记录一下 HTML的学习

1 <html><!-- html的标签,代表html文档的结束和开始 --> 2 <head><!-- 头部分,设置网页属性,可以设置标题 --> 3 <title>hello world </title><!-- 标题 --> 4 </head> 5 <body><!-- 正文部分,放置想要在页面上显示的内容 --> 6 hello world! 7 </body> 8 </html>

1 <html> 2 <head> 3 <title>排版标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 9 对我说,<br> 10 永远永远,<br> 11 <p> 12 再次, 13 </p> 14 围绕着我。 15 <hr> 16 </body> 17 </html>

1 <html> 2 <head> 3 <title>03字体标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <h1>丢火车</h1><!-- 标题1,会自动加粗字体,且换行,H1是最大,至H6 --> 9 <font color="red" size="6" face="楷体">对</font>我说,<br><!-- font 字形设定,color(red),face(黑体),size(1-7) --> 10 永远永<sup>远</sup>,<br> 11 <u>再次,</u> 12 <p>围绕着我。</p> 13 <hr> 14 </body> 15 </html>

1 <html> 2 <head> 3 <title>转义字符</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 转 义字符<br> 9 空 格&nbsp;<br> 10 小<于 &lt;<br> 11 大>于 &gt;<br> 12 引"号&quot;<br> 13 ® 注册标志&reg;<br> 14 © 版权&copy;<br> 15 ™ 商标&trade;<br> 16 </body> 17 </html>

1 <html> 2 <head> 3 <title>05清单标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 爱好:<br> 9 <ul type="circle"><!-- 无序列表 ul type="circle""square"--> 10 <li>sleep</li> 11 <li>eat</li> 12 <li>continue sleep</li> 13 </ul> 14 <ol type="I" start="10"><!-- 有序列表 ol type="A" "I"罗马数字 "1"数字 start="起始数字" --> 15 <li>第一</li> 16 <li>第二</li> 17 <li>第三</li> 18 </ol> 19 <dl> 20 <dt>rpg</dt><!-- 类别 dt 定义类名,dd定义单项名 --> 21 <dd>仙剑</dd> 22 <dd>轩辕剑</dd> 23 <dt>棋牌</dt> 24 <dd>飞行棋</dd> 25 <dd>扑克</dd> 26 </dl> 27 </body> 28 </html>

1 <html> 2 <head> 3 <title>06图形标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 9 <br><img src="图片文件位置" border="边框宽度" width height/// alt="未显示成功时提示字符" title="图片提示信息" > 10 </body> 11 </html>

1 <html> 2 <head> 3 <title>07链接标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <a href="02排版标记.html" target="_blank">点击</a><br> 9 <a href="http://www.baidu.com">百度</a> 10 <!-- 11 href属性内容: 12 协议名+协议内容 13 --> 14 </body> 15 </html>

1 <html> 2 <head> 3 <title>08链接标记2</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <!-- A标签的锚功能(回到顶部) --> 9 <a name="_abc"></a> 10 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 11 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 12 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 13 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 14 <a name="mid"></a> 15 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 16 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 17 <a href="#_abc">回到顶部</a> 18 <a href="#mid">转到中间</a> 19 </body> 20 </html>

1 <html> 2 <head> 3 <title>09表格标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <table border="1" cellspacing="1" cellpadding="30" width="500"> 9 <tr> 10 <td align="center">姓名</td> 11 <th>年龄</th> 12 </tr> 13 <tr> 14 <td>Tom</td> 15 <td>10</td> 16 </tr> 17 <tr> 18 <td>Jack</td> 19 <td>20</td> 20 </tr> 21 <tr> 22 <td>Rose</td> 23 <td>21</td> 24 </tr> 25 </table> 26 </body> 27 </html>
10 框架frame

1 <html> 2 <head> 3 <title>框架 </title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 </head> 6 <frameset rows="30%,70%"> 7 <frame src="标题栏.html"/> 8 <frameset cols="20%,80%"> 9 <frame src="链接.html"/> 10 <frame src="内容1.html" name="_loc"> 11 12 </frameset> 13 14 15 </frameset> 16 </html>

1 <html> 2 <head> 3 <title>标题栏</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <h1>This is frame</h1> 9 </body> 10 </html>

1 <html> 2 <head> 3 <title>链接</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <!-- A标签的锚功能(回到顶部) --> 9 <a href="内容2.html" target="_loc">点此<br/>跳转</a> 10 </body> 11 </html>

1 <html> 2 <head> 3 <title>内容1</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <img src="流程图.png" border="1" width="600" height="500" alt="很遗憾未加载成功" title="流程图"><br> 9 <br><img src="流程图.png" border="边框宽度" width height/// alt="未显示成功时提示字符" title="图片提示信息" > 10 </body> 11 </html>

1 <html> 2 <head> 3 <title>内容2</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 9 对我说,<br> 10 永远永远,<br> 11 <p> 12 再次, 13 </p> 14 围绕着我。 15 <hr> 16 </body> 17 </html>
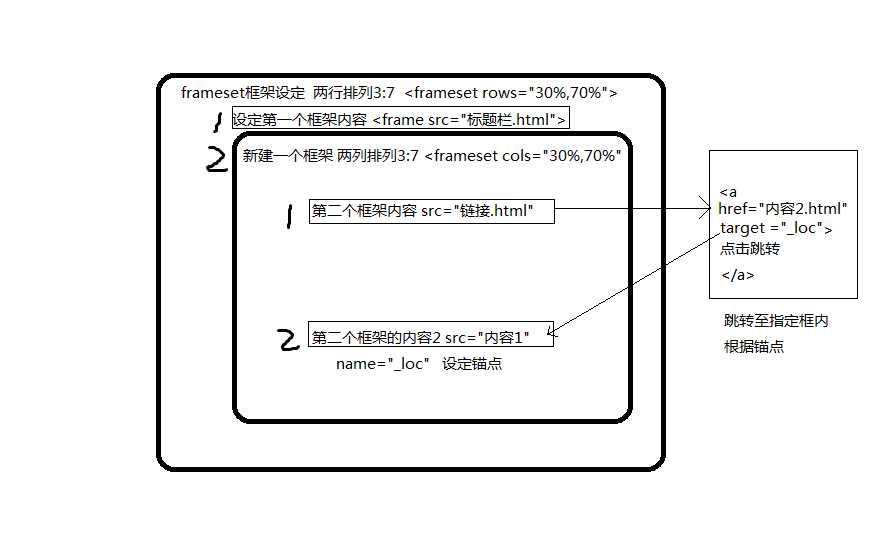
流程图: