第一部分: https://www.cnblogs.com/cgzl/p/8450179.html
本文是基于Windows10的.
Debugging javascript
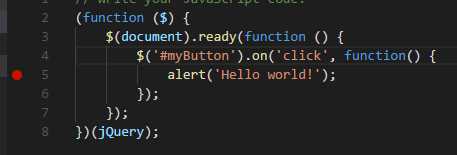
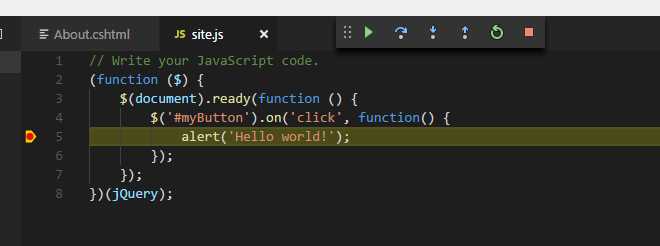
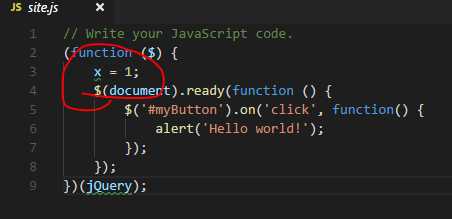
打开wwwroot/js/site.js, 写一段简单的js代码:
(function ($) { $(document).ready(function () { $(‘#myButton‘).on(‘click‘, function() { alert(‘Hello world!‘); }); }); })(jQuery);

可以设置断点, 但是由于整个项目是用于服务器端的. 而js文件是用于客户端开发的, 我们需要一种方法来调试js文件.
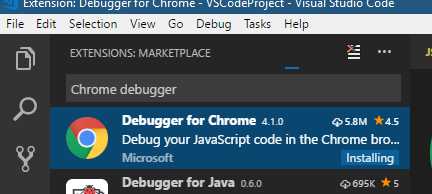
这里我们就需要安装一个扩展: Chrome Debugger.

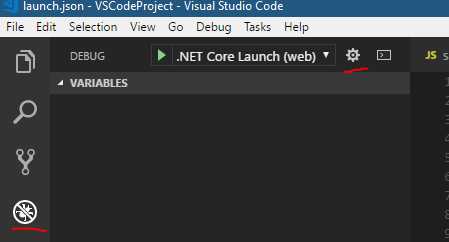
然后打开launch.json, 可以直接打开文件, 也可以如下图方式打开:

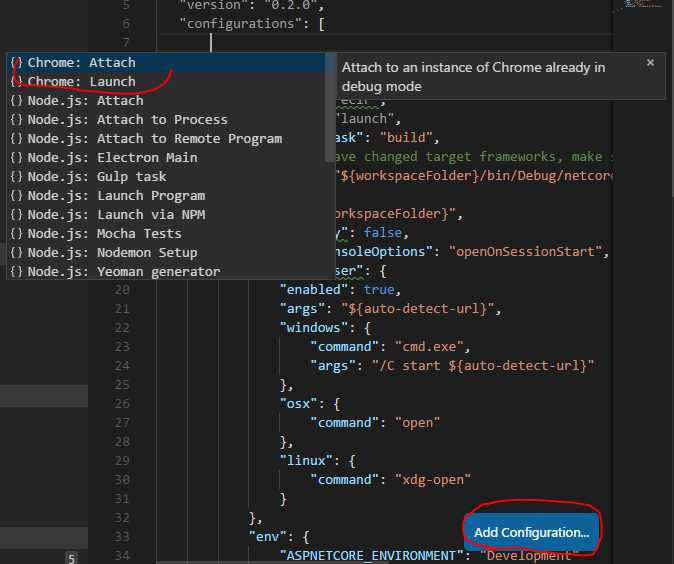
点击右下角的Add Configuration:

