一、node.js的安装注意事项
1.参考http://www.runoob.com/nodejs/nodejs-install-setup.html
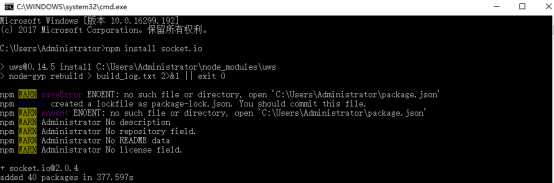
2.node.js如果不配置package.json文件会出现警告 npm WARN saveError ENOENT : no such file or directory .....。输入 npm init 进行配置该文件

3.如果npm文件丢失,在控制面板->程序 选择修复。
4.出现express错误,需要在运行的工程的文件夹里进行express 的安装
二、关于cocos creator 通过get 方法进行通信的实例
cocos creator:
1 send3:function () { 2 var url="http://127.0.0.1:8081/?name=1&password=2"; 3 var xhr = new XMLHttpRequest(); 4 xhr.onreadystatechange = function () { 5 if (xhr.readyState == 4 && (xhr.status >= 200 && xhr.status < 400)) { 6 var response = xhr.responseText; 7 console.log(response); 8 } 9 }; 10 xhr.open("GET", url, true); 11 //var str={"name":"1","password":"2"} 12 xhr.send(); 13 },
node.js:
var express = require(‘express‘); var app = express(); var url = require(‘url‘); var util = require(‘util‘); app.get(‘/‘, function (req, res) { var params = url.parse(req.url, true).query; //parse将字符串转成对象,req.url="/?url=123&name=321",true表示params是{url:"123",name:"321"},false表示params是url=123&name=321 //res.write("网站名:" + params.name); //res.write("\n"); //res.write("网站 URL:" + params.url); //res.end(); res.send(‘params.name‘+params.name); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
三、关于cocos creator 通过post方法进行通信的实例
cocos creator:
sendPostRequest:function () { var str="name=1&password=2" var ServerLink="http://127.0.0.1:8081/"; var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && (xhr.status >= 200 && xhr.status <= 400)) { console.log("连接成功"); var response = xhr.responseText; console.log(response); } }; xhr.open("POST", ServerLink); xhr.send(str); }
node.js:
var http = require(‘http‘); var querystring = require(‘querystring‘); var url = require(‘url‘); var util = require(‘util‘); http.createServer(function (req, res) { //暂存请求体信息 var body = ""; //请求链接 console.log(req.url); //每当接收到请求体数据,累加到post中 req.on(‘data‘, function (chunk) { body += chunk; //一定要使用+=,如果body=chunk,因为请求favicon.ico,body会等于{} console.log("chunk:",chunk); }); //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。 req.on(‘end‘, function () { // 解析参数 body = querystring.parse(body); //将一个字符串反序列化为一个对象 console.log("body:",body); res.end("body.name="+body.name+" password="+body.password); }); }).listen(8081);
参考网站:
http://docs.cocos.com/creator/manual/zh/scripting/network.html
https://zhidao.baidu.com/question/1835966331253667740.html?qbl=relate_question_0&word=cocos%20creator%20%B7%A2%CB%CDpost
https://www.cnblogs.com/gamedaybyday/p/6637933.html
