标签:android blog http io os java ar for 文件
首先建立文件res/layout/tab.xml
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/MyLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/tab_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<EditText
android:id="@+id/edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入检索关键字..."
android:textSize="18px"/>
<Button
android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="搜索"/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab_clock"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<AnalogClock
android:id="@+id/myAnalogClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab_sex"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/sex"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/male"
android:checked="true"
android:text="性别:男"/>
<RadioButton
android:id="@+id/female"
android:text="性别:女"/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
然后对于Activity类进行改写
代码如下:
package com.example.myandroid;
import android.os.Bundle;
import android.app.Activity;
import android.app.TabActivity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
@SuppressWarnings("deprecation")
public class MainActivity extends TabActivity{
private TabHost myTabHost;
private int[] layRes = {
R.id.tab_edit,R.id.tab_clock,R.id.tab_sex
};
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
this.myTabHost = super.getTabHost();
LayoutInflater.from(this)
.inflate(R.layout.tab, this.myTabHost.getTabContentView(),true);
for(int x = 0;x < this.layRes.length;x++){
TabSpec myTab = myTabHost.newTabSpec("tab"+x);
myTab.setIndicator("标签"+x);
myTab.setContent(this.layRes[x]);
this.myTabHost.addTab(myTab);
}
}
}
//public class MainActivity extends Activity {
//
// @Override
// public void onCreate(Bundle savedInstanceState) {
// super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
// }
//
// @Override
// public boolean onCreateOptionsMenu(Menu menu) {
// getMenuInflater().inflate(R.menu.activity_main, menu);
// return true;
// }
//}
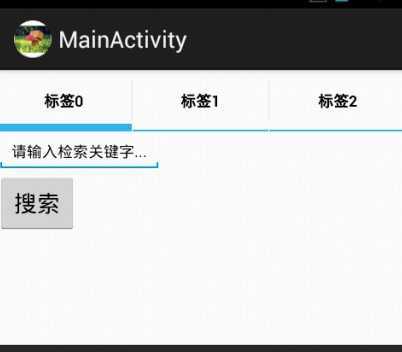
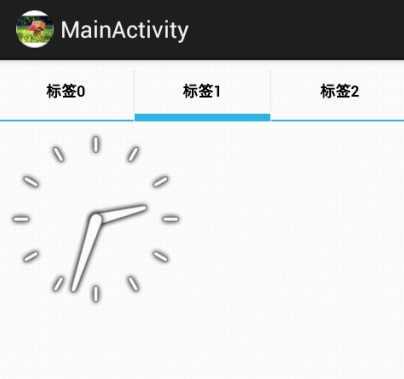
最后运行效果如图:
tab1:

tab2:

tab3:

标签:android blog http io os java ar for 文件
原文地址:http://www.cnblogs.com/lxk2010012997/p/3983029.html