修改配置的端口和目录:
"configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome", "url": "http://localhost:5000", "webRoot": "${workspaceFolder}/wwwroot" },
在About.cshtml里面添加一个button:
<button id="myButton" class="btn btn-default">My Button</button>
在Debugger中运行Launch Chome:

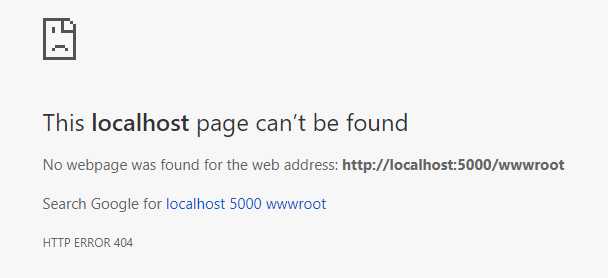
运行后, 弹出浏览器, 但是页面无法显示:

这是因为Chrome Debugger仅仅运行客户端的代码. 而服务器段的代码买有运行.
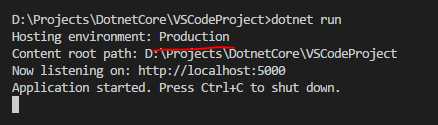
所以还需要在另外的命令行执行dotnet run命令.
然后再次运行Chrome Launch. 这次运行成功了
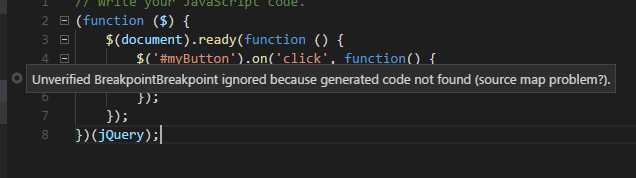
点击About页面的My Button, 断点并没有响应. 切换到代码页面:

可以看到断点被灰掉了, 这是因为debugger并未找到这段代码.
这是因为dotnet run运行的是Production环境:

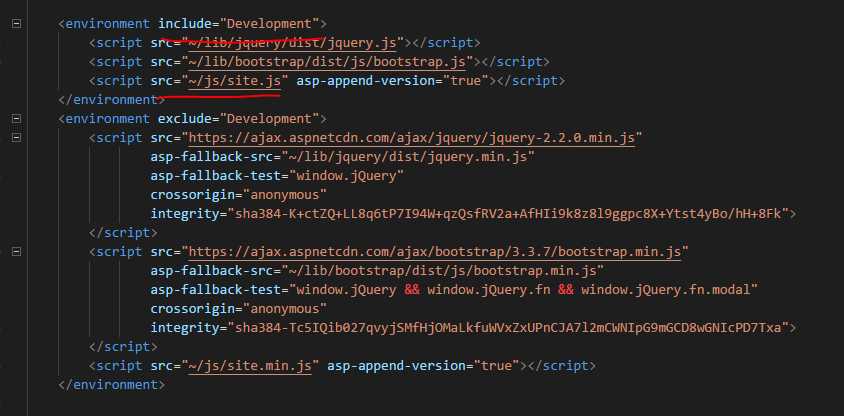
而看下代码_Layout.cshtml:

程序只有在Development环境下才会包含site.js.
这时可以打开bundleconfig.json, 把sourceMap属性设置成true. 并且安装这个包:
dotnet add package BuildBundlerMinifier
执行dotnet clean 和 dotnet build
这是一种办法, 但是我更想直接调试site.js, 所以可以在命令行设置一下临时的环境变量:
set ASPNETCORE_ENVIRONMENT=Development
然后执行dotnet run.
这时刷新后再点击按钮, 就可以触发断点了:

