HTML Quotation and Citation Elements
| Tag | Description |
|---|---|
| <abbr> | Defines an abbreviation or acronym |
| <address> | Defines contact information for the author/owner of a document |
| <bdo> | Defines the text direction |
| <blockquote> | Defines a section that is quoted from another source |
| <cite> | Defines the title of a work |
| <q> | Defines a short inline quotation |

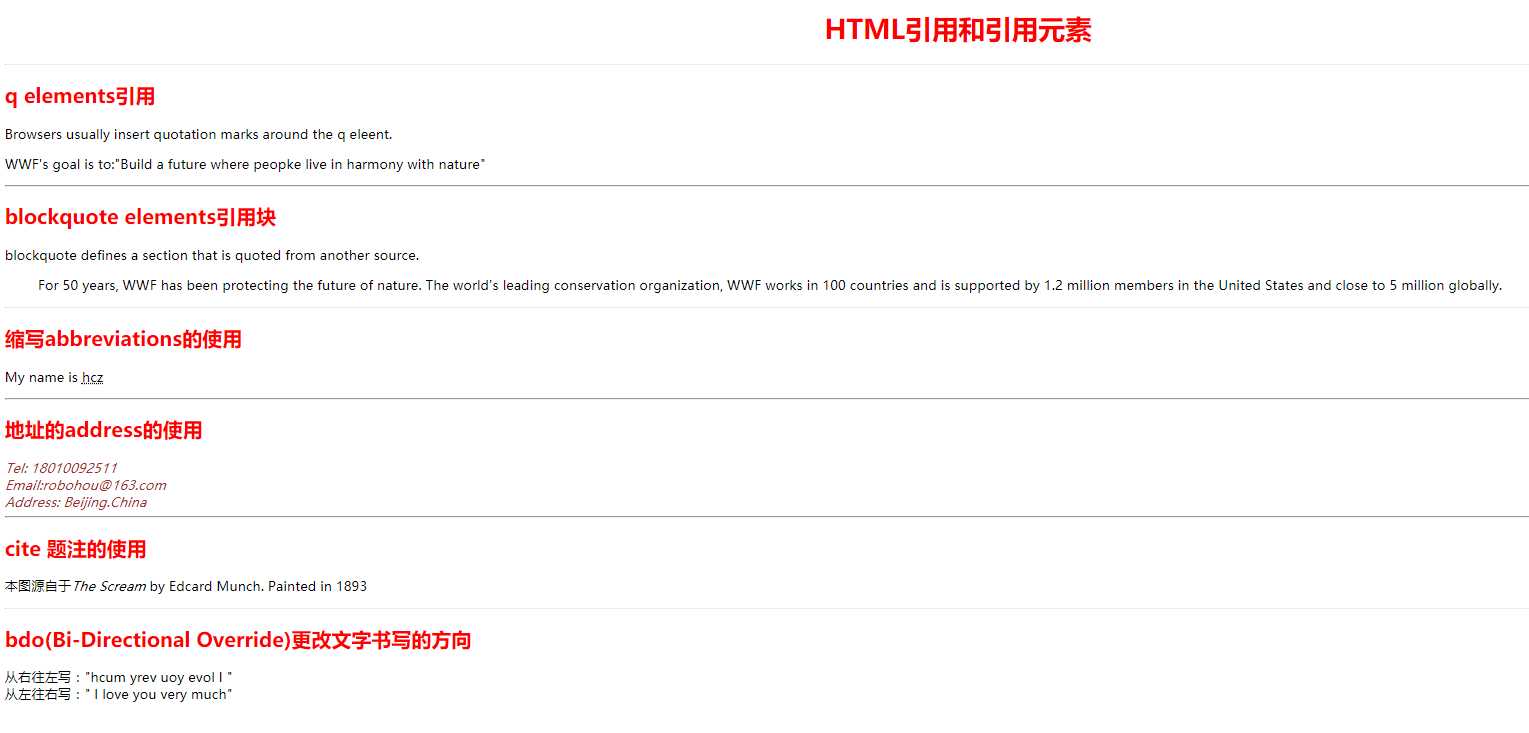
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>HTML引用和引用元素</title> 6 </head> 7 8 <body> 9 <h1 style="text-align: center;color: red">HTML引用和引用元素</h1> 10 <hr> 11 <h2 style="color: red">q elements引用</h2> 12 <p> Browsers usually insert quotation marks around the q eleent.</p> 13 <p>WWF‘s goal is to:<q>Build a future where peopke live in harmony with nature</q></p> 14 <hr> 15 <h2 style="color: red">blockquote elements引用块</h2> 16 <p>blockquote defines a section that is quoted from another source.</p> 17 <blockquote cite="http://www.baidu.com">For 50 years, WWF has been protecting the future of nature. The world‘s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote> 18 <hr> 19 <h2 style="color: red">缩写abbreviations的使用</h2> 20 <p> 21 My name is <abbr title="houchaozhong">hcz</abbr> 22 </p> 23 <hr> 24 <h2 style="color: red">地址的address的使用</h2> 25 <address style="color: brown"> 26 Tel: 18010092511<br> 27 Email:robohou@163.com<br> 28 Address: Beijing.China 29 </address> 30 <hr> 31 <h2 style="color: red">cite 题注的使用</h2> 32 <p> 33 本图源自于<cite>The Scream </cite> by Edcard Munch. Painted in 1893 34 </p> 35 <hr> 36 <h2 style="color: red">bdo(Bi-Directional Override)更改文字书写的方向</h2> 37 <p> 38 从右往左写:<q><bdo dir = rtl> I love you very much</bdo></q><br> 39 从左往右写:<q><bdo dir = ltr> I love you very much</bdo></q><br> 40 </p> 41 </body> 42 </html>