行高和字号
行高
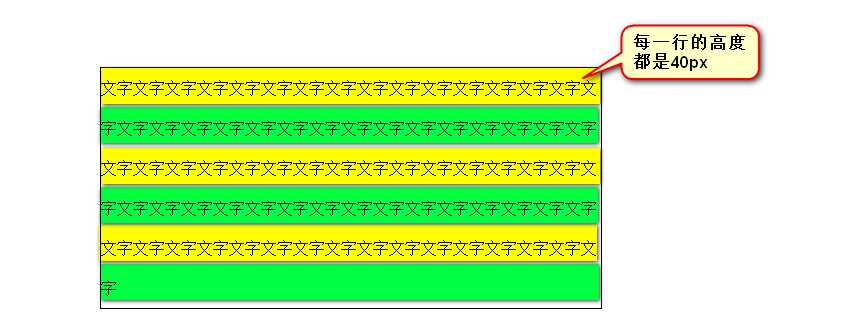
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。
line-height: 40px;
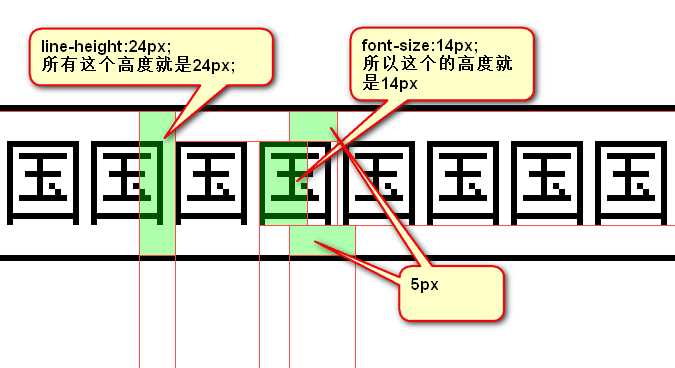
文字,是在自己的行里面居中的。比如,现在文字字号14px,行高是24px。那么:

为了严格保证字在行里面居中,我们的工程师有一个约定: 行高、字号,一般都是偶数。这样,它们的差,就是偶数,就能够被2整除。
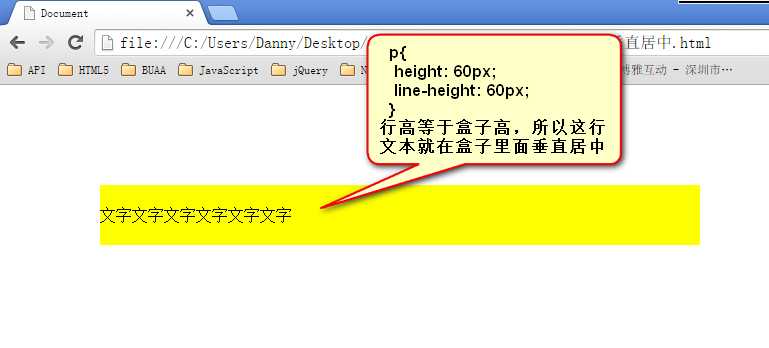
单行文本垂直居中

需要注意的是,这个小技巧,行高=盒子高。 只适用于单行文本垂直居中!!不适用于多行。
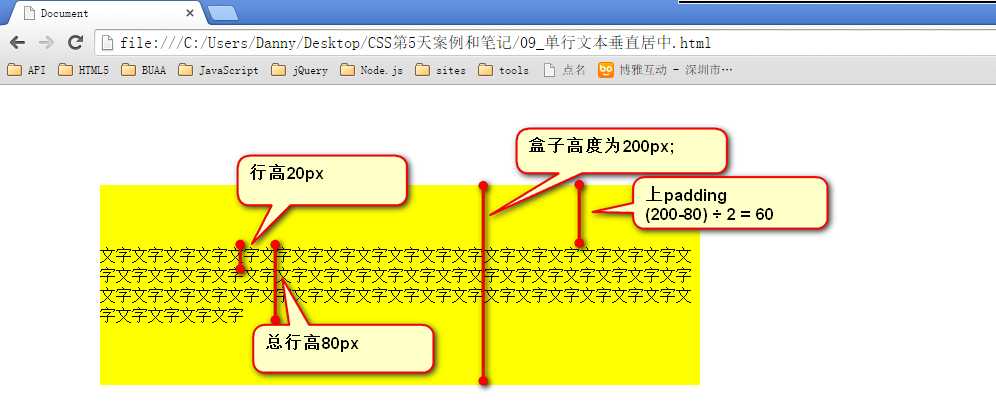
如果想让多行文本垂直居中,需要设置盒子的padding:
下面是多行文字垂直居中的算法

字体设置
font属性能够将font-size、line-height、font-family合三为一:
font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";行高可以用百分比,表示字号的百分之多少。一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于
font:12px/24px “宋体”;