除此之外还可以使用浏览器自带的debugger.
Debug Typescript
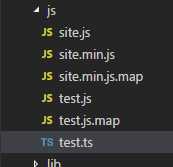
在wwwroot/js里面添加test.ts:
class Test { constructor(private msg: string) { } show() { alert(this.msg); } }
然后需要为项目配置一下Typescript:
建立一个tsconfig.json文件:
{
"compileOnSave": true,
"compilerOptions": {
"target": "es5",
"sourceMap": true,
"module": "commonjs"
},
"include": [
"wwwroot/js/*.ts"
]
}
这时候, ts文件还不能编译, 因为typescript还没有被安装. 也就是说tsc命令还不能用.
所以需要安装typescript:
npm install typescript -g
这时在项目目录执行tsc命令就可以生成js文件了:

但是, 如果更改了test.ts文件, 保存后. 并没有生成新的js文件. 这是因为在保存的时候vscode不知道应该做什么.
可以在项目build之前进行tsc这个命令, 所以修改csproj文件, 添加如下代码:
<Target Name="PrecompileScript" BeforeTargets="BeforeBuild"> <Exec Command="tsc" /> </Target>
然后执行dotnet build, 就可以看到生成了新的test.js文件.
操作数据库
针对sqlite, 没有太好的办法, 到官方网站下载工具, 使用命令行sqlite3.
针对sqlserver, 需要安装一个mssql扩展:

我本机有一个localdb实例的数据库.
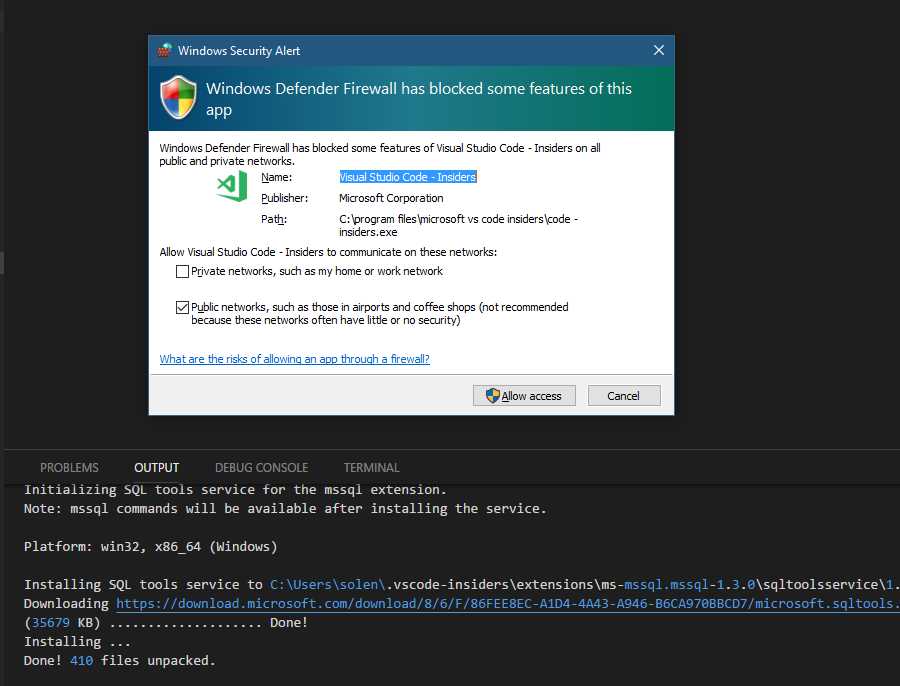
在项目建立一个test.sql文件, 打开文件后会自动安装sql tools service:

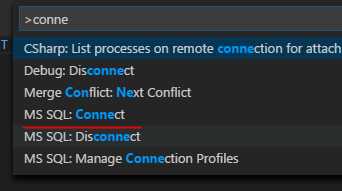
选择连接字符串, MSSQL Connect:

因为现在还没有建立任何连接字符串, 所以这时它会让你建立一个:
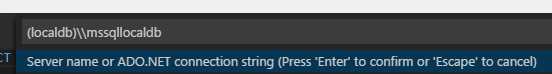
首先输入Server Name:

然后输入数据库名:

