标签:style blog http color io 使用 java ar 2014
学习一下使用第三方js库 createjs ,官网 
分开了好几个不同用途的js库:
同时也还有很多例子可以参考
下面使用easeljs这个库
EASELJS:A Javascript library that makes working with the HTML5 Canvas element easy.
使用这个库可以更加方便HTML5的canvas元素
使用canvas绘图,可以做出我们想要的各种图形
1 /** 2 * Created by act262 on 9/20/2014. 3 */ 4 5 /**canvas*/ 6 var canvas; 7 /**canvas上的容器,用于各种操作*/ 8 var stage; 9 10 window.onload = function () { 11 //获取canvas对象 12 canvas = document.getElementById("myCanvas"); 13 //创建stage容器 14 stage = new createjs.Stage(canvas); 15 16 17 drawShape1(); 18 } 19 20 //画图,使用shape类 21 function drawShape() { 22 //创建一个形状类,这个图形什么都没做 23 var shape = new createjs.Shape(); 24 //现在这个图形开始画画了 25 shape.graphics.beginFill("blue")//用指定颜色填充 26 .drawRoundRect(100, 100, 200, 200, 10);//画一个圆角矩形,参数:x位置;y位置;长度x;高度y;圆角的弧度 27 28 //然后把这个图形添加到容器中 29 stage.addChild(shape); 30 31 //必须update一下才能正确显示 32 stage.update(); 33 } 34 //另外一种方法 35 function drawShape1() { 36 //创建一个图形类,使用闭包的方法各种设置 37 var graphic = new createjs.Graphics().beginFill("red").drawRect(0, 0, 100, 100); 38 39 //创建一个特定图形的形状 40 var shape = new createjs.Shape(graphic); 41 42 stage.addChild(shape); 43 stage.update(); 44 }
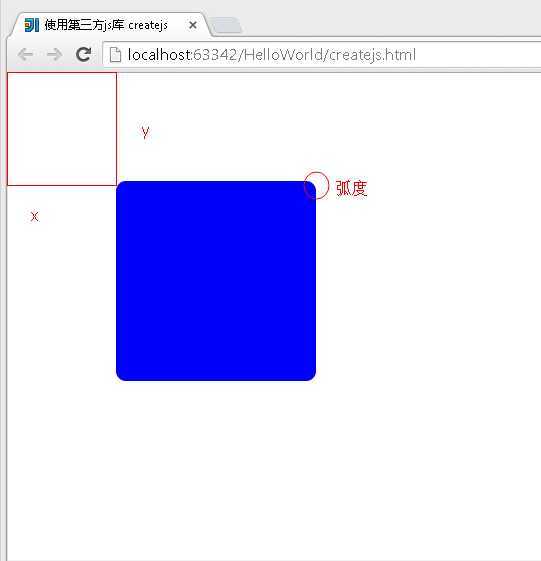
效果显示如下
shape类是一个矢量图形类,其中一个属性graphics可以绘制各种图形
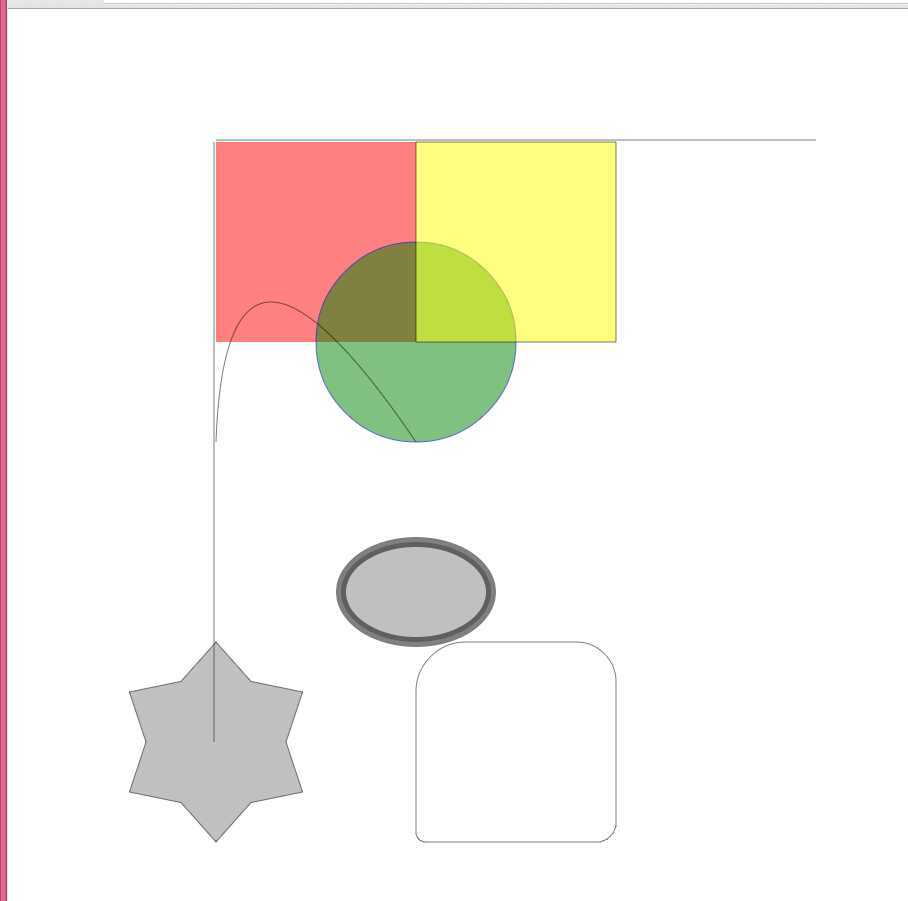
尝试各种形状
//创建一个图形类,使用闭包的方法各种设置
var graphic = new createjs.Graphics().beginFill("red").drawRect(0, 0, 200, 200);
//创建一个特定图形的形状
var shape = new createjs.Shape(graphic);
shape.x = 200; //形状的起始点
shape.y = 200;
//添加一个图形,叠加在以前的图形上
shape.graphics.beginStroke("blue")//画边框
.beginFill("green").
drawCircle(200, 200, 100); //画圆 中心点位置x,y;半径
//改变透明度,改变将影响全部的图形
shape.alpha = 0.5;
shape.graphics.beginStroke("black")
.beginFill("yellow").drawRect(200, 0, 200, 200);
//画椭圆
shape.graphics.beginFill("gray")
.setStrokeStyle(10) //边框的厚度
.drawEllipse(125, 400, 150, 100); //椭圆的最左端位置x,y;长度,高度
//绘制多边形
shape.graphics
.setStrokeStyle(1)
.drawPolyStar(0, 600, 100, 6, 0.3, -90);//图形中心位置x,y;半径,n边形;每个角的粗细程度(0~1);旋转角度
//绘制四个角可以不同的圆角矩形
shape.graphics.beginFill(null)
.drawRoundRectComplex(200, 500, 200, 200, 50, 40, 20, 10); //顶点的位置x,y;长,宽;左上角,右上角;右下角;左下角
//绘制直线
shape.graphics.moveTo(-2, 0) //首先要有个起始点
.lineTo(-2, 600) //画到终点的直线
.moveTo(0, -2)
.lineTo(600, -2)
//绘制抛物线
shape.graphics
.moveTo(0, 300) //起始点
.quadraticCurveTo(10, 20, 200, 300); //cx,cy曲线控制;x,y终点

标签:style blog http color io 使用 java ar 2014
原文地址:http://www.cnblogs.com/act262/p/3983829.html