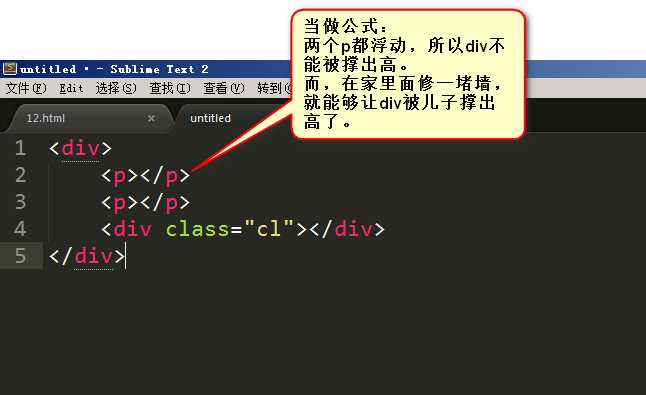
清除浮动的方法: 内墙法
注: 这是个奇淫技巧,没什么原理可言,记住即可
这个技巧又使得父box重新可以被子box撑开高度了.

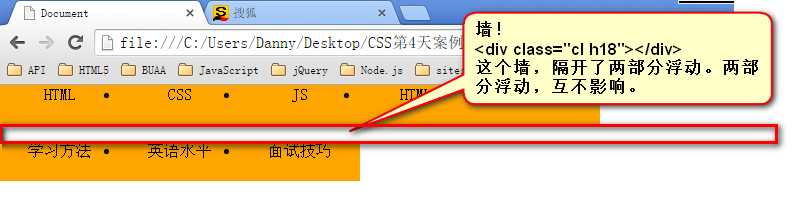
隔墙法-适用于2个box之间上下排列
由于2个box高度依旧是0, 彼此之间的margin还是不生效. 可以用墙来撑开

.cl {
clear: both;
}
.h16 {
height: 16px;
}<div class="box1">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</div>
<div class="cl h16"></div>
<div class="box2">
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
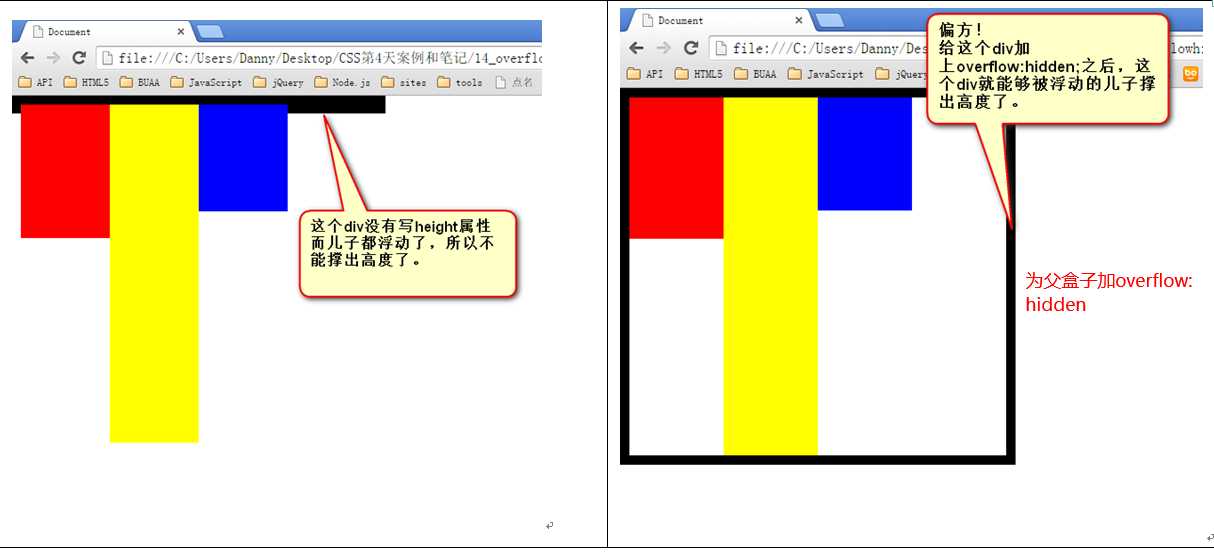
</div>overflow: hidden
注: 这是个奇淫技巧,没什么原理可言,记住即可
同时又使得父box又可以被子box撑开高度了.

附录
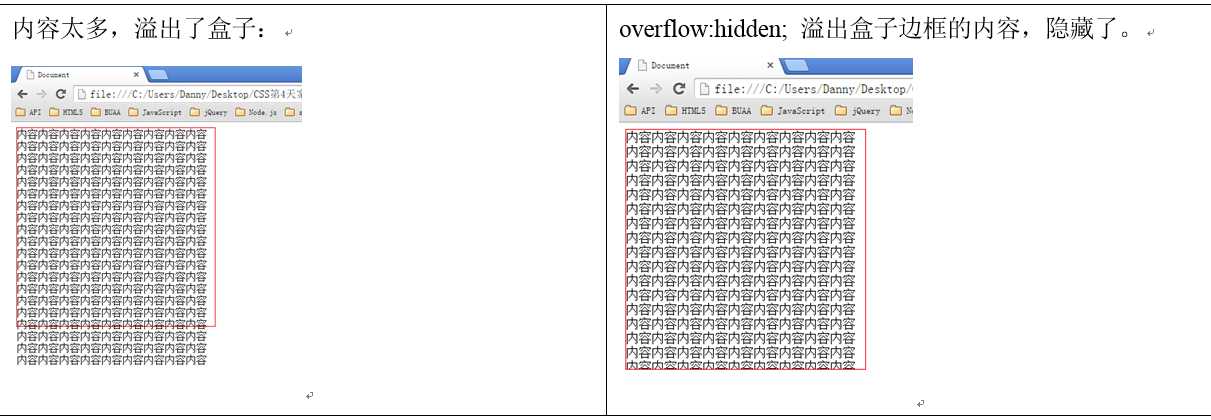
overflow: hidden的用途
表示“溢出隐藏”。所有溢出边框的内容,都要被隐藏掉。