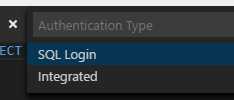
选择登陆方式, 我选择integrated:

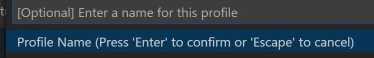
最后输入这个档案的名字: SalesDB

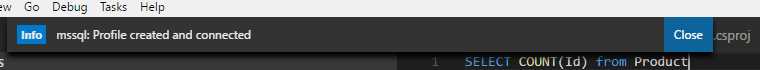
确定后, VSCode就会开始尝试连接该数据库, 成功后会有提示:

vscode右下角状态栏也会有显示:

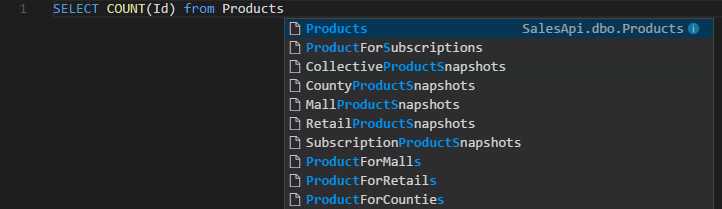
这时再写sql语句就会有智能提示:

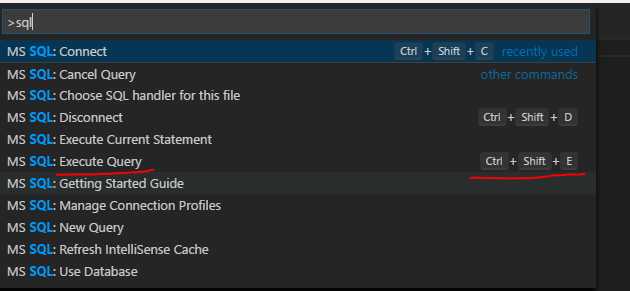
然后执行这个sql语句: 可以先看看有哪些命令:

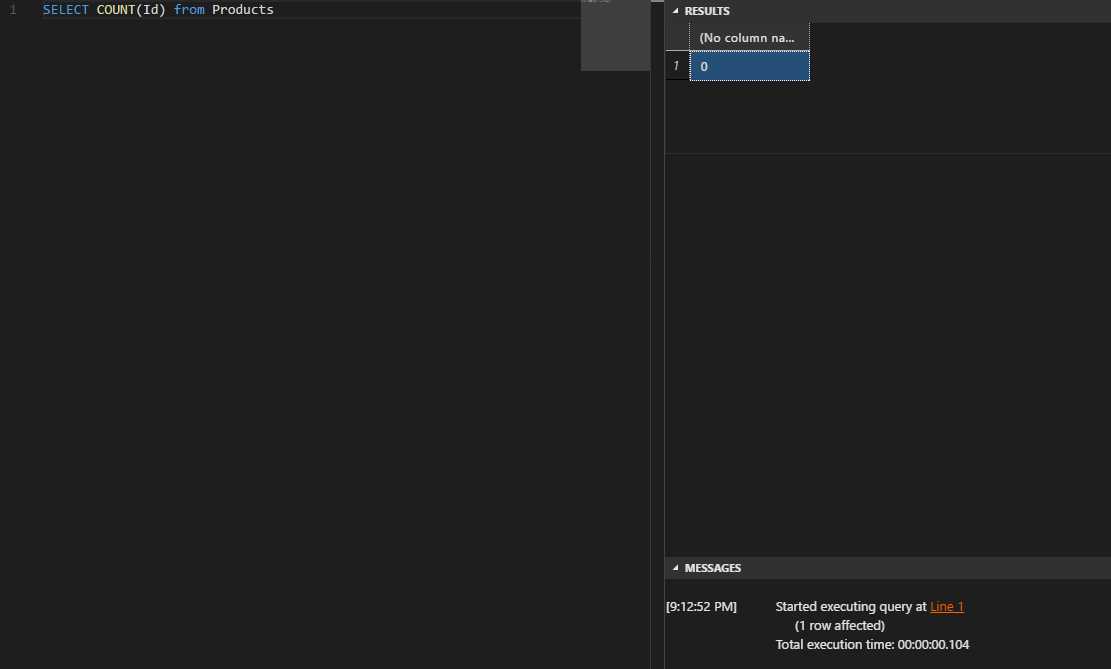
Ctrl+Shift+E是执行sql语句的命令. 执行后的结果如图:

