这里仅以widget为例,如果使用qtquick是一样的。具体以下几步:
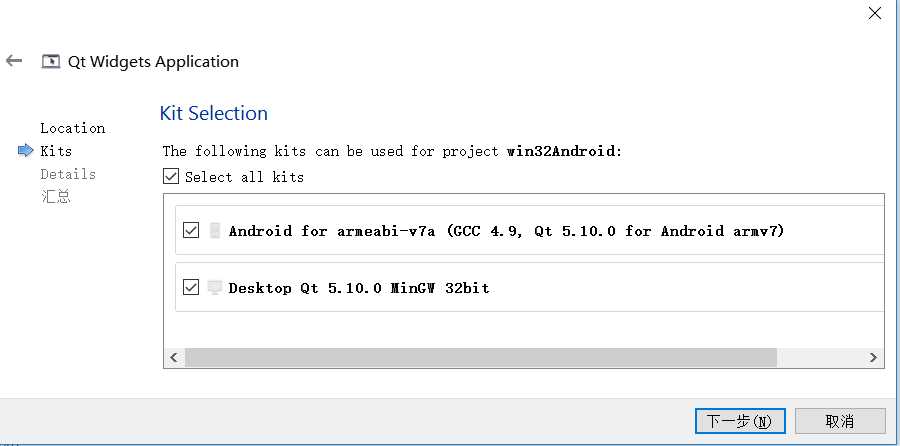
1、项目创建的时候,选择android和desktop两类(前提是安装的时候已经都选择了)

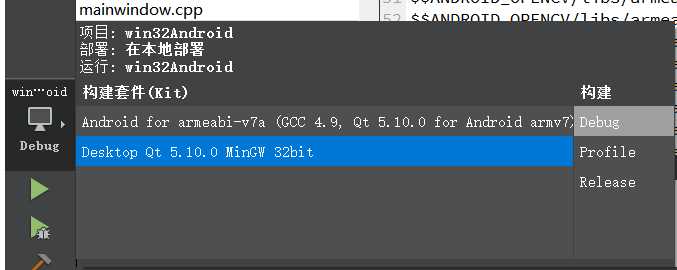
这样,在程序设计的过程中,我们就可以通过切换来进行选择

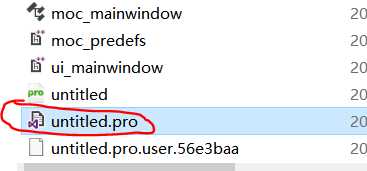
如果对于已经配置好kti(构建套件)的项目,可以先删除目录下的.pro.user文件,而后重新打开项目,则自动跳出构建套件配置界面

