Ref:
Cameron D. - HTML5, JavaScript and jQuery (Programmer to Programmer) - 2015
<1> CSS Responsive box

关键字:display:inline-block;
html:

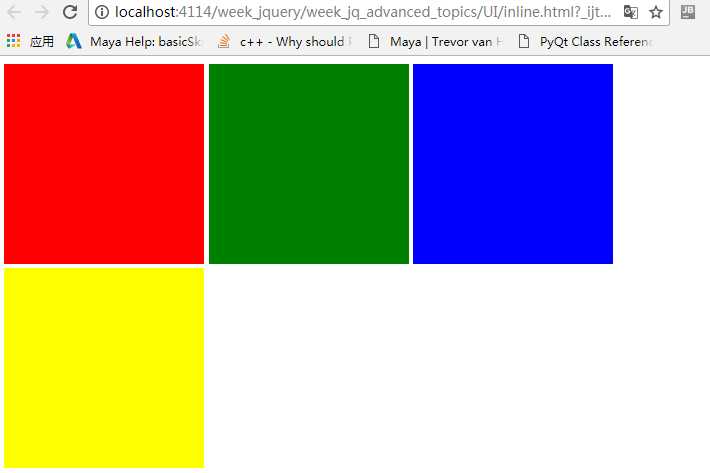
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style> .box { height:200px; width:200px; display:inline-block; } </style> </head> <body> <div class="box" style="background:red"></div> <div id="middleBox" class="box" style="background:green"></div> <div id="thirdBox" class="box" style="background:blue"></div> <div id="lastBox" class="box" style="background:yellow"></div> </body> </html>
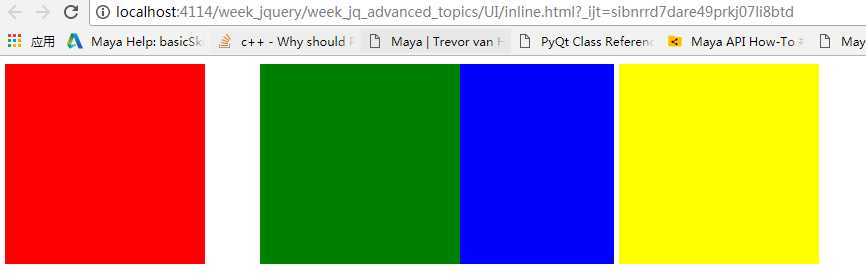
如果要把绿色的立方体移动50px,把蓝色向右推动50px,在这种静态布局是不可能的.先试试position:relative.


<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style> .box { height:200px; width:200px; display:inline-block; } #middleBox{ position: relative; left:50px; } </style> </head> <body> <div class="box" style="background:red"></div> <div id="middleBox" class="box" style="background:green"></div> <div id="thirdBox" class="box" style="background:blue"></div> <div id="lastBox" class="box" style="background:yellow"></div> </body> </html>
position设置为relative,意思就在现在的位置作为基础,然后再做移动。
position设置为absolute:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style> .box { height:200px; width:200px; display:inline-block; } #middleBox{ position: absolute; left:150px; top:150px; } </style> </head> <body> <div class="box" style="background:red"></div> <div id="middleBox" class="box" style="background:green"></div> <div id="thirdBox" class="box" style="background:blue"></div> <div id="fourthBox" class="box" style="background:yellow"></div> <div id="lastBox" class="box" style="background:black"></div> </body> </html>

要把绿色放入下面写:z-index:-1;