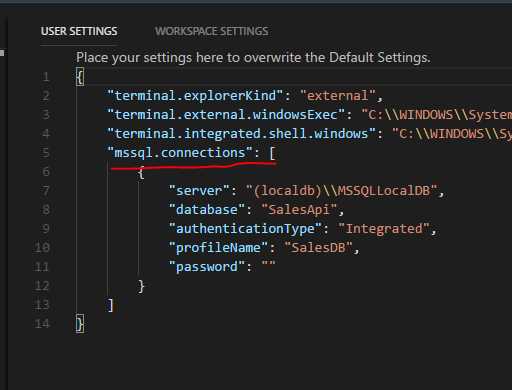
上面所配置的Sql连接字符串实际上是保存在了UserSettings里面:

对于mysql和postgresql等, 需要安装vscode-database这个扩展. 这里就先不介绍了.
关于扩展
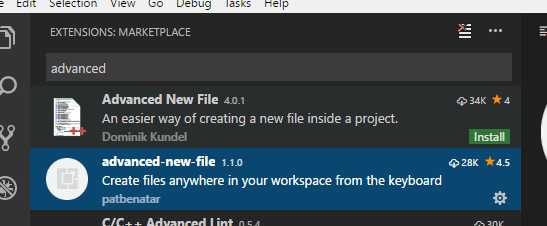
创建新文件: Advanced New File 扩展
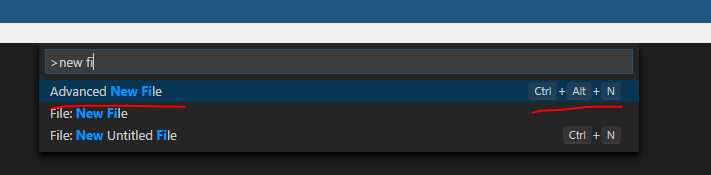
搜索并安装advanced new file扩展, 这两个哪个都行. 我安装的是带横线的那个:

通过Command Palette可以看到创建新文件的快捷键是Ctrl+Alt+N.

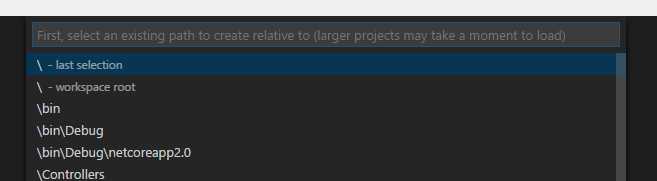
然后选择相对的路径:

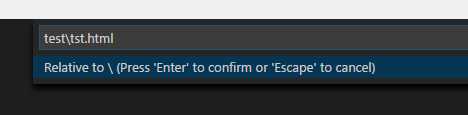
选择后输入文件名即可, 这时可以带着目录结构:

如果目录结构中的目录不存在, 那么它也会自动被创建. 点击Enter就会创建新文件个所需的目录.
ESLint扩展
首先安装ESLint:

如果你没有安装eslint库的话还需要通过npm来进行全局安装:
npm install -g eslint
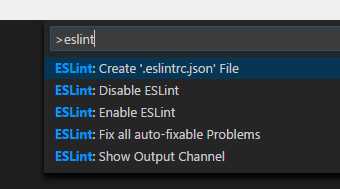
然后需要添加一个eslint的配置文件, 选择Create .eslintrc.json文件:

