<view class=‘kk‘> 水平垂直居中文字 </view>
.kk{ border: 1px solid #000000; width: 200px; height: 200px; margin: 0 auto; text-align: center; line-height: 200px; }
其中line-height需要注意下。
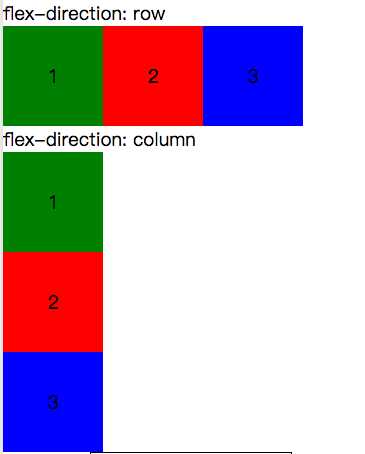
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
.flex-wrp { display: flex; } .flex-wrp .flex-item.bc_green { width: 100px; height: 100px; line-height: 100px; background-color: green; } .flex-wrp .flex-item.bc_red { width: 100px; height: 100px; background-color: red; text-align: center; line-height: 100px; } .flex-wrp .flex-item.bc_blue { width: 100px; height: 100px; background-color: blue; text-align: center; line-height: 100px; }