学习HTML 第四节.插入图像
全是文字的网页太枯燥了吧,我们来搞个图片上去!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我要学HTML---插入图像</title>
</head>
<body style="background-color:green;">
<h1 style="text-align: center;color:green">整体背景为绿色
</h1>
<h2 style="background-color:red;">这是一个红底色标题</h2>
<p style="background-color:blue;">插入图像。</p>
<p>
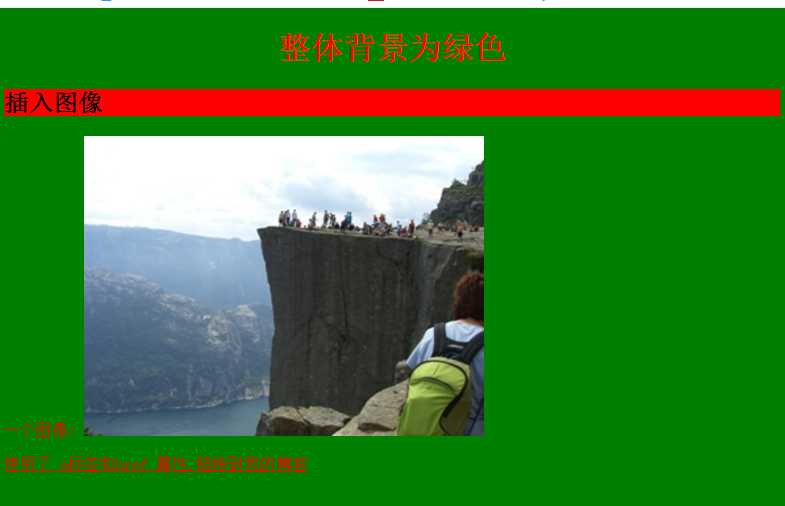
一个图像:
<img src="http://www.runoob.com/images/pulpit.jpg" alt="Smiley face" width="32" height="32"></p>
<a href="http://www.cnblogs.com/thomason/">使用了 a标签和href 属性,链接到我的博客</a>
</body>
</html>


显示的图像好小啊,改一下吧。
<body style="background-color:green;">
<h1 style="text-align: center;color:red">整体背景为绿色
</h1>
<h2 style="background-color:red;">插入图像</h2>
<p>
一个图像:
<img src="http://www.runoob.com/images/pulpit.jpg" alt="Smiley face" width="500" height="200"></p>
<a href="http://www.cnblogs.com/thomason/" style="color:red">使用了 a标签和href 属性,链接到我的博客</a>
图像好象变形了,看来是不保留宽高比的。