【最简单的,本人小白,大神勿喷】
一:创建web API 服务端
①创建web api 的项目
②在这个api项目的Web.config中加上如下几段话:
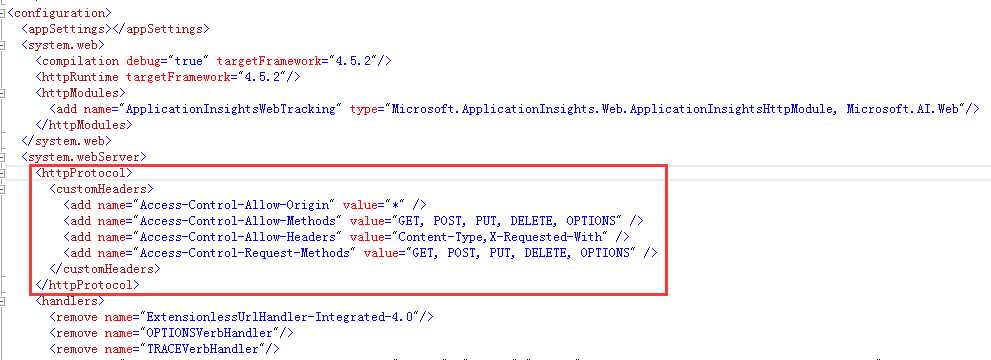
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type,X-Requested-With" />
<add name="Access-Control-Request-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
如图下:

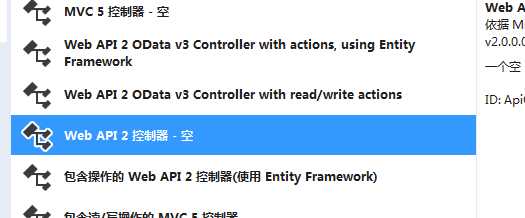
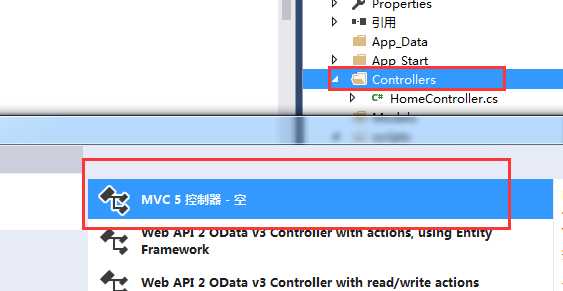
③创建空的api控制器如图下:

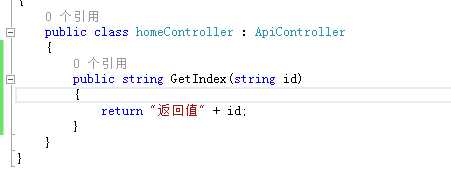
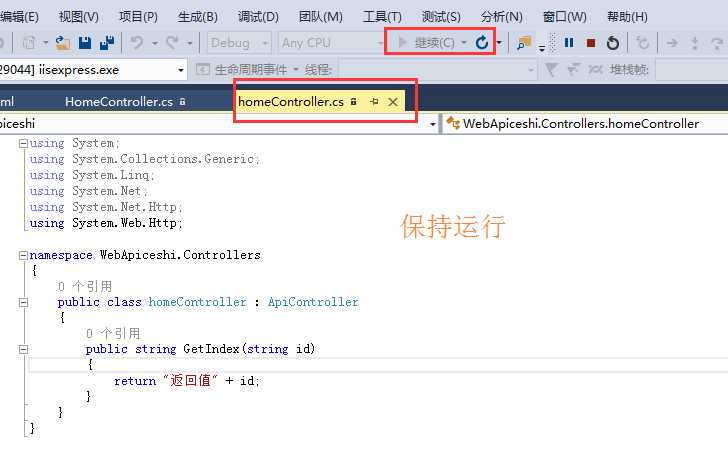
④因为只测试,创建简单的如下图:

以上用于测试的web API端创建完成
二:创建web mvc 客户端
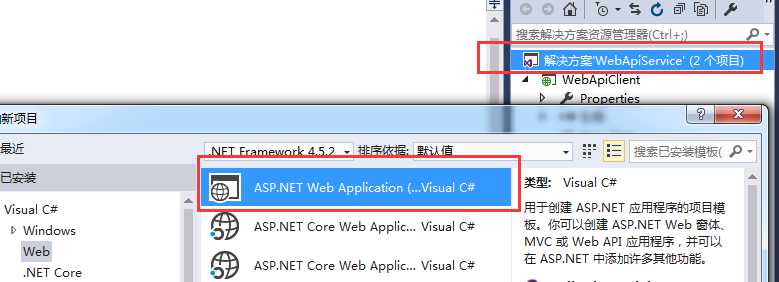
①解决方案创建空的mvc:

②同样创建一个空的mvc的控制器:

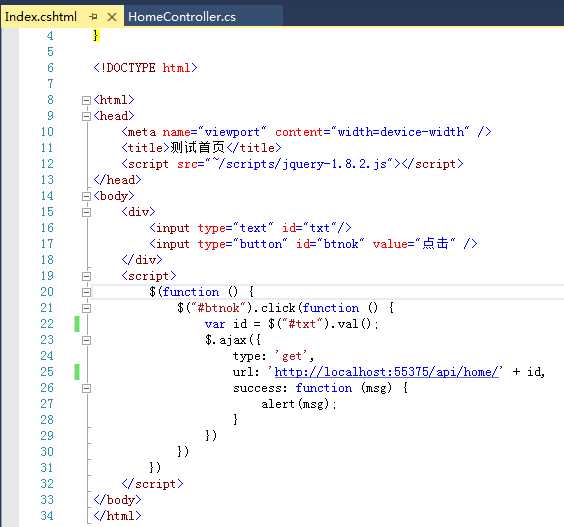
③添加如下代码到index.cshtml中

以上mvc 客户端的完成
三:运行测试
① 运行测试需要保持API 服务端的运行状态:

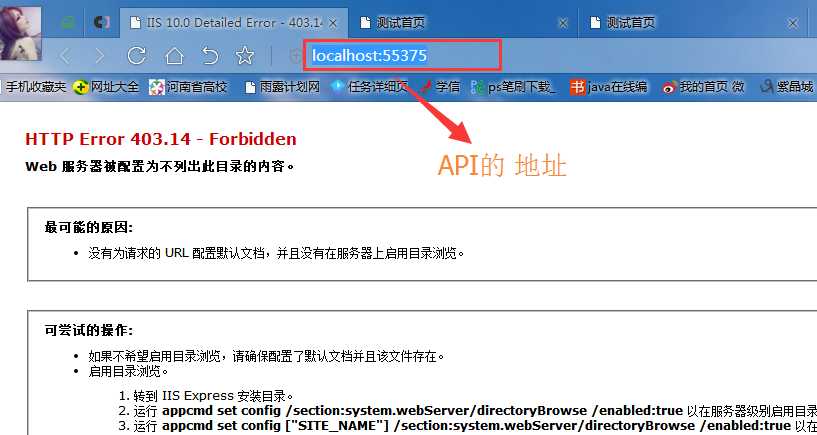
②运行后是这个不用管

③手动输入mvc客户端地址

运行成功
