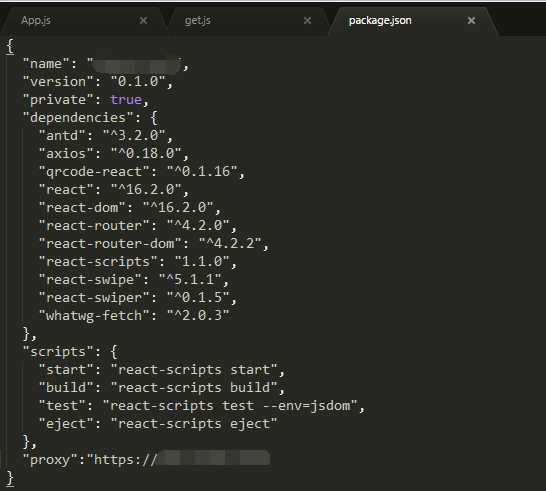
最近用react做项目练手,项目中调用接口有跨域问题,引用的插件是axios,react项目是用 create-react-app创建的,解决跨域问题可以后台设置cros(跨域资源共享),如果前端解决的话可以用代理,用webpack搭建的项目可以在webpack.config.js中配置,用create-react-app创建的项目webpack配置集成在react-script中集成了,不好配置,可以在package.json文件中配置proxy.

上图表示接口中请求的前缀都是proxy的值,比如要请求的接口是https://www.aaa.com/app/userQry,在package.json中proxy设置为‘https://www.aaa.com/app’,
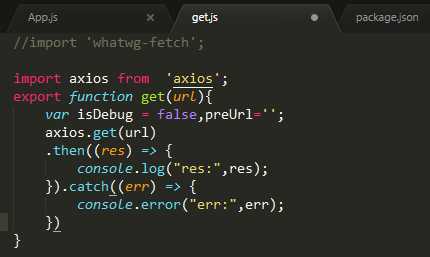
调用函数请求数据时url为userQry,就行了。下面是请求的函数。