Request参数
在访问各种各样网站时,经常会发现网站的URL的最后一部分形如:?xxxx=yyyy&zzzz=wwww。这就是HTTP协议中的Request参数,它有什么用呢?先来看一个例子:
- 在知乎中搜索web
- 浏览器跳转到新页面后,URL变为https://www.zhihu.com/search?type=content&q=web
这里type=content&q=web就是搜索请求的参数,不同参数之间用&分隔,每个参数形如name=value形式,分别表示参数名字和参数值。在这个例子中,我们输入不同的搜索关键词,在搜索结果页面的URL的q参数是不同的,也就是说,HTTP参数实际上可以认为是一种用户的输入,根据不同的用户输入,服务器经过处理后返回不同的输出(例如搜索spring和搜索java,显示结果是不一样的。)
Spring MVC中的Request参数
在SpringMVC框架中,现在我们已经可以通过定义@RequestMapping来处理URL请求了,和@PathVariable一样,我们也需要再处理URL的函数中获取URL中的参数-也就是?key=value1&key2=value2这样的参数列表。通过注解@RequestParam可以轻松的将URL中的参数绑定到处理函数方法的变量中:
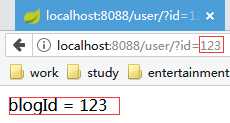
@RequestMapping("/user") @ResponseBody// public String getUerBlog(@PathVariable String username , @PathVariable int blogId) {// return "user: " + username + "blog->" + blogId;// } public String getUserBlog(@RequestParam("id") int blogId) { return "blogId = " + blogId; }这样当我们访问/user/?id=123时,Spring MVC帮助我们将Request参数id的值绑定到了处理函数的参数blogId上。这样就能够轻松获取用户输入,并根据它的值进行计算并返回了。
运行结果:

@RequestParam vs @PathVariable
相信大家可能注意到了,@RequestParam和@PathVariable都能够完成类似的功能——因为本质上,它们都是用户的输入,只不过输入的部分不同,一个在URL路径部分,另一个在参数部分。要访问一篇博客文章,这两种URL设计都是可以的:
- 通过@PathVariable,例如/blogs/1
- 通过@RequestParam,例如blogs?blogId=1
那么究竟应该选择哪一种呢?建议:
- 当URL指向的是某一具体业务资源(或者资源列表),例如博客,用户时,使用@PathVariable
- 当URL需要对资源或者资源列表进行过滤,筛选时,用@RequestParam
例如我们会这样设计URL:
- /blogs/{blogId}
- /blogs?state=publish而不是/blogs/state/publish来表示处于发布状态的博客文章
更多用法
一旦我们在方法中定义了@RequestParam变量,如果访问的URL中不带有相应的参数,就会抛出异常——这是显然的,Spring尝试帮我们进行绑定,然而没有成功。但有的时候,参数确实不一定永远都存在,这是我们可以通过定义required属性:
@RequestParam(name="id",required=false)当然,在参数不存在的情况下,可能希望变量有一个默认值:
@RequestParam(name="id",required=false,defaultValue="0")
