maven作为jar包管理工具在开发中是非常重要的。通过maven连接的仓库,只需要增加配置就可以自动从仓库中下载jar包并添加至工程,而不需要一个个去搜索,找到官网下载到本地,在从build path里面一个个添加。
首先还是安装,去官网下载一个压缩包并解压,有如下文件然后可以新建一个文件夹warehouse,后续我将设置为本地仓库路径,下载的jar包都会在该路径下。

打开conf/setting.xml,里面是远程仓库与本地仓库配置,国内网络可以使用阿里的镜像,参考配置如下,localRepositrory为本地仓库路径
<localRepository>D:/java/apache-maven-3.5.2/warehouse</localRepository> <mirror> <id>nexus-aliyun</id> <mirrorOf>central</mirrorOf> <name>Nexus aliyun</name> <url>http://maven.aliyun.com/nexus/content/groups/public</url> </mirror>
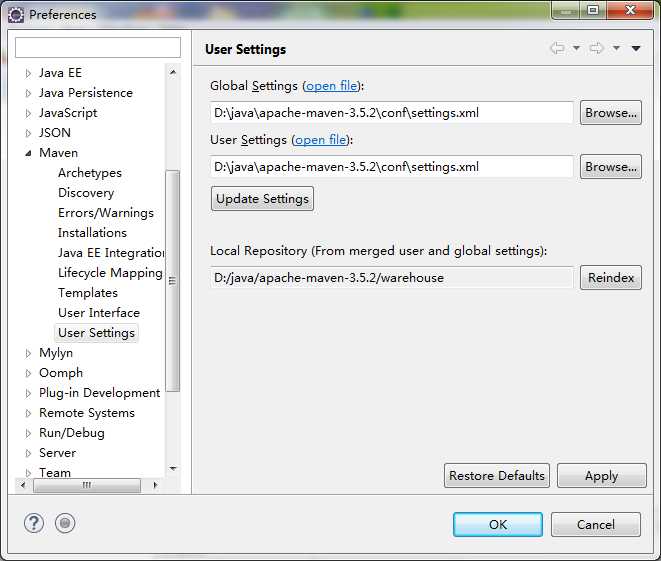
然后打开eclipse,在Window->Preferences->Maven->User Settings里面将设置文件应用到配置

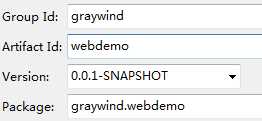
然后建立工程File->New->Maven Project,选择maven-archetype-webapp

然后增加server,选择Tomcat作为启动容器,然后添加webdemo,并启动测试


然后打开浏览器,输入http://localhost:8080/,可以看到hello world页面,开发环境初始化完成。现在,可以用上一篇文章里提到的方法把代码push到GitHub上。
接下来,要引入SpringMVC等框架的话,只需在pom中添加相关的配置信息。
今天复习整理了网页应用开发环境搭建,接下来计划写一个适合进行前后端分离开发的spring RESTful框架的搭建配置,毕竟面向服务是当下流行的设计思想,后端仅返回json信息也更利于开发与接口测试。
