1、 快捷键
AndroidStudio中查找某个文件:ctrl+shift+N
Alt+回车 导入包,自动修正
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+Alt+L 格式化代码
Ctrl+Alt+O 优化导入的类和包
Alt+Insert 生成代码(如get,set方法,构造函数等)
Ctrl+E或者Alt+Shift+C 最近更改的代码
Ctrl+R 替换文本
Ctrl+F 查找文本
Ctrl+Shift+Space 自动补全代码
Ctrl+空格 代码提示
Ctrl+Alt+Space 类名或接口名提示
Ctrl+P 方法参数提示
Ctrl+Shift+Alt+N 查找类中的方法或变量
Alt+Shift+C 对比最近修改的代码
Shift+F6 重构-重命名
Ctrl+Shift+先上键
Ctrl+X 删除行
Ctrl+D 复制行
Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者 )
Ctrl+J 自动代码
Ctrl+E 最近打开的文件
Ctrl+H 显示类结构图
Ctrl+Q 显示注释文档
Alt+F1 查找代码所在位置
Alt+1 快速打开或隐藏工程面板
Ctrl+Alt+ left/right 返回至上次浏览的位置
Alt+ left/right 切换代码视图
Alt+ Up/Down 在方法间快速移动定位
Ctrl+Shift+Up/Down 代码向上/下移动。
F2 或Shift+F2 高亮错误或警告快速定位
代码标签输入完成后,按Tab,生成代码。
选中文本,按Ctrl+Shift+F7 ,高亮显示所有该文本,按Esc高亮消失。
Ctrl+W 选中代码,连续按会有其他效果
选中文本,按Alt+F3 ,逐个往下查找相同文本,并高亮显示。
Ctrl+Up/Down 光标跳转到第一行或最后一行下
Ctrl+B 快速打开光标处的类或方法
2 、android插件
xml文件:都是显示配置文件
android控件:TextView显示文本框、EditText输入文本框、ImageView插入图片控件、Button按钮控件、ImageButton图片按钮
① TextView控件的属性
<TextView
android:id="@+id/test01" id
android:layout_width="132dp" 宽
android:layout_height="114dp" 高
android:text="" 文字
android:textColor="" 文字颜色
android:textSize="" 文字大小
android:background="@mipmap/ic_launcher" 背景色
/>9
9
1
<TextView2
android:id="@+id/test01" id3
android:layout_width="132dp" 宽4
android:layout_height="114dp" 高5
android:text="" 文字6
android:textColor="" 文字颜色7
android:textSize="" 文字大小8
android:background="@mipmap/ic_launcher" 背景色9
/>layout_width/layout_height属性值
{
wrap_content:包裹实际文本内容
match_parent:当前控件铺满父类容器---2.3API之后的属性值
fill_parent: 当前控件铺满父类容器---2.3API之前的属性值
}
② EditText控件的属性
<EditText
android:id="@+id/test01" id
android:layout_width="132dp" 宽
android:layout_height="114dp" 高
android:text="" 文字
android:textColor="" 文字颜色
android:textSize="" 文字大小
android:background="@mipmap/ic_launcher" /> 背景色
android:hint="" 输入提示文本
android:inputType="" 输入文本类型(比如android:inputType="textPassword"为设置输入格式为密码格式,
/>11
11
1
<EditText2
android:id="@+id/test01" id3
android:layout_width="132dp" 宽4
android:layout_height="114dp" 高5
android:text="" 文字6
android:textColor="" 文字颜色7
android:textSize="" 文字大小8
android:background="@mipmap/ic_launcher" /> 背景色9
android:hint="" 输入提示文本10
android:inputType="" 输入文本类型(比如android:inputType="textPassword"为设置输入格式为密码格式,11
/>③ ImageView控件的属性
<ImageView
android:id="@+id/imageView"
android:src="@mipmap/ic_launcher_round" ImageView的内容图像
android:background="@mipmap/ic_launcher" ImageView的背景图片(ImageView的RGB颜色:::android:background="#bfbdbd")
android:layout_width="200dp"
android:layout_height="100dp"
app:srcCompat="@mipmap/ic_launcher_round"
/>8
8
1
<ImageView2
android:id="@+id/imageView"3
android:src="@mipmap/ic_launcher_round" ImageView的内容图像4
android:background="@mipmap/ic_launcher" ImageView的背景图片(ImageView的RGB颜色:::android:background="#bfbdbd")5
android:layout_width="200dp"6
android:layout_height="100dp"7
app:srcCompat="@mipmap/ic_launcher_round"8
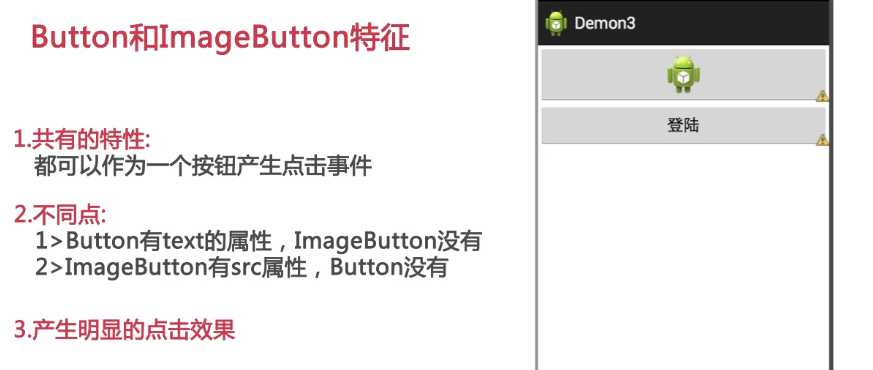
/>④ Button控件的属性
<!--可以设置文本内容-->
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button_name"
android:textSize="40sp"
android:textColor="#30d9f7"
/>9
9
1
<!--可以设置文本内容-->2
<Button3
android:id="@+id/button"4
android:layout_width="match_parent"5
android:layout_height="wrap_content"6
android:text="@string/button_name"7
android:textSize="40sp"8
android:textColor="#30d9f7"9
/>⑤ ImageButton控件的属性
<!--不可以设置文本内容,但可以通过 background/src添加一个image,在当前图片上添加文本内容-->
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher_round"
android:background="#fd8686"
/>8
8
1
<!--不可以设置文本内容,但可以通过 background/src添加一个image,在当前图片上添加文本内容-->2
<ImageButton3
android:id="@+id/imageButton"4
android:layout_width="wrap_content"5
android:layout_height="wrap_content"6
android:src="@mipmap/ic_launcher_round"7
android:background="#fd8686"8
/>
存放资源的文件

<resources>
<string name="app_name">AndroidTest</string> <!--设置app的下标名称,在AndroidManifest中引用app_name-->
<string name="button_name">登录</string> <!--配置登录按钮的字符引用-->
</resources>4
1
<resources>2
<string name="app_name">AndroidTest</string> <!--设置app的下标名称,在AndroidManifest中引用app_name-->3
<string name="button_name">登录</string> <!--配置登录按钮的字符引用-->4
</resources>监听事件实现的几种写法

1 匿名内部类的实现
2 独立类的实现
3 实现接口的方式
