一、js前端验证
本篇基于上篇,修改了form.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 9 </head> 10 <body> 11 <form method="POST" onsubmit="return check(this)"> 12 {{info.string()}} 13 {{info.sub()}} 14 </form> 15 <script> 16 function check(f){ 17 var str=f.string.value; 18 var c=new Array(‘script‘,‘<‘,‘>‘,‘input‘,‘img‘); 19 for(var i=0;i<c.length;i++){ 20 if(str.indexOf(c[i])!=-1){ 21 alert("存在敏感字符:"+c[i]); 22 return false; 23 } 24 } 25 return true; 26 } 27 </script> 28 </body> 29 </html>
就是简单的敏感字符对比,如果存在敏感字符就停止提交表单。
如果输入敏感字符串,会提示:

接下来演示前端验证绕过:
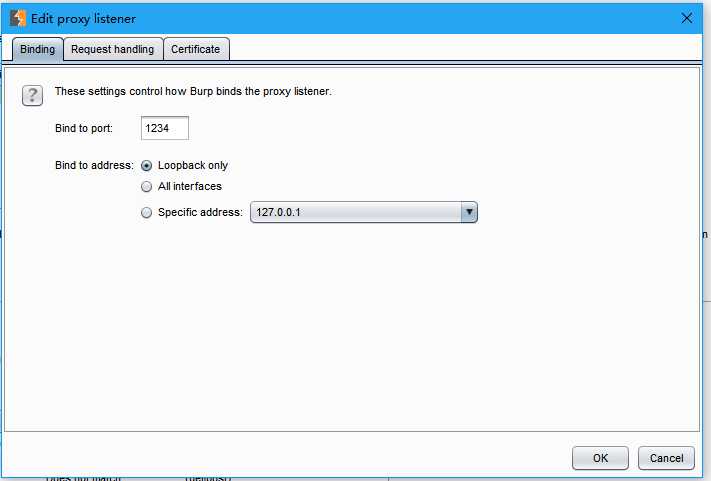
1.配置Brup Suit代理,Brupt suit绑定至本地1234号端口进行监听:

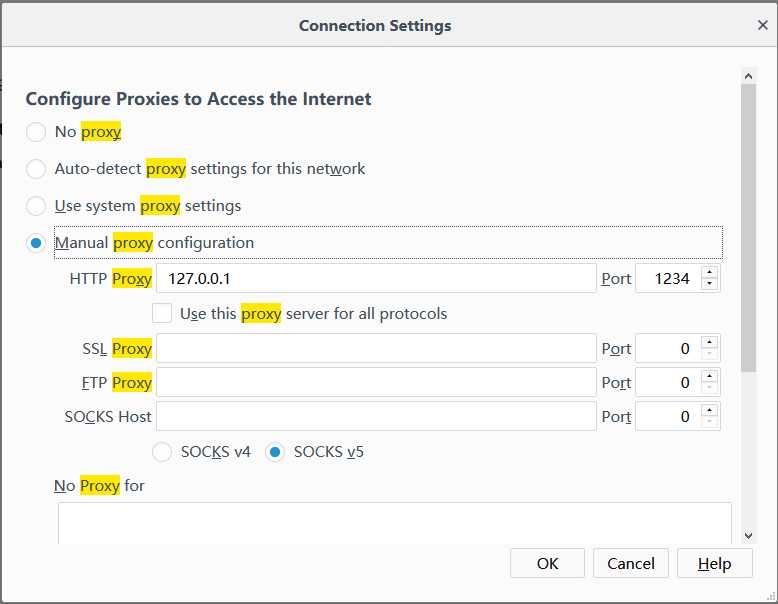
配置火狐浏览器,使其所有的流量交给127.0.0.1:1234代理:

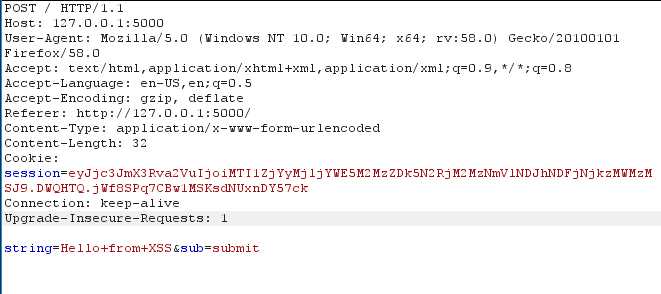
2.拦截并修改HTTP请求

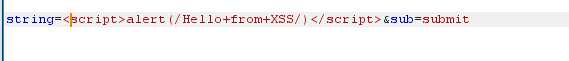
将最后的string=Hello+from+XSS修改为下面内容(这里注意两边带反斜杠或引号,否则不执行):

这样就绕过了前端验证,触发了js代码。