标签:blog http io 使用 java ar strong 数据 div
JSON(JavaScript Object Notation)是一种轻量级的数据格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是Javascript原生格式,这意味着在javascript中处理JSON数据不需要任何特殊的API或工具包,而且效率非常高。
JSON的结构如下:
一个标准的json格式:
{"name":"jifeng","company":"taobao"}
总体而言,json是相对比较容易的理解和使用的,但同时存在很多的陷阱,如果不注意的话很容易掉进去,本文主要就是讲诉它容易让人犯错的地方。
一、json的的解析方法
json的解析方法共有两种:1. eval() ; 2.JSON.parse()。具体使用方法如下
var jsonstr = ‘{"name":"jifeng","company":"taobao"}‘;
//eval function
var evalJson = eval(‘(‘ + jsonstr + ‘)‘);
// JSON.parse function
var JSONParseJson = JSON.parse(jsonstr);
既然两者都能达到解析json的结果,但这两者有什么区别呢?我用以下的一个例子来进行说明:
1. 用eval方法:
var parse_json_by_eval = function(str){
return eval(‘(‘+str+‘)‘);
}
var value = 1;
var jsonstr = ‘{"name":"jifeng","company":"taobao","value":++value}‘;
var json1 = parse_json_by_eval(jsonstr);
console.log(json1);
console.log(‘value: ‘+ value);
执行结果:
{ name: ‘jifeng‘, company: ‘taobao‘, value: 2 }
value: 2
2. 用JSON.parse方法
var parse_json_by_JSON_parse = function(str){
return JSON.parse(str);
}
value = 1;
var jsonstr = ‘{"name":"jifeng","company":"taobao","value":++value}‘;
var json2 = parse_json_by_JSON_parse(jsonstr);
console.log(json2);
console.log(value);
执行结果:
不能顺利执行,报错
前者能顺利执行,并修改了全局变量value的值,而后者报错了。从上例就可以明显地看出,eval在解析字符串时,会执行该字符串中的代码(这样的后果是相当恶劣的),如上例中,由于用eval解析一个json字符串而造成原先的value的值改变。《高性能Javascript》一书即指出:
|
警告:关于JSON和eval需要注意的是:在代码中使用eval是很危险的,特别是用它执行第三方的JSON数据(其中可能包含恶意代码)时,尽可能使用JSON.parse()方法解析字符串本身。该方法可以捕捉JSON中的语法错误,并允许你传入一个函数,用来过滤或转换解析结果。如果此方法以备Firfox 3.5 、IE8 及 Safari 4 原生支持。大多数javascript类库包含的JSON解析代码会直接调用原生版本,如果没有原生支持的话,会调用一个略微不那么强大的非原生版本来处理。 |
一、‘\‘ 对JSON的影响
由于JSON对象是从字符串解析而来,因此在了解 ‘\‘ 对JSON影响之前,我们先来了解 ‘\‘ 对字符串的影响。这里特别要强调的是在javascript中 ‘ 和 " 在表示字符串时是等价,比如‘a‘ = "a"
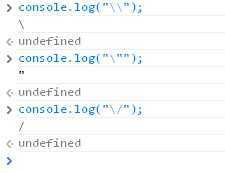
众所周知,由于String数据类型包含转义字符,比如 ‘\n‘表示换行,‘\b‘表示空格等,因此用表示 he say “hello” 这个字符串时,需要用 ‘\‘ 这个特殊字符来表示,即"he say \"hello \"" 。在chrome的中console.log()即可明显的看出。

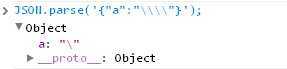
而JSON.parse()又是对字符串的真实含义进行解析,要表示 \ 必须要用"\\\\"表示,具体见下图:

在json中出现‘\‘时,必须万分小心,这的确是json中最容易出错的地方
在顺便提一个小插曲:当我知道在json解析时需要用"\\\\"时表示"\"时,你用JSON.parse(‘{"a":"a\\b"}‘),竟然没有报错,难道我理解错了,细心的朋友应该看出来了,‘\b‘本身就是个转义字符,因此这里的第一个‘\‘是用来转义第二个‘\‘ ,这样字符串就编程‘a\b‘(‘\b‘是个转义字符),所以JSON.parse()还是可以顺利解析的。
对这个概念还是有点绕的,读者需要多想想,自己当时也是花了较长的时间来想这个问题。
标签:blog http io 使用 java ar strong 数据 div
原文地址:http://www.cnblogs.com/lovelin218/p/3983046.html