Tag Helpers 和 HTML Helpers 比较
Tag Helpers 在 Razor 视图中附加到 HTML 元素,而 `HTML Helpers 在 Razor 视图中作为穿插到 HTML 的方法被调用。考虑下面的 Razor 标记,它创建一个带有 "caption" CSS class的HTML label 标签:
@Html.Label("FirstName", "First Name:", new {@class="caption"})
at (@) 符号告诉 Razor 这是代码的开始。接下来的两个参数("FirstName" 和 "First Name:")是字符串,所以 `IntelliSense 不能帮助。最后的参数:
new {@class="caption"}
是一个用于表示特性的匿名对象。因为 class 是一个 C# 的保留关键字,使用 @ 符号强制 C# 解释 "@class=" 作为一个符号(属性名称)。对于一个前端设计师(一些人熟悉 HTML/CSS/JavaScript 和其他客户端技术但是不熟悉 C# 和 Razor)来讲,该行的大部分是陌生的。整行必须在没有智能感知的帮助下编写。
使用 LabelTagHelper,相同的标记可以被写为:
<label class="caption" for="FirstName">First Name</label>
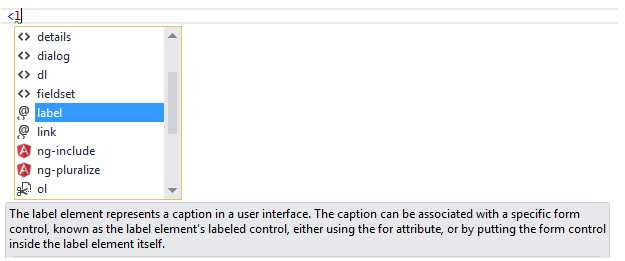
使用 Tag Helper 的版本,一旦你在 Visual Studio 编辑器输入 <l,智能感知显示匹配的元素:

智能感知帮助你写整行代码。 LabelTagHelper 也默认设置 asp-for 特性值("FirstName")的内容到 "First Name";它转换驼峰名称属性到由每一个首字母大写的属性名称组成的句子。在下面的标记中:
生成:
<label class="caption" asp-for="FirstName">First Name</label>
如果你想添加内容到 <label> 中,camel-cased 到 sentence-cased 的内容不被使用。例如:
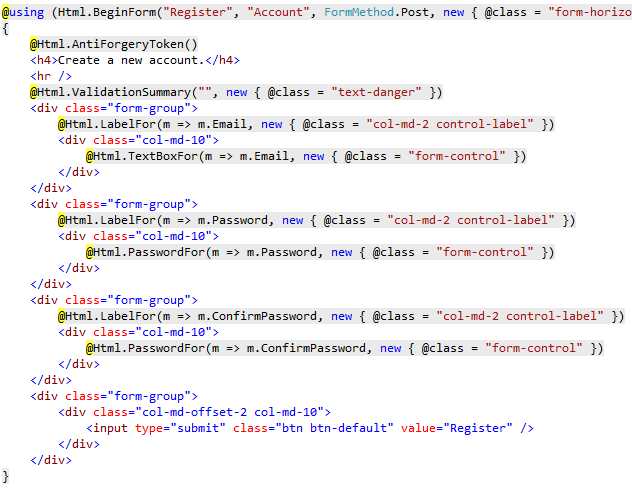
下面的代码图片展示了从传统的包含在 Visual Studio 2015 中的 ASP.NET 4.5.x MVC 的模版生成的 Views/Account/Register.cshtml Razor 视图的表单部分。

Visual Studio 编辑器使用灰色背景显示 C# 代码。例如, AntiForgeryToken HTML Helper:
@Html.AntiForgeryToken()
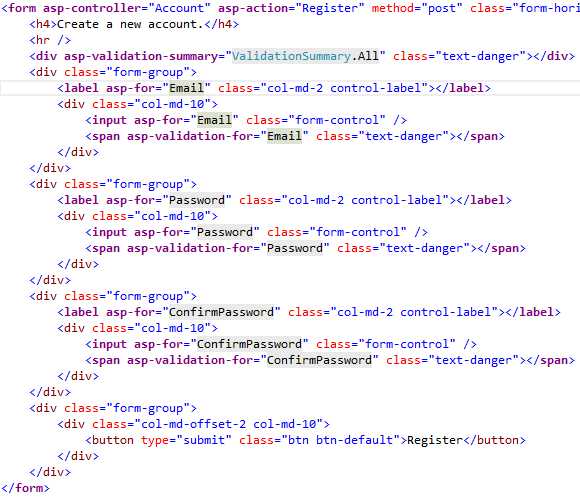
被灰色背景显示。在 Register 视图中大部分标记是 C#。与使用 Tag Helpers 的等效方法比较:

和 HTML Helpers 方法相比,这些标记干净的多并且更容易阅读,编辑和维护。C# 代码减少到服务器需要知道的最小值。 Visual Studio 编辑器通过一个独特的字体显示标记的目标。
考虑 Email 组:
<div class="form-group"> <label asp-for="Email" class="col-md-2 control-label"></label> <div class="col-md-10"> <input asp-for="Email" class="form-control" /> <span asp-validation-for="Email" class="text-danger"></span> </div> </div>
每一个 "asp-" 特性都有一个 "Email" 值,但是 "Email" 不是字符串。在这个上下文, "Email" 是对于 RegisterViewModel 的 C# 模型表达式属性。
使用Tag Helper 注册表单中的方法,Visual Studio 编辑器会帮助你编写 所有 标记,而Visual Studio 没有给 HTML Helpers 方法的代码提供帮助 IntelliSense support for Tag Helpers_ 详细介绍 Tag Helpers 在 Visual Studio 编辑器中的工作。
Tag Helpers 和 Web 服务器控件比较
-
Tag Helpers 不拥有它们所关联的元素,它们只简单的参与元素和内容的渲染。ASP.NETWeb Server controls声明并且在页面上调用。
-
`Web 服务器控件有一个不一样的生命周期使得开发和调试困难。
-
Web 服务器控件允许你给通过客户端控件给客户端文档对象模型(ocument Object Model ,DOM)添加功能。Tag Helpers 不具有 DOM。
-
Web 服务器控件包含自动的浏览器检测。 Tag Helpers 不能识别浏览器。
-
多个 Tag Helpers 可以作用在相同的元素,而你通常不能构成 Web 服务器控件。
-
Tag Helpers 可以修改在它们范围内的标签和 HTML 元素的内容,但是不直接修改页面上的任何内容。 Web 服务器控件有一个较小的特定范围,可以执行影响页面其他部分的操作,从而造成非预期的副作用。
-
Web 服务器控件使用类型转换器(type converters)转换字符串到对象。使用 Tag Helpers,你本身就使用 C# 工作,所以你不需要做类型转换。
-
Web 服务器控件使用 System.ComponentModel实现组件和控件的运行时和设计时行为。
System.ComponentModel包括用于实现属性和类型转换器的基类和接口,绑定到数据源和授权组件。和 Tag Helpers 对比,通常来自TagHelper,并且TagHelper基类只公开两个方法Process和ProcessAsync。
<input asp-for="Id" type="hidden" /> <div class="form-group"> <label>名称</label> <input asp-for="Name" class="form-control" /> </div> <div class="form-group"> <label>符号</label> <input asp-for="Code" class="form-control" /> </div> <div class="form-group"> <label>版本</label> <opt:versionselect x-for="Version" x-param="1" class="form-control"></opt:versionselect> </div>