2、配置文件:
对配置文件的修改是主要知识点所在,首先在不同平台下,要填写不同的前缀。对于pc平台是
win32 {……}对于Android平台是
android {……}大小写不可写错,此外就是OpenCV基础环境的配置。对于pc平台需要做的是配置系统路径、设置include和lib路径;对于Android平台需要做的是设置include和lib路径,并且将libopencv_java3.so拷贝到最后的.apk中去。参考的配置文件如下,其中重要的部分已经加粗。
QT += quick
QT += multimedia
CONFIG += c++11
win32 {
message("当前使用PC配置")
WIN32_OPENCV = D:/JsxyheluOpenCV/New-QT-dll/install
INCLUDEPATH += \
$$WIN32_OPENCV/include/opencv \
$$WIN32_OPENCV/include/opencv2 \
$$WIN32_OPENCV/include
LIBS += \
$$WIN32_OPENCV/x86/mingw/lib/libopencv_core320.dll.a\$$WIN32_OPENCV/x86/mingw/lib/libopencv_highgui320.dll.a\
$$WIN32_OPENCV/x86/mingw/lib/libopencv_imgproc320.dll.a\
$$WIN32_OPENCV/x86/mingw/lib/libopencv_imgcodecs320.dll.a\
$$WIN32_OPENCV/x86/mingw/lib/libopencv_highgui320.dll.a\
$$WIN32_OPENCV/x86/mingw/lib/libopencv_videoio320.dll.a
}
android {
message("当前使用Android配置")
ANDROID_OPENCV = D:/OpenCV-android-sdk/sdk/native
INCLUDEPATH += \
$$ANDROID_OPENCV/jni/include/opencv \
$$ANDROID_OPENCV/jni/include/opencv2 \
$$ANDROID_OPENCV/jni/include \
LIBS += \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_ml.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_objdetect.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_calib3d.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_video.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_features2d.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_highgui.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_flann.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_imgproc.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_core.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibjpeg.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibpng.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibtiff.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibjasper.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libtbb.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libtegra_hal.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_java3.so
}
# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += main.cpp \
todocpp.cpp \
calibration.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator‘s code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
HEADERS += \
todocpp.h \
calibration.h
DISTFILES += \
android/AndroidManifest.xml \
android/gradle/wrapper/gradle-wrapper.jar \
android/gradlew \
android/res/values/libs.xml \
android/build.gradle \
android/gradle/wrapper/gradle-wrapper.properties \
android/gradlew.bat
contains(ANDROID_TARGET_ARCH,armeabi-v7a) {
ANDROID_EXTRA_LIBS = \
D:/OpenCV-android-sdk/sdk/native/libs/armeabi-v7a/libopencv_java3.so
}
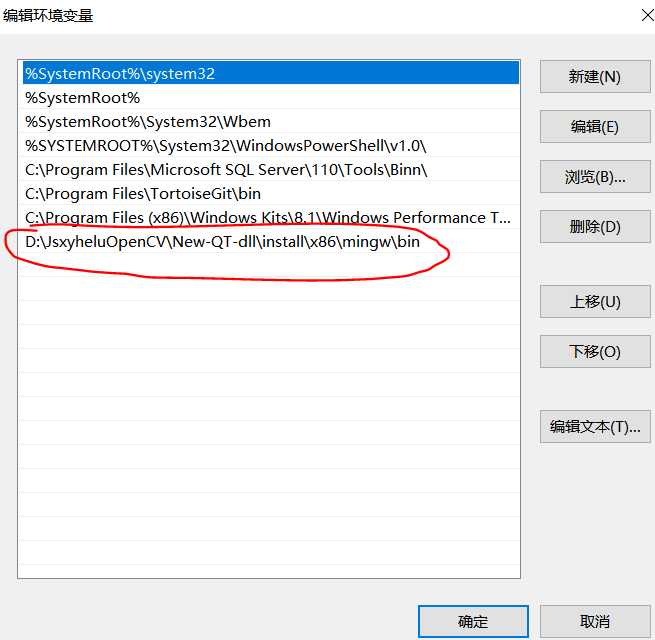
ANDROID_PACKAGE_SOURCE_DIR = $$PWD/android并设置正确的环境变量(如何在Windows和Android平台下编译OpenCV请参考博客中其它博文)

3、编写界面和代码
为说明方便,在简单的widget上面显示一个自己生成的圆。其中圆的生成和最终显示都调用OpenCV代码。那么如果这个是成功的,则证明OpenCV环境配置正确。
#include "mainwindow.h"
#include "ui_mainwindow.h"
using namespace cv;
Mat tmp;
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_pressed()
{
Mat src(Size(640,480),CV_8UC1,cv::Scalar(255));
circle(src,Point(100,100),100,Scalar(0),-1);
// 格式转换
QPixmap qpixmap = Mat2QImage(src);
// 将图片显示到label上
ui->label->setPixmap(qpixmap);
}
//格式转换
QPixmap Mat2QImage(Mat src)
{
QImage img;
//根据QT的显示方法进行转换
if(src.channels() == 3)
{
cvtColor( src, tmp, CV_BGR2RGB );
img = QImage( (const unsigned char*)(tmp.data), tmp.cols, tmp.rows, QImage::Format_RGB888 );
}
else
{
img = QImage( (const unsigned char*)(src.data), src.cols, src.rows, QImage::Format_Grayscale8 );
}
QPixmap qimg = QPixmap::fromImage(img) ;
return qimg;
}
4、结果和小结


在两类平台上进行配置,其原始原因是为了能够加快项目初期,Android+OpenCV处理程序的调试速度,主要的难点在于.pro文件的配置。
在项目实践过程中的如何提高实现速度?我们在后面的文章中继续分享。
感谢阅读至此,希望有所帮助!