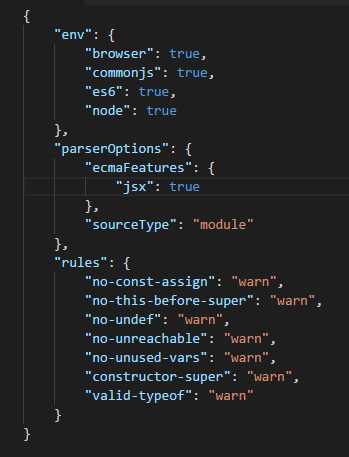
生成的文件如下:

这时就可以看到eslint扩展起作用了:

具体ESLint的内容, 请查看官方文档.
TSLint扩展
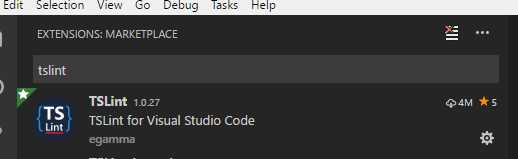
安装tslint扩展:

通过npm安装tslint:
npm install -g tslint
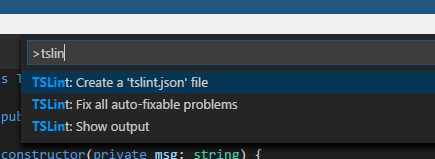
然后看一下tslint有哪些命令:

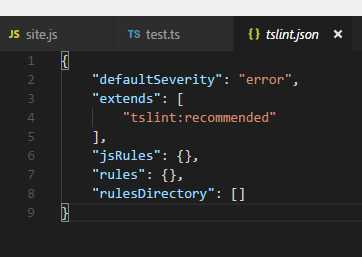
选择创建tslint.json文件:

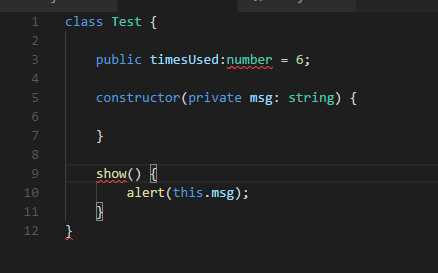
找一个ts文件试一下:

tslint也起作用了.
Bower扩展
安装Bower扩展

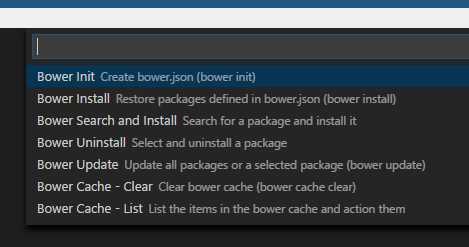
安装好后, 在Command Palette中输入并选择Bower命令会出下如下选项:

如果你使用bower, 那么这里的命令你应该比较熟悉.
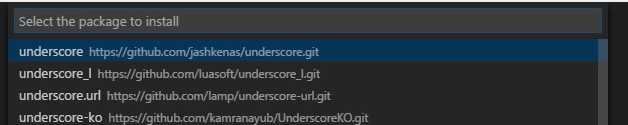
这里比较有用的一个命令是Bower Search and Install. 选择后, 搜索一个包例如 underscore:

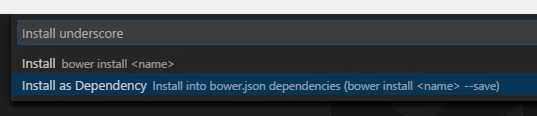
然后选择Install as Dependency:

安装后, 该包会出现在bower.json文件中.
XML格式化扩展
vscode在不安装扩展的情况下xml文件是无法被自动格式化的.
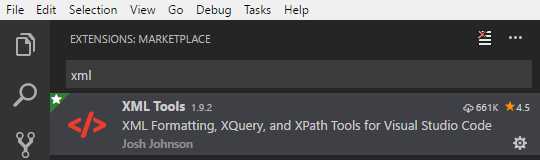
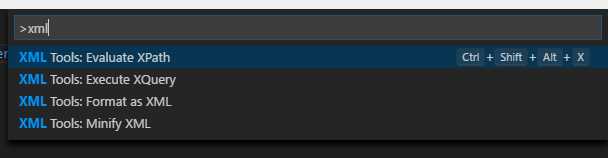
可以安装扩展Xml Tools:

安装后, 查看它都有哪些命令:

这时, 如果想格式化xml文件, 直接使用vscode默认的格式化文件命令(Shift+Alt+F)即可, 它会按照项目的配置进行格式化.
其他类型的文件如果需要格式化, 可以在扩展市场搜索安装, 自行研究一下即可.
Rest Client扩展
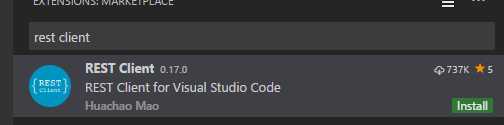
安装Rest Client扩展:

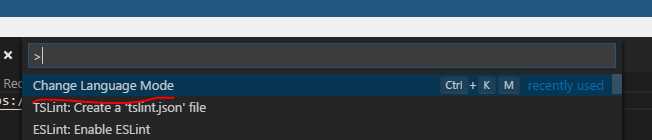
然后创建一个文件, 例如叫 httptest, 之后选择该文件的language mode:

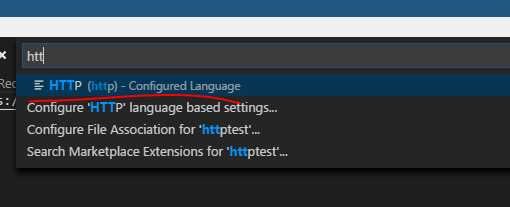
然后选择Http:

然后在文件中写一个http的地址:

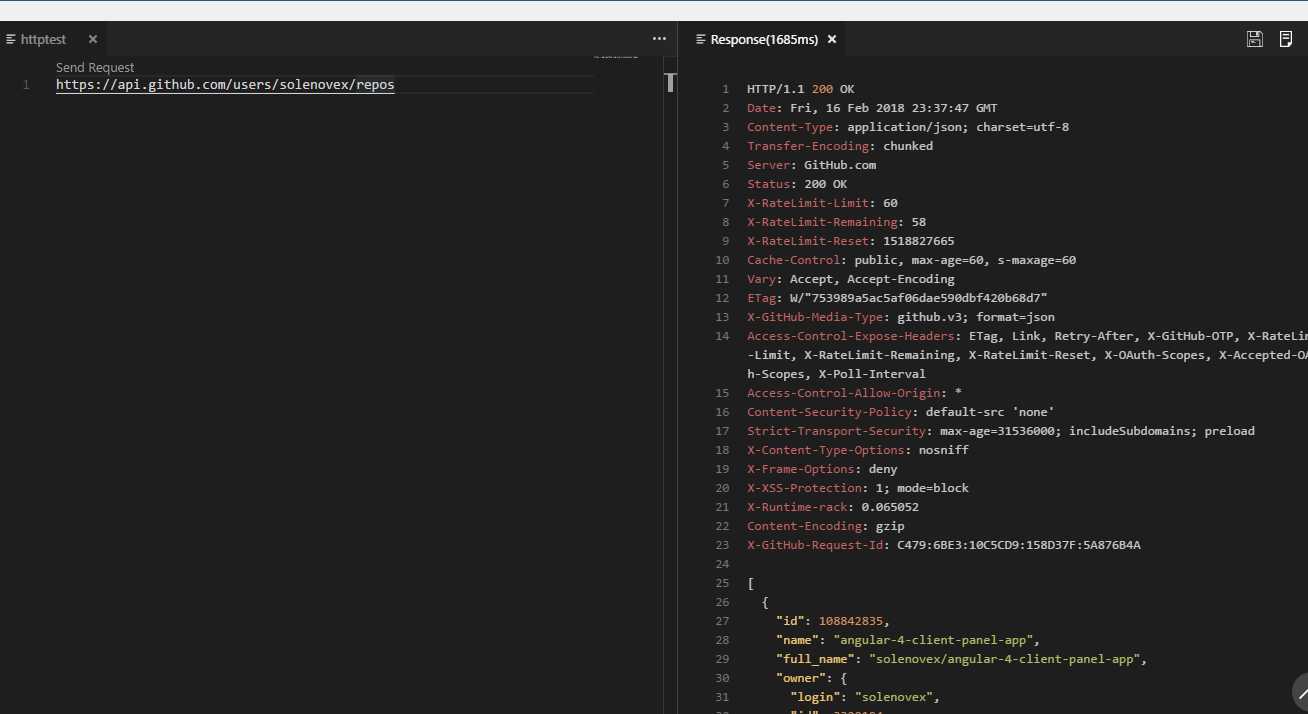
写完http地址后, 在地址的上方会出现一个链接: Send Request, 点击这个链接, 就会发送请求, 请求响应后, 在右侧可以看到返回的结果:

