一、CSS盒模型
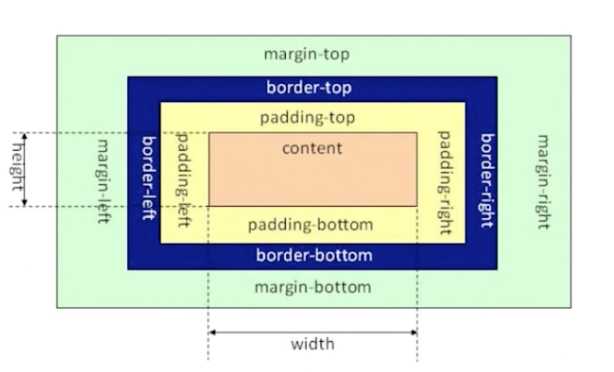
标准盒模型

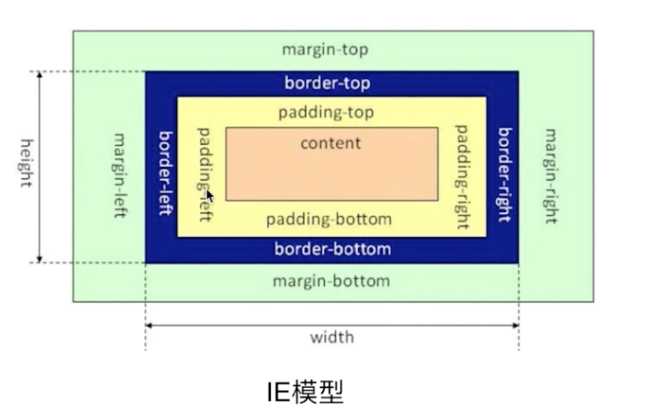
IE盒模型

二者区别,前者的宽度是内容宽度,后者的宽度是内容+内边距+border
二、如何设置这两种盒模型呢?
box-sizing:content-box ; 为标准盒模型
box-sizing:border-box:为IE盒模型
三、js如何设置获取对应盒模型对应的宽高
1、dom.style.width/height
这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或外联的CSS文件中设置的话,通过这种方法是获取不到dom的宽高的。
2、dom.currentStyle.width/height 不管是内联还是外联,获得到的是浏览器渲染后的样式,此方法只有IE支持
3、window.getComputedStyle(dom).width/height 与2的原理相同,兼容Firefox等
4、dom.getBoundingClientRect().width/height 此方法也能精确拿到元素的宽高,是根据元素在视窗中的绝对位置来获取宽高的
5、dom.offsetWidth/offsetHeight 这个就没什么好说的了,最常用的,也是兼容最好的
四、边距重叠
1、什么是边距重叠?
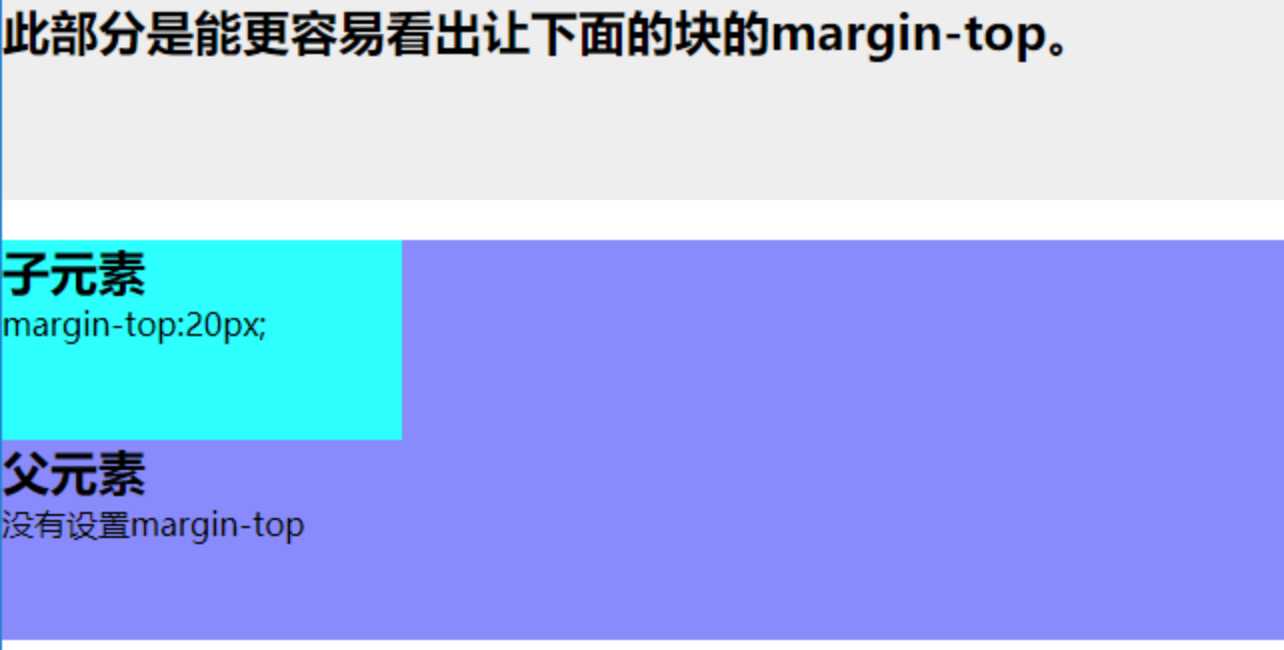
如下图,父元素没有设置margin-top,而子元素设置了margin-top:20px;可以看出,父元素也一起有了边距。

2、解决方法BFC
英文拼写为 Block Formatting Context 直译为“块级格式化上下文”
原理:
- 内部的box会在垂直方向,一个接一个的放置
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从做往右的格式化,否则相反)
- box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box的margin会发生重叠
- bfc的区域不会与浮动区域的box重叠
- bfc是一个页面上的独立的容器,外面的元素不会影响bfc里的元素,反过来,里面的也不会影响外面的
- 计算bfc高度的时候,浮动元素也会参与计算
怎么创建BFC:
- float属性不为none(脱离文档流)
- position为absolute或fixed
- display为inline-block,table-cell,table-caption,flex,inine-flex
- overflow不为visible
- 根元素
应用场景:
- 自适应两栏布局
- 清除内部浮动
- 防止垂直margin重叠
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BFC</title> <style> *{ margin: 0; padding: 0; } </style> </head> <body> <section id="margin"> <style> #margin{ background: pink; overflow: hidden; } #margin>p{ margin: 5px auto 25px; background: red; } </style> <p>1</p> <div> <p>2</p> </div> <p>3</p> </section> <p>bfc的区域不会与浮动区域的box重叠</p> <section id="layout"> <!-- 左侧没有float元素时,右侧依然会往左侧侵染,显然不符合我们布局的目的。 解决方法:给右侧元素创建BFC(因为bfc的区域不会与浮动区域的box重叠) --> <style media=‘screen‘> #layout{ background: red; } #layout .left{ float: left; width: 100px; height: 100px; background: pink; } #layout .right{ overflow: auto; height: 110px; background: #ccc; } </style> <div class="left"></div> <div class="right"></div> </section> <p>BFC子元素即使是浮动,也会参与高度计算</p> <section id="float"> <!-- 当子元素浮动时,父级元素的高度计算没有包括子元素的高度。当我们把父级元素设置为BFC时,子元素的高度就会参与进来 --> <style media=‘screen‘> #float{ background: red; /*overflow: auto;*/ float:left; } #float .float{ float: left; font-size: 30px; } </style> <div class="float">我是浮动元素</div> </section> </body> </html>
