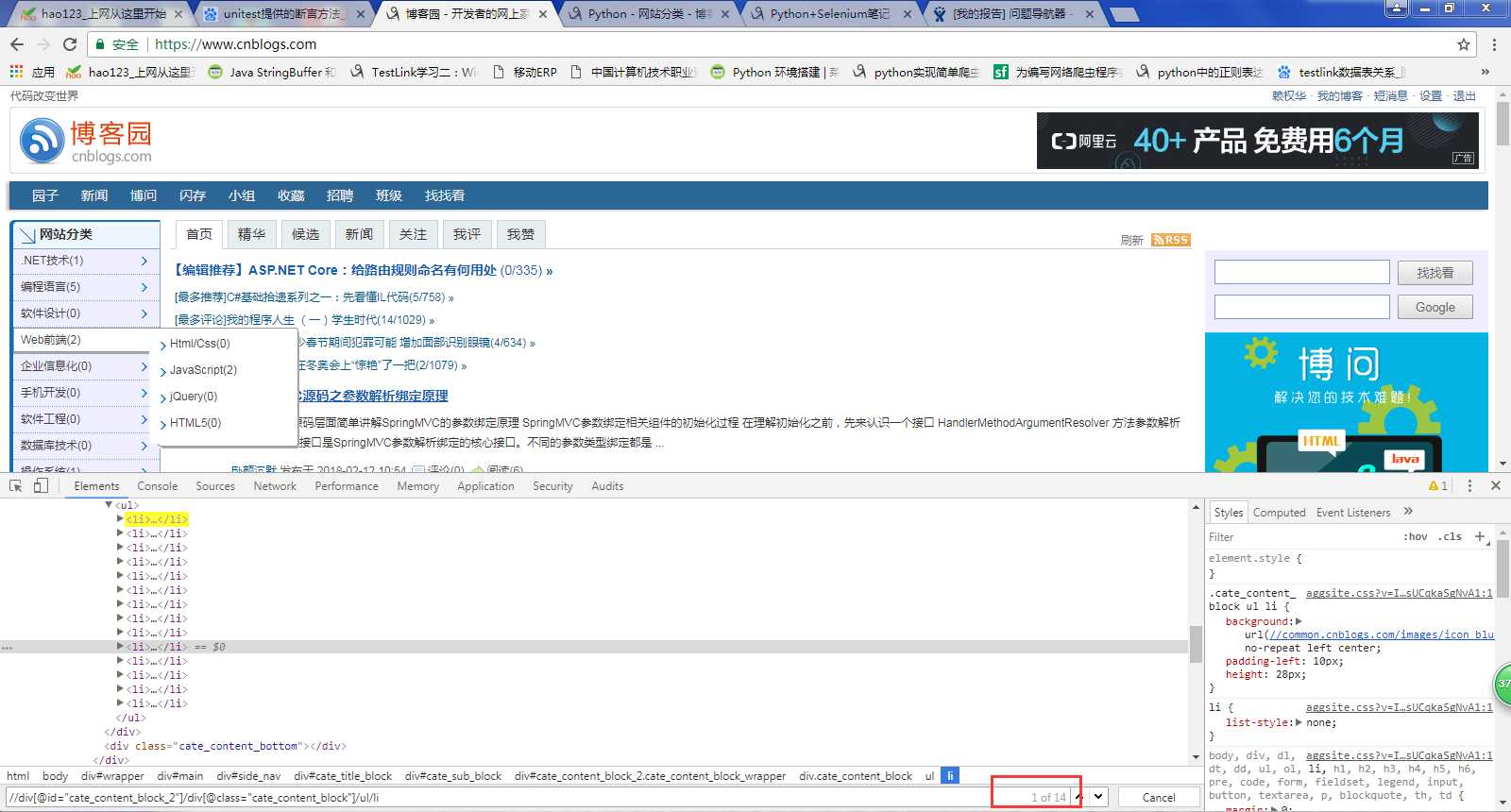
(1) 单击鼠标右键,选择“检查”。
(2) 需要使用Xpth或CSS选择器时,可以在Elements窗口,Ctrl+F打开搜索框,在搜索框中输入Xpth或CSS表达式,匹配的元素会高亮显示(黄色部分),如果有多个匹配,搜索框的右侧会显示匹配数量。

(三) 元素定位
就如人工操作时,输入查询条件,然后点击【查询】按钮,前提是首先要知道这个是搜索框,这个是【查询】按钮一样,Selenium在执行功能操作之前,也要先识别这些元素。下面是Selenium提供的8种find_element_by 方法,用于定位页面元素。
方法 |
简单说明 |
find_element_by_id() |
通过页面元素的id来定位 |
find_element_by_name() |
通过页面元素的name来定位 |
find_element_by_class_name() |
通过页面元素的class名来定位 |
find_element_by_tag_name() |
通过页面元素的tag name(标签名称)来定位 例如:find_element_by_tag_name(‘input‘) |
find_element_by_xpath() |
通过Xpth来定位 |
find_element_by_css_selector() |
通过CSS选择器来定位 例如:find_element_by_css_selector(‘#zzk_q‘) |
find_element_by_link_text() |
通过元素标签对之间的文本来定位 例如:find_element_by_link_text(‘园子‘) |
find_element_by_partial_link_text() |
通过元素标签对之间的部分文本来定位 例如:find_element_by_partial_link_text(‘ET技术‘) |
(1) 如果加s(find_elements_by),就是返回一个列表(一组元素),不加的话就是返回一个元素,如果找不到元素就会抛出NoSuchElementException异常。
(2) 也可以用find_element(By.ID,‘‘)这种写法,使用这种方式要先导入By模块
from selenium.webdriver.common.by import By
(3) 要使用CSS选择器,可以参考jquery 语法关于选择器的那部分
http://www.runoob.com/jquery/jquery-selectors.html
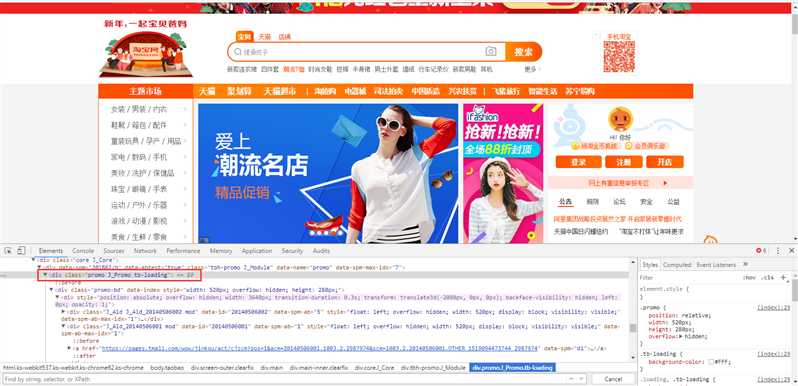
注:另外比较特殊的是class属性,class属性有空格时,空格并不是间隔,而是代表这个标签有多个class名,定位的时候使用第一个名称,或者不同名称之间用.分开就行了。
例如:淘宝首页这个标签<div class="promo J_Promo tb-loading"></div>,可以用div.promo 或 div.promo.J_Promo 或 div.promo.J_Promo.tb-loading 定位