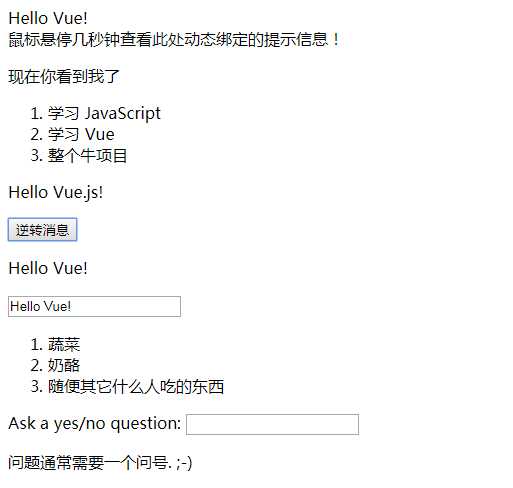
<!DOCTYPE html> <html> <head> <title>xxx</title> </head> <body> <div id="app"> {{ message }} </div> <div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div> <div id="app-3"> <p v-if="seen">现在你看到我了</p> </div> <div id="app-4"> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div> <div id="app-5"> <p>{{ message }}</p> <button v-on:click="reverseMessage">逆转消息</button> </div> <div id="app-6"> <p>{{ message }}</p> <input v-model="message"> </div> <div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id"> </todo-item> </ol> </div> <div id="watch-example"> <p> Ask a yes/no question: <input v-model="question"> </p> <p>{{ answer }}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 --> <!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 --> <script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script> <script type="text/javascript"> var app = new Vue({ el: ‘#app‘, data: { message: ‘Hello Vue!‘ } }) var app2 = new Vue({ el: ‘#app-2‘, data: { message: ‘页面加载于 ‘ + new Date().toLocaleString() } }) var app3 = new Vue({ el: ‘#app-3‘, data: { seen: true } }) var app4 = new Vue({ el: ‘#app-4‘, data: { todos: [ { text: ‘学习 JavaScript‘ }, { text: ‘学习 Vue‘ }, { text: ‘整个牛项目‘ } ] } }) var app5 = new Vue({ el: ‘#app-5‘, data: { message: ‘Hello Vue.js!‘ }, methods: { reverseMessage: function () { this.message = this.message.split(‘‘).reverse().join(‘‘) } } }) var app6 = new Vue({ el: ‘#app-6‘, data: { message: ‘Hello Vue!‘ } }) Vue.component(‘todo-item‘, { props: [‘todo‘], template: ‘<li>{{ todo.text }}</li>‘ }) var app7 = new Vue({ el: ‘#app-7‘, data: { groceryList: [ { id: 0, text: ‘蔬菜‘ }, { id: 1, text: ‘奶酪‘ }, { id: 2, text: ‘随便其它什么人吃的东西‘ } ] } }) var watchExampleVM = new Vue({ el: ‘#watch-example‘, data: { question: ‘‘, answer: ‘你问问题我才会给你答案!‘ }, watch: { // 如果 `question` 发生改变,这个函数就会运行 question: function (newQuestion, oldQuestion) { this.answer = ‘等你停止输入...‘ this.getAnswer() } }, methods: { // `_.debounce` 是一个通过 Lodash 限制操作频率的函数。 // 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率 // AJAX 请求直到用户输入完毕才会发出。想要了解更多关于 // `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识, // 请参考:https://lodash.com/docs#debounce getAnswer: _.debounce( function () { if (this.question.indexOf(‘?‘) === -1) { this.answer = ‘问题通常需要一个问号. ;-)‘ return } this.answer = ‘思考中...‘ var vm = this axios.get(‘https://yesno.wtf/api‘) .then(function (response) { vm.answer = _.capitalize(response.data.answer) }) .catch(function (error) { vm.answer = ‘错误! 不能连接到API. ‘ + error }) }, // 这是我们为判定用户停止输入等待的毫秒数 500 ) } }) </script> </body> </html>