AJAX 是一种用于创建快速动态网页的技术。(不用刷新整个页面和服务器通讯的方法 )
AJAX 是一种用于创建快速动态网页的技术。(不用刷新整个页面和服务器通讯的方法 )
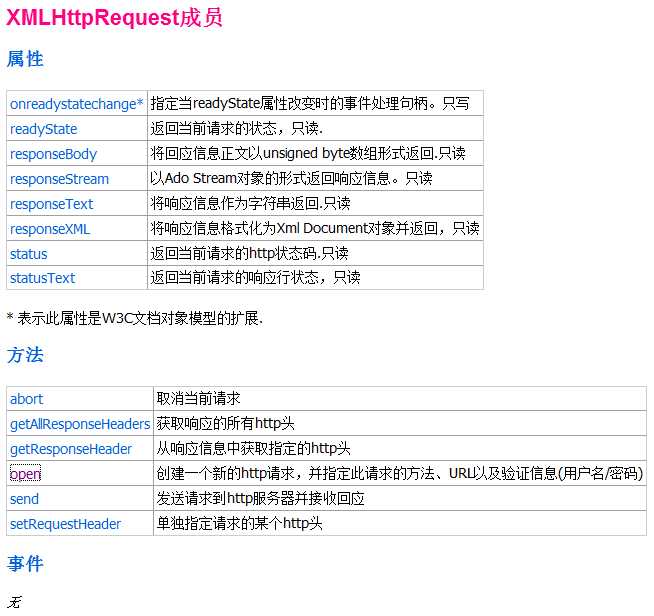
XMLHttpRequest对象:是对js的扩展,可以实现网页与服务器进行通信,通常把Ajax当做XMLHttpRequest对象的代名词。

客户端的语言一般是HTML,css,JavaScript;服务器端一般用PHP,jsp,ASP;中间传输的格式一般为HTML,xml,TXT,json;传输协议是http |
ajax需要某种格式化的格式在服务器和客户端之间传递信息,XML,JSON是常用的格式
DOM实现动态的显示和交互。
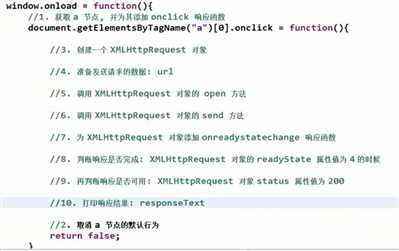
ajax的语法结构(执行顺序):(超链接需要取消其默认行为--自动跳转)
 |
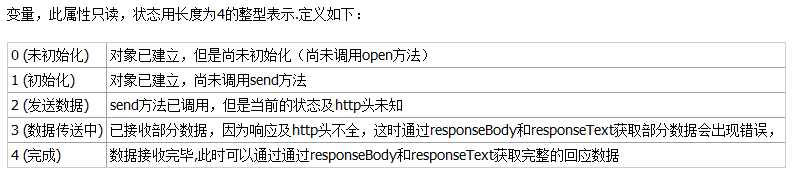
readyState 返回XMLHTTP请求的当前状态
 |
使用json格式实现局部刷新
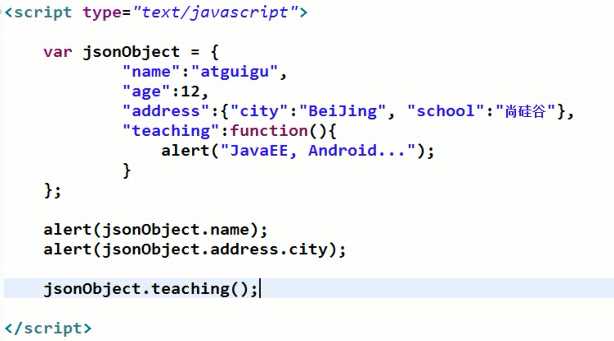
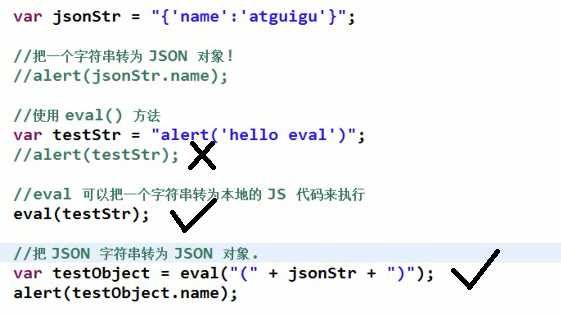
JSON是一种简单的数据格式,比xml更轻巧,是js的原生格式,在js中处理json不需要特殊的api或者工具包

使用eval()方法解析json字符串并执行

JSON传输数据的ajax实例


代码:index.js
jsonObj = {
"name":"zhangsan",
"website":"https://zhidao.baidu.com/",
"email":"http://mail.163.com/"
}
代码:index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function(){
var aNodes = document.getElementsByTagName("a");
for (var i = 0; i < aNodes.length; i++) {
aNodes[i].onclick = function(){
var request = new XMLHttpRequest();
var method = "GET";
var url = this.href;
request.open(method,url);
request.send(null);
request.onreadystatechange = function(){
if(request.readyState == 4){
if(request.status == 200 || request.status == 304){
var result = request.responseText;
var object = eval("(" + result + ")");
var name = object.name;
var website = object.website;
var email = object.email;
// 添加第一个节点存放name--> 链接到email--> 并设置字号为h2
var aNode = document.createElement("a");
aNode.appendChild(document.createTextNode(name));
aNode.href = email;
var h2Node = document.createElement("h2");
h2Node.appendChild(aNode);
// 添加第二个节点存放website--> 链接到website对应的网站
var aNode2 = document.createElement("a");
aNode2.appendChild(document.createTextNode(website));
aNode2.href = website;
// 为div添加创建好的节点
var demoNode = document.getElementById("demo");
demoNode.innerHTML = "";
demoNode.appendChild(h2Node);
demoNode.appendChild(aNode2);
}
}
}
return false;
}
}
}
</script>
</head>
<body>
<ul>
<li><a href="json/index.js"><h4>测试01</h4></a></li>
<li><a href="json/index.js"><h4>测试02</h4></a></li>
<li><a href="json/index.js"><h4>测试03</h4></a></li>
</ul>
<div id="demo"></div>
</body>
</html>
