前言:好久没动vue项目了,早上心血来潮、准备写一个项目,然后坚持在github更新,不为别的,只为养成一个习惯。
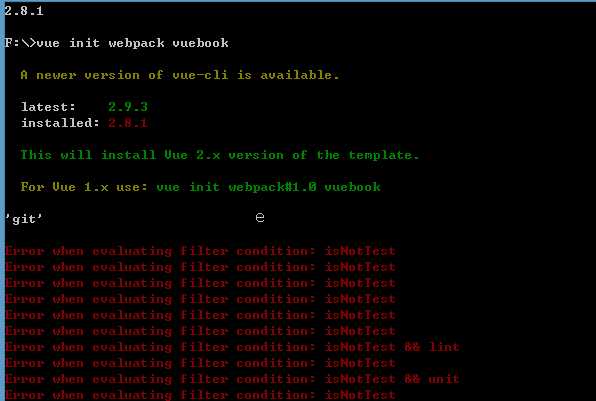
运行vue init webpack vueTest时,报了下面的错误:

当时我思考了一下,发现没头绪。第一反应把“Error when evaluating filter condition”翻译,结果是“评估过滤条件时出错”。完全和程序不沾边啊。
于是我就截图发讨论群去请教大神。发现没人鸟我。尴尬...
无奈之下,我仔细的把报错信息看了一遍,

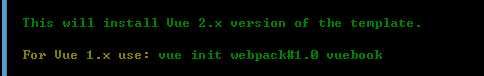
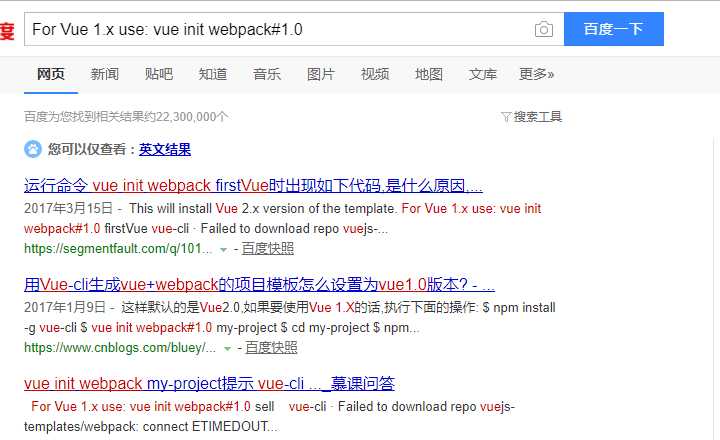
发现这两行,有那么一点看的懂。然后打开百度 输入For Vue 1.x use: vue init webpack#1.0 解决方法就出来了

解决方法:重新安装一下vue-cli 即可,如果使用npm安装vue-cli还是不行的话,可以换成cnpm安装。
总结:遇到问题时,仔细看一遍报错信息,一遍看不懂多看几遍,或者根据一些关键字百度查资料。多思考,多查资料,学会使用搜索引擎解决问题。
