学习HTML 第五节.简单交互
也许你和我一样,对页面排版的兴趣小于网页交互,那么我们就先略过一些章节,直接学一下简单交互。
前面点击图片打开链接的网址,已经是最简单的交互方式了,复杂的方式则需要用到JavaScript编程。
听起来好深奥,能不能学会啊?反正开始是很简单的,我已经会了。
谈到编程学习,第一步当然是老套的在屏幕上显示一行“Hello World”啦。
还是以原来那个HTML文件做底,加上红色的一段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我要学HTML---简单交互</title>
</head>
<body style="background-color:green;">
<h1 style="text-align: center;color:red">整体背景为绿色
</h1>
<h2 style="background-color:red;">显示一行文字;</h2>
<script>
document.write("Hello! 你好!这个老套的世界!")
</script>
</body>
</html>

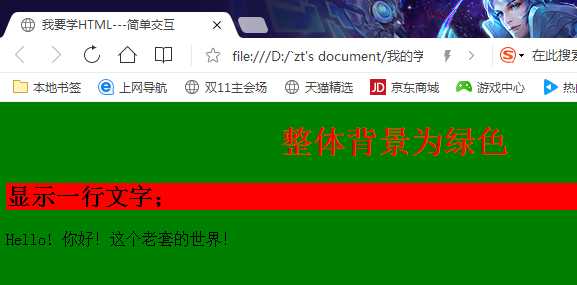
显示出来就这样,好象没什么玄妙嘛,跟之前学的有什么不一样?
别急,内涵不一样了。
<script>标签表示后面是JavaScript语句了。
document.write("...")文件写?
语法反正跟之前学的不一样了,晕,又是新概念啊~~~
没关系,慢慢来。
