行高(line-height)法
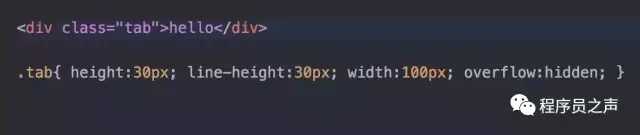
如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如:

这段代码可以达到让文字在段落中垂直居中的效果。
让class选择器tab的height和line-height的高度一致就可以(适用于文本)
内边距(padding)法
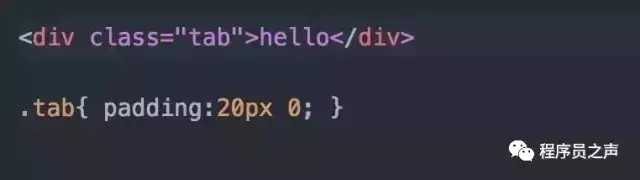
另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用padding将内容垂直居中,比如:

这段代码的效果和line-height法差不多。
模拟表格 (display:table)
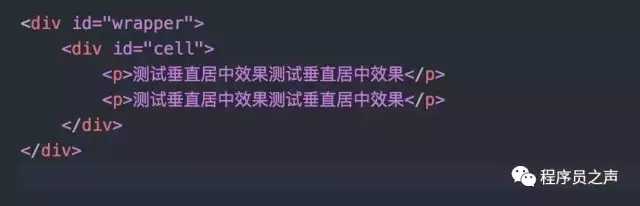
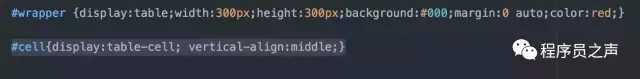
将容器设置为display:table,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现。
html结构如下:
css代码:
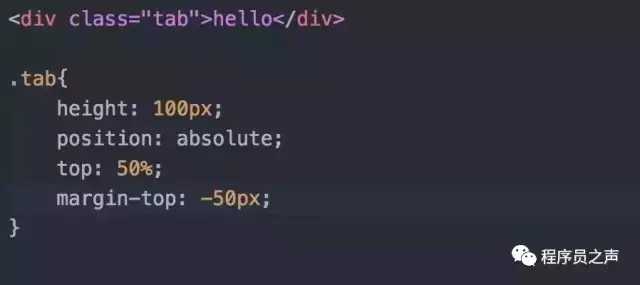
绝对定位(position:absolute)
给容器设置绝对定位(position:absolute),并且定位高度(top:50%)和margin-top为高度的一半(margin-top:-height/2)
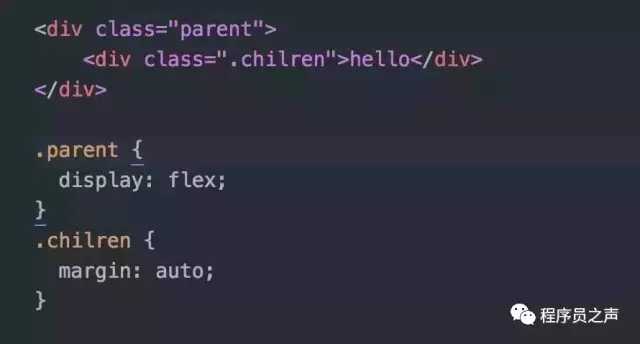
flex布局
只需要在父元素中使用 display: flex;,然后在子元素上使用 margin: auto; 就可以实现垂直居中了。