一、过渡
过渡效果一般由浏览器直接改变元素的CSS属性实现。
a、transition属性
transition 属性是一个简写属性,用于设置四个过渡属性:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div{
8 width: 100px;
9 height: 100px;
10 background: blue;
11 transition: width 2s,background 3s,3S linear 3s;
12 }
13 div:hover{
14 width: 300px;
15 background: red;
16 transition: width,background, 3s linear 2s;
17 }
18 </style>
19 </head>
20 <body>
21 <div>
22
23 </div>
24 </body>
25 </html>
可以设置设置某个属性的过渡持续时间(transition: width 2s,background 3s,3s linear 3s;),也可以设置所有的属性的过渡的持续时间(transition: width,background, 3s linear 2s)属性值和时间必须用逗号隔开;
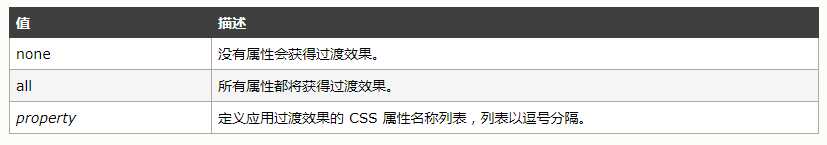
b、transition-property
transition-property 属性规定应用过渡效果的 CSS 属性的名称。(当指定的 CSS 属性改变时,过渡效果将开始)。
提示:过渡效果通常在用户将鼠标指针浮动到元素上时发生。

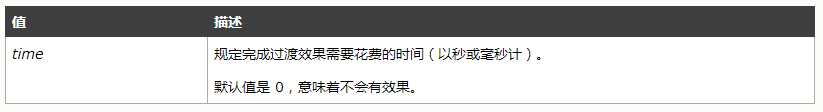
c、transition-duration
transition-duration 属性规定完成过渡效果需要花费的时间(以秒或毫秒计)。

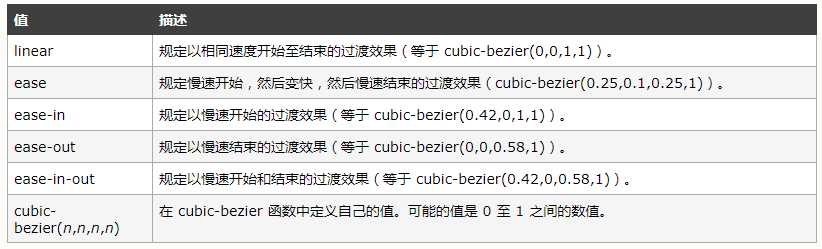
d、transition-timing-funtion
transition-timing-function 属性规定过渡效果的速度曲线。该属性允许过渡效果随着时间来改变其速度。

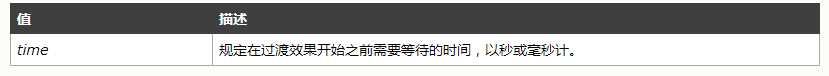
e、transition-delay
transition-delay 属性规定过渡效果何时开始。transition-delay 值以秒或毫秒计。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div{
8 width: 100px;
9 height: 100px;
10 background: blue;
11 }
12 div:hover{
13 width: 300px;
14 background: red;
15 transition-property: width,background;
16 transition-duration: 3s;
17 transition-timing-function: linear;
18 transition-delay: 0ms;
19 }
20 </style>
21 </head>
22 <body>
23 <div>
24
25 </div>
26 </body>
27 </html>
其中过渡属性之间用逗号隔开,可以为延迟时间和持续时间设置多个值,分别对应不同的属性。
变化过程



上面的过都效果只有鼠标悬停在元素上才会发生,当鼠标离开时,会恢复到元素的开始状态,可以设置反向过渡,使元素的过渡样式平滑的返回初始样式。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div{
8 width: 100px;
9 height: 100px;
10 background: blue;
11 transition: width 2s,background 3s, 3s linear 3s;/*反向过渡*/
12 }
13 div:hover{
14 width: 300px;
15 background: red;
16 transition: width,background, 3s linear 2s;
17 }
18 </style>
19 </head>
20 <body>
21 <div>
22
23 </div>
24 </body>
25 </html>





注意:
Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。Safari 支持替代的 -webkit-transition 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 transition 属性。
二、动画
