一、服务
服务提供了一种能在应用的整改生命周期内保持数据的方法,它能够在控制器之间进行通信,并保持数据的一致性。
1.服务是一个单例对象,在每个应用中只会被实例化一次(被$injector);
2.服务提供了把与特定功能相关连的方法集中在一起的接口,实际中用于封装通用方法,请求后台数据,处理数据返回给控制器;
3.服务被注册后就可以引用它,并在运行时把它当做依赖加载进来。
二、创建服务的5种方式
1.factory服务
factory()方法是创建和配置服务的最快捷方式。
app.factory(‘name‘,function(){return obj})
name为服务的名字,第二个参数传入一个函数,函数需要有一个返回值obj,返回一个对象.实际被注入的服务就是这个对象.
serviceApp.factory(‘myConfig‘,function(){ var myname = ‘code_bunny‘; var age = 12; var id = 1; return { name: myname, age: age, getId: function(){ return id } } });
2.service服务
使用service()可以注册一个支持构造函数的服务
app.service(‘name‘,constructor)
name为服务的名字,constructor是一个构造函数.
serviceApp.service(‘myConfig‘,function(){ var myname = ‘code_bunny‘; var age = 12; var id = 1; this.name = myname; this.age = age; this.getId = function(){ return id } });
3.provider服务
所以服务工厂都是由$provide服务创建的,所有创建服务的方法都是构建在provider方法之上。
name为服务的名字,第二个参数接受一个函数,函数返回一个对象,返回的对象比如要有$get方法,$get方法必须要返回一个对象obj,这个对象就是真正被注入的服务.
provider服务的第二个参数的返回值中必须要有$get方法(除了$get,还可以有其它方法,后面的例子会说到),$get方法就相当于factory服务的第二个参数,最后要返回一个对象,这个对象就是真正被注入的服务:
app.provider(‘name‘,function(){ .... return { ... $get:function(){ ... return obj } } })
serviceApp.provider(‘myConfig‘,function(){ return { $get:function(){ var myname = ‘code_bunny‘; var age = 12; var id = 1; return { name: myname, age: age, getId: function(){ return id } } } } });
这两种写法和之前是一样的,之前的可以看成是它的简略写法。
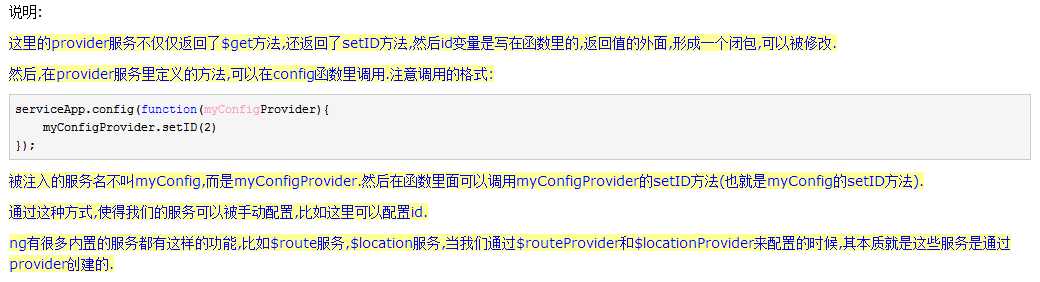
我们只有希望在config()函数中对服务进行配置时,那就必须使用provider()来定义服务了。
serviceApp.provider(‘myConfig‘,function(){ var id = 1; return { setID:function(newID){ id = newID }, $get:function(){ var myname = ‘code_bunny‘; var age = 12; return { name: myname, age: age, getId: function(){ return id } } } } }); serviceApp.config(function(myConfigProvider){ myConfigProvider.setID(2) });

4.constant服务
constant()一般将常量保存下来
app.constant(‘name‘,obj)
name为服务的名字,obj为一个json对象.
serviceApp.constant(‘myConfig‘,{ name:‘code_bunny‘, age:12, getId:function(){ return 1 } });

5.value服务
app.value(‘name‘,obj)
name为服务的名字,obj为一个json对象.
serviceApp.value(‘myConfig‘,{ name:‘code_bunny‘, age:12, getId:function(){ return 1 } });

6.装饰服务decorator
$provide服务提供了在服务实例创建时对其进行拦截的功能,可以对服务进行扩展或者替代等。
serviceApp.value(‘myConfig‘,{ name:‘code_bunny‘, age:12, getId:function(){ return 1 } });
serviceApp.config(function($provide){ $provide.decorator(‘myConfig‘,function($delegate){ $delegate.money = ‘100w‘; return $delegate }) });