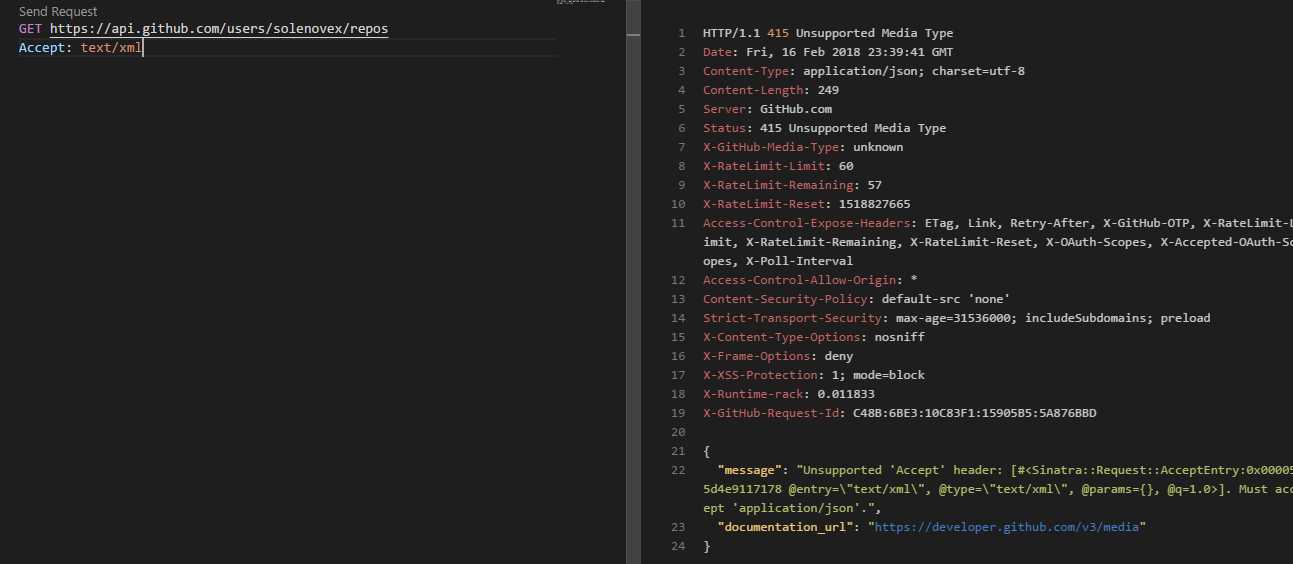
在这里还可以添加请求的各种参数:

请求的结果可以保存到文件:

同样这里可以发送 POST, PUT, DELETE等请求.
VSCode的扩展太多了, 可以选择Poppular Extensions或者Recommend Extensions去安装并研究一下.
这个文章就写这些了, 谢谢
