为什么要清除浮动
浮动 Floats 是 CSS 中的一种布局方式,它的渲染位置在行框与包含块之间,这样就可以是行框内文字与浮动元素不重叠并且环绕它显示,在布局过程中也经常会使用它来达到左右并排布局的效果,但是,由于浮动特性,容器如果没有明确设定高度,会依照普通流内元素高度设置,这样会导致脱离普通流的浮动元素溢出容器,影响其后元素布局。
使用 clear 样式清除浮动
clear属性不允许被清除浮动的元素的左边/右边挨着浮动元素,底层原理是在被清除浮动的元素上边或者下边添加足够的清除空间。
注意,我们是通过在别的元素上清除浮动来实现撑开高度的, 而不是在浮动元素上。
注意,我们是通过在别的元素上清除浮动来实现撑开高度的, 而不是在浮动元素上。
HTML中代码

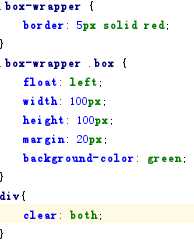
CSS中代码