修改密码是一个十分普通的事情,为什么还要单独写?
- 用ajax修改密码,和普通的提交form表单相比简单。
- 有密码校验规则,放在客户端,减轻了服务器压力。密码匹配输入不符合,提示好看。
- 做完后,在ajax页面能进行的填写数据操作可以提升一个台阶的水平。
使用的easyui插件进行密码修改制作
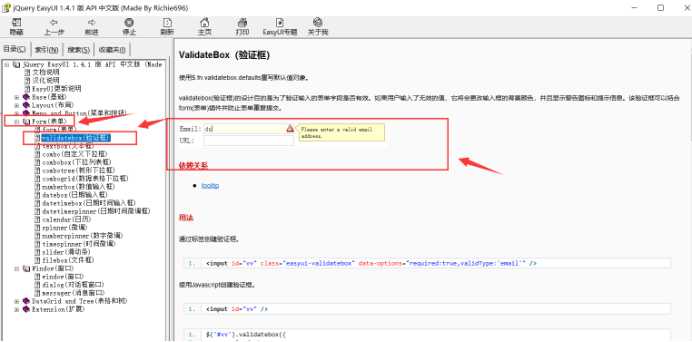
Easyui有window框、自带输入框校验等功能,不懂多查询api
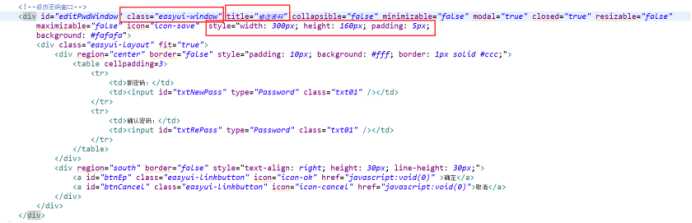
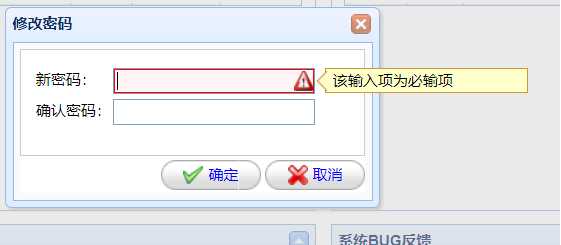
1制作窗口,引入easyui-window制作一个窗口
引入class=”easyui-window”、title、style、height、padding等制作窗口

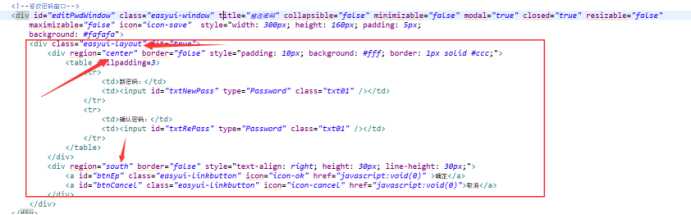
2窗口内容,用的还是easyui-layout,分区就中部和南部

3输入的校验规则,使用easyui提供的
只提供了4种,如果没有我们需要的需要使用其他插件,或者我们自己写。

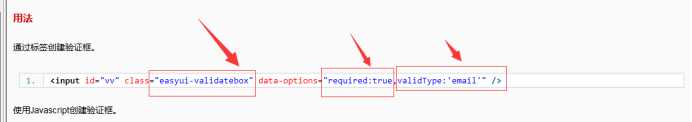
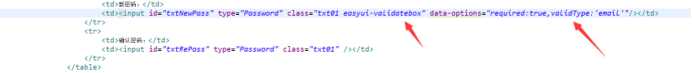
用法:class、数据选项:必填和校验类型

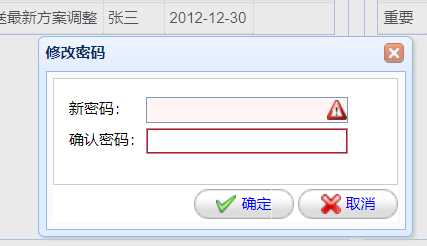
一个添加了校验,一个没有添加校验,注意class里面多个值是用空格隔开。添加了了校验起了作用。



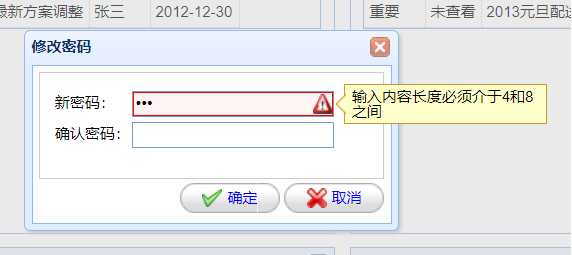
修改了校验规则,长度在4到8之间,生效了


4 点击确定,就提交了,没有需要进一步验证
确定和取消用的是easyui额样式

Jquery给id绑定了事件,我们到这里修改

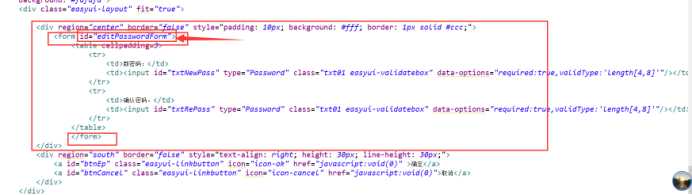
点击确定的时候,要对所有的数据进行验证,使用一个form包起来,form要在easyui的里面才行。
form要加一个id,然后action没用上去掉
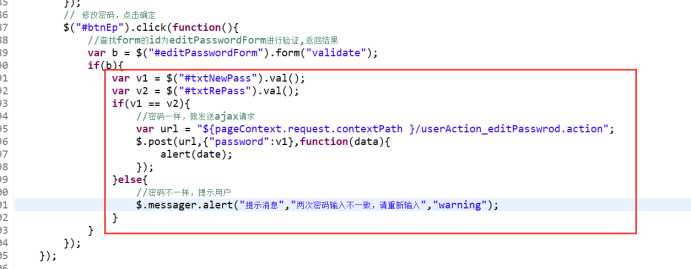
js需要修改:

在验证规则通过后,检查两个密码框输入是否一致。直接比较就好了,注意:messager的使用。

后续在服务端的操作,另外写。
