
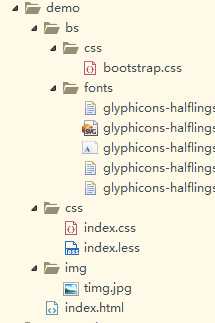
文件结构

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no" />
<title></title>
<script type="text/javascript">
(function(){
var html=document.documentElement;
var hWidth=html.getBoundingClientRect().width;
//设计图的宽度/16 750/15=50 1rem=50px
html.style.fontSize=hWidth/16+‘px‘;
})()
</script>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<link rel="stylesheet" type="text/css" href="bs/css/bootstrap.css"/>
<!--<style type="text/css">
body{
margin: 0;
padding: 0;
}
div{
float: left;
width: 4rem;
height: 4rem;
/*怪异盒模型*/
box-sizing: border-box;
border: 1px solid #000;
}
</style>-->
</head>
<body>
<!--
rem/em
r:root 根节点
rem是根据根节点字体的大小进行计算的
em:根据父级节点计算的
-->
<header id="header">
<a id="task" href="javascript:;"><span class="glyphicon glyphicon-tasks"></span></a>
<h1><span class="glyphicon glyphicon-lock"></span>启冠</h1>
<a id="refresh" href="javascript:;"><span class="glyphicon glyphicon-repeat"></span></a>
</header>
<nav id="nav">
<a href="javascript:;" class="active">综合<span class="glyphicon glyphicon-chevron-down"></span></a>
<a href="javascript:;">销量</a>
<a href="javascript:;">价格
<span id="spanBox">
<span class="glyphicon glyphicon-chevron-up"></span>
<span class="glyphicon glyphicon-chevron-down active"></span>
</span>
</a>
<a href="javascript:;">筛选<span class="glyphicon glyphicon-filter"></span></a>
</nav>
<section id="wrap">
<ul id="list">
<li>
<a href="javascript:;">
<img src="img/timg.jpg"/>
<span class="spanWrap">
<span class="sTitle">支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福</span>
<span class="sPrice">¥4888.00</span>
<span class="sComment">好评96% 59091人</span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<img src="img/timg.jpg"/>
<span class="spanWrap">
<span class="sTitle">支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福</span>
<span class="sPrice">¥4888.00</span>
<span class="sComment">好评96% 59091人</span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<img src="img/timg.jpg"/>
<span class="spanWrap">
<span class="sTitle">支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福</span>
<span class="sPrice">¥4888.00</span>
<span class="sComment">好评96% 59091人</span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<img src="img/timg.jpg"/>
<span class="spanWrap">
<span class="sTitle">支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福</span>
<span class="sPrice">¥4888.00</span>
<span class="sComment">好评96% 59091人</span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<img src="img/timg.jpg"/>
<span class="spanWrap">
<span class="sTitle">支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福支付宝敬业福</span>
<span class="sPrice">¥4888.00</span>
<span class="sComment">好评96% 59091人</span>
</span>
</a>
</li>
</ul>
</section>
</body>
</html>
CSS
a,
input,
button {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
input,
button {
-webkit-appearance: none;
border-radius: none;
}
body {
margin: 0;
-webkit-user-select: none;
-webkit-text-size-adjust: 100%;
}
body * {
-webkit-user-select: none;
font-family: helvetica;
}
h1 {
margin: 0;
}
a {
text-decoration: none;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
img {
vertical-align: top;
}
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
}
#header {
height: 2.06rem;
background: #ef3239;
position: absolute;
width: 100%;
top: 0;
left: 0;
border-bottom: 1px solid #a82d31;
box-sizing: border-box;
}
#header a {
width: 2.56rem;
height: 1.76rem;
position: absolute;
top: 0;
text-align: center;
line-height: 1.76rem;
}
#header #task {
left: 0;
}
#header #task span {
font-size: 0.74rem;
}
#header #refresh {
right: 0;
}
#header #refresh span {
font-size: 0.72rem;
}
#header span {
color: #fff;
}
#header h1 {
text-align: center;
font-size: 0.78rem;
color: #fff;
line-height: 1.76rem;
}
#header h1 span {
font-size: 0.52rem;
margin-right: 0.32rem;
}
#nav {
height: 2.1rem;
width: 100%;
position: absolute;
top: 2.06rem;
left: 0;
background: #fdfdfd;
border-top: 1px solid #b0b0b0;
border-bottom: 1px solid #ccc;
box-sizing: border-box;
}
#nav a {
float: left;
width: 25%;
height: 2.06rem;
text-align: center;
line-height: 2.06rem;
font-size: 0.7rem;
color: #848689;
}
#nav .active {
color: #f23838 !important;
}
#nav #spanBox {
width: 0.74rem;
display: inline-block;
vertical-align: middle;
}
#nav #spanBox span {
float: left;
}
#nav #spanBox .glyphicon-chevron-down {
margin-left: -0.02rem;
margin-top: -0.16rem;
}
#nav a:nth-of-type(1) span {
font-size: 0.72rem;
}
#nav a:nth-of-type(3) span {
font-size: 0.56rem;
}
#nav a:nth-of-type(4) span {
font-size: 0.74rem;
top: 0.12rem;
}
#wrap {
position: absolute;
top: 4.16rem;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}
#list li {
height: 6.4rem;
border-bottom: 1px solid #e0e0e0;
box-sizing: border-box;
}
#list li a {
padding: 0.46rem 0.46rem 0.44rem;
height: 4.7rem;
display: block;
}
#list li img {
width: 4rem;
height: 4.7rem;
float: left;
}
#list li .spanWrap {
float: right;
width: 10rem;
}
#list li .sTitle {
font-size: 0.56rem;
line-height: 0.88rem;
color: #333;
margin-top: 0.1rem;
display: block;
}
#list li .sPrice {
display: block;
font-size: 0.76rem;
line-height: 1.28rem;
padding-top: 0.62rem;
color: #f23838;
}
#list li .sComment {
font-size: 0.56rem;
line-height: 0.94rem;
display: block;
color: #808080;
}
LESS
@r:50rem;
a,
input,
button{
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
input,
button{
-webkit-appearance: none;
border-radius: none;
}
body{
margin: 0;
-webkit-user-select: none;
-webkit-text-size-adjust: 100%;
}
body *{
-webkit-user-select: none;
font-family: helvetica;
}
h1{
margin: 0;
}
a{
text-decoration: none;
}
ul{
margin: 0;
padding: 0;
list-style: none;
}
img{
vertical-align: top;
}
html,
body{
width: 100%;
height: 100%;
overflow:hidden;
}
#header{
height: 103/@r;
background: #ef3239;
position: absolute;
width: 100%;
top: 0;
left: 0;
border-bottom: 1px solid #a82d31;
box-sizing: border-box;
a{
width: 128/@r;
height: 88/@r;
position: absolute;
top: 0;
text-align: center;
line-height: 88/@r;
}
#task{
left: 0;
span{
font-size: 37/@r;
}
}
#refresh{
right: 0;
span{
font-size: 36/@r;
}
}
span{
color: #fff;
}
h1{
text-align: center;
font-size: 39/@r;
color: #fff;
line-height: 88/@r;
span{
font-size: 26/@r;
margin-right: 16/@r;
}
}
}
#nav{
height: 105/@r;
width: 100%;
position: absolute;
top: 103/@r;
left: 0;
background: #fdfdfd;
border-top: 1px solid #b0b0b0;
border-bottom: 1px solid #ccc;
box-sizing: border-box;
a{
float: left;
width: 25%;
height: 103/@r;
text-align: center;
line-height: 103/@r;
font-size: 35/@r;
color: #848689;
}
.active{
color: #f23838 !important;
}
#spanBox{
width: 37/@r;
display: inline-block;
vertical-align: middle;
span{
float: left;
}
.glyphicon-chevron-down{
margin-left: -1/@r;
margin-top: -8/@r;
}
}
a:nth-of-type(1){
span{
font-size: 36/@r;
}
}
a:nth-of-type(3){
span{
font-size: 28/@r;
}
}
a:nth-of-type(4){
span{
font-size: 37/@r;
top: 6/@r;
}
}
}
#wrap{
position: absolute;
top: 208/@r;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}
#list{
li{
height: 320/@r;
border-bottom: 1px solid #e0e0e0;
box-sizing: border-box;
a{
padding: 23/@r 23/@r 22/@r;
height: 235/@r;
display: block;
}
img{
width: 200/@r;
height: 235/@r;
float: left;
}
.spanWrap{
float: right;
width: 500/@r;
}
.sTitle{
font-size: 28/@r;
line-height: 44/@r;
color: #333;
margin-top: 5/@r;
display: block;
}
.sPrice{
display: block;
font-size: 38/@r;
line-height: 64/@r;
padding-top: 31/@r;
color: #f23838;
}
.sComment{
font-size: 28/@r;
line-height: 47/@r;
display: block;
color: #808080;
}
